첨부파일 리스트 컴포넌트 분리
-
여기서 나는 버튼 클릭 함수를 맨 위의 상위 태그에서 2~3번을 거친 후에 props를 받아왔다...필요한 값이 있는 곳에서 자식들이 가지고 가는 데이터가 부모가 한번에 뿌려줄 수있을 때 부모한테서 props가져오는 것!
-
리스트에서 체크한 항목의 ID값을 가져와 DetailSide에 끌어 올려 제출하기 버튼(handleSubmit)에 POST메서드로 통신을 해야됐다.

-
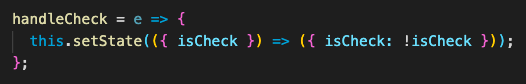
체크박스를 체크 했을 때 true, false로 바뀔 떄 onChange 될 때 마다 ResumeList에서 값이 입력하도록 하였다.

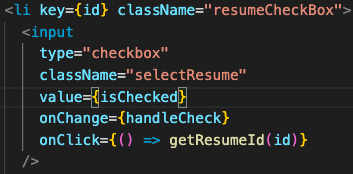
- onClick에
onClick={() => getResumeId(id)}
이렇게 콜백함수에 getResumeId함수에 id를 넣어
각 resume(이력서)의 ID를 가져오게 할 것 이다.
(콜백 함수를 안쓰게 되면 그냥 모든 resume의 id 값이 다 들어온다.)

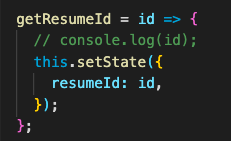
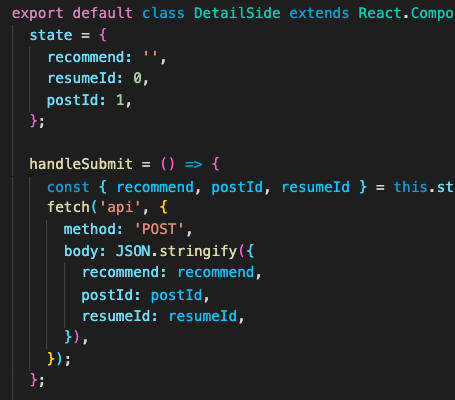
- DetailSide에서 id를 받아 state에 있는 resumeId에 그 id를 넣는 getResumeId 함수를 만든다.
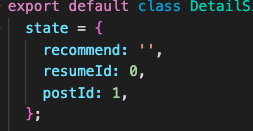
 여기서 resumeId는 타입이 number이기 때문에 숫자 0을 넣어 두었다.
여기서 resumeId는 타입이 number이기 때문에 숫자 0을 넣어 두었다.

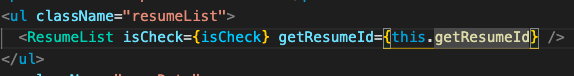
이렇게 ResumeList로 props로 넘겨주고
ResumeList에서 구조분해할당해서 ResumeItem으로 전달하였다.
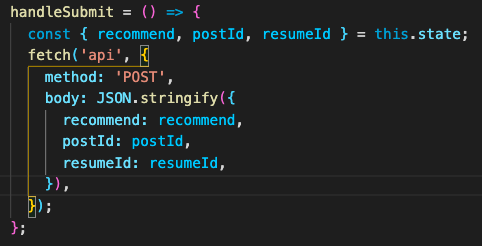
 hancleSubmit 함수에
hancleSubmit 함수에
fetch, post 사용하고 body에 백엔드와 맞춘 key 값을 입력한후 내 state에 있는 것들을 넣어 줬다.
그럼 저 handleSubmit 함수가 실행(제출하기 버튼)이 되면 키에따라 내 ID값이 들어간다.
추천인 정보 가져오기

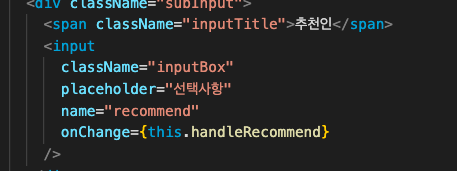
input에 name을 넣어 주어 input을 구분하고
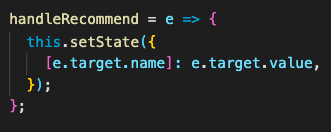
추천인 input에 무언가를 입력하면 handleRecommemd 함수가 실행하게 하였다.
 그 함수는 어떠한 타겟의 이름에 따라 타겟의 value가 바뀌게 하였다.
그 함수는 어떠한 타겟의 이름에 따라 타겟의 value가 바뀌게 하였다.
이것도 제출버튼(handleSubmit)에 적용하여 resumeId에 내 state인 resumeid를 넣어서 통신하였다.
postId가져오기


- postId는 맨뒤에 리스트의 id가 붙는 것인데 나는 저 id에 따라 어떤 회사에 지원했는지 알 수 있기 때문에 필요했다.
- 또 제출 버튼에 resumeId: resumeId를 했는데 원래는 resumeId

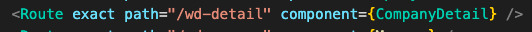
여기 라우트에서 아이디에 따라 가져오는 회사가 다르기 때문에"/wd-detail/:id"이런 식으로 표기해야 되는데 아직 연결을 안했기 때문에 posts/1로 하였고 초기 state인 postId:1 로하였다.
실제로 통신할 때는 body에postId:this.props.match.params.id이렇게 불러와야 된다. 그래야 연결이 된다아아아아~
TIP.
오늘 한 것 처럼 버튼을 눌렀을때 필요한 정보를 백엔드와 통신할 때 그 버튼에 백엔드에 필요한 정보들을 넣어야된다아
함수부터 접근하지말고 함수를 적용할 곳에 미리 함수이름을 적고 그 후에 함수를 만들기
함수를 만들때 겁먹어서 무조건 최상위 메인(부모)에 함수 다 때려 넣지 말자!!! 배탈나아ㅠㅜ