
Variables(변수)
Variables(변수) - 데이터를 담을 수 있는 대상
let myNumber = 100; 은 100이라는 값을 myNumber가 대체한다는 뜻이다.
위에서 let myNumber는 선언(declear) 100;은 할당(assign)이 된다.
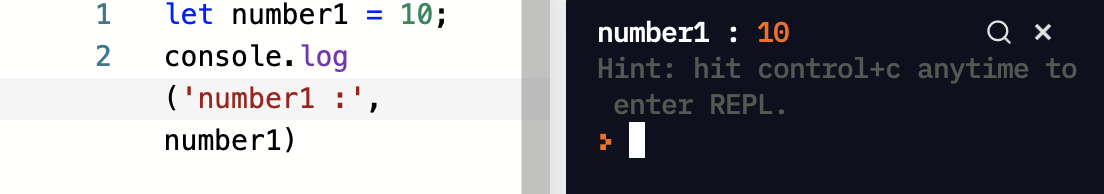
let myNumber = 100;
console.log(myNumber)
를 입력하면 myNumber에 적용된 값이 화면에 나타남
데이터타입
기본타입과 참조형 타입으로 나뉘어져있음.
기본타입
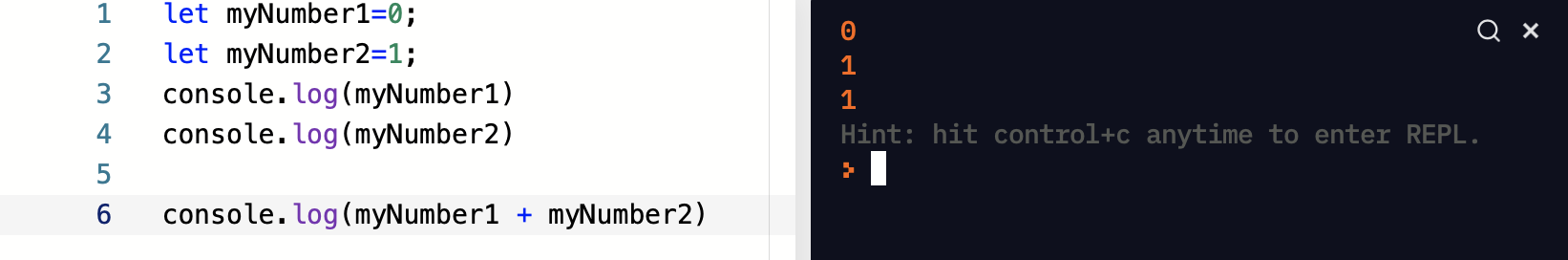
1.Number
숫자 그 자체(0, 1, 500, 1000)
사칙연산 가능!!!
(*은 곱셈 /은 나눗셈 %는 나머지로표현)
검색 팁!!!
- "how to"를 적극 이용하자!
- MDN 사이트 활용하자!
나머지 구하는 법은 구글에 javascript how to calculate remainder 검색 후 찾아보기
(나중에 다양한 명령어 찾을때 이용)
2.String
아무 문자열 전부다 string으로 볼 수 있다.(''나 ""로 표기)
위와 같이 String과 Number를 조합하여 사용 할 수 있다.
(서로 다른 타입을 조합 할 때는 꼭 , 를 넣어 구분 해야한다.)

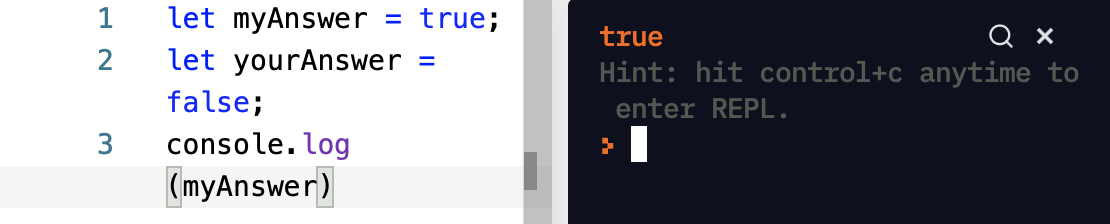
3.Boolean
참(true)=1, 거짓(false)=0 만 나타냄.
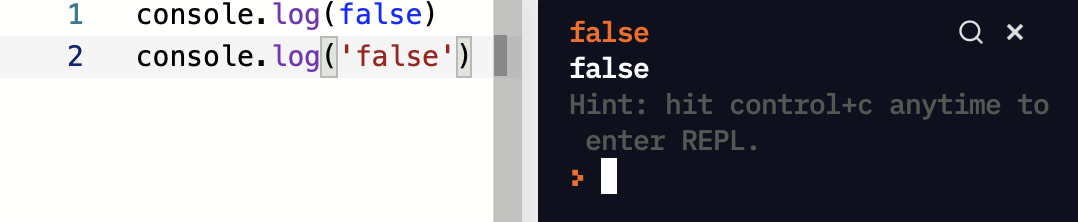
String과 boolean 헷갈리지 말기!!

하면 false-boolean타입.
false-String타입으로 나온다!
4.undefined & null
undefined - 선언은 됐지만 아직 value가 할당 되지않음.null - 빈 값(blank)을 의미하는데 사용자가 준 value임.
undefined와 다르게 자바스크립트가 자동적으로 null이란 값을 줄 수는 없다. let name; //undefined let name = null; //null
console.log(null ==undefined); //true
console.log(null ===undefined); // false
엄격일치연산(==)는 value뿐만 아니라 type도 같아야 true나옴.
typeof연산자
피연산자의 평가 전 자료형을 나타내는 문자열을 반환해주는것.
console.log(typeof null); //object
console.log(typeof undefined); //undefined
null은 값이 없음(blank)를 의미하는 할당된 value이기 때문.
참조형 타임
1.Array
값이 일렬로 모여있는 배열 []를 사용함.ex)[19,44, 'good', true]
숫자, 텍스트, boolean이 들어갈 수 있음.
2.object
여러가지 데이터가 모여있는 묶음 {}를 사용함.Array랑 차이점 : key라는 특정 이름을 붙임.
ex) {name:'code kim', isDeveloper:true}
name이 key가 되고 code kim이 value가 된다.
3.function(함수)
ex) function myfunction(){~ return}()를 붙이고 뒤에 returndms {}은 내부 담당기능이라고만 알고있다.
다음 강의때 더 자세히 알려준다고 한다.