

함수는 정의(선언), 호출(실행)이 너무너무 중요하다!!
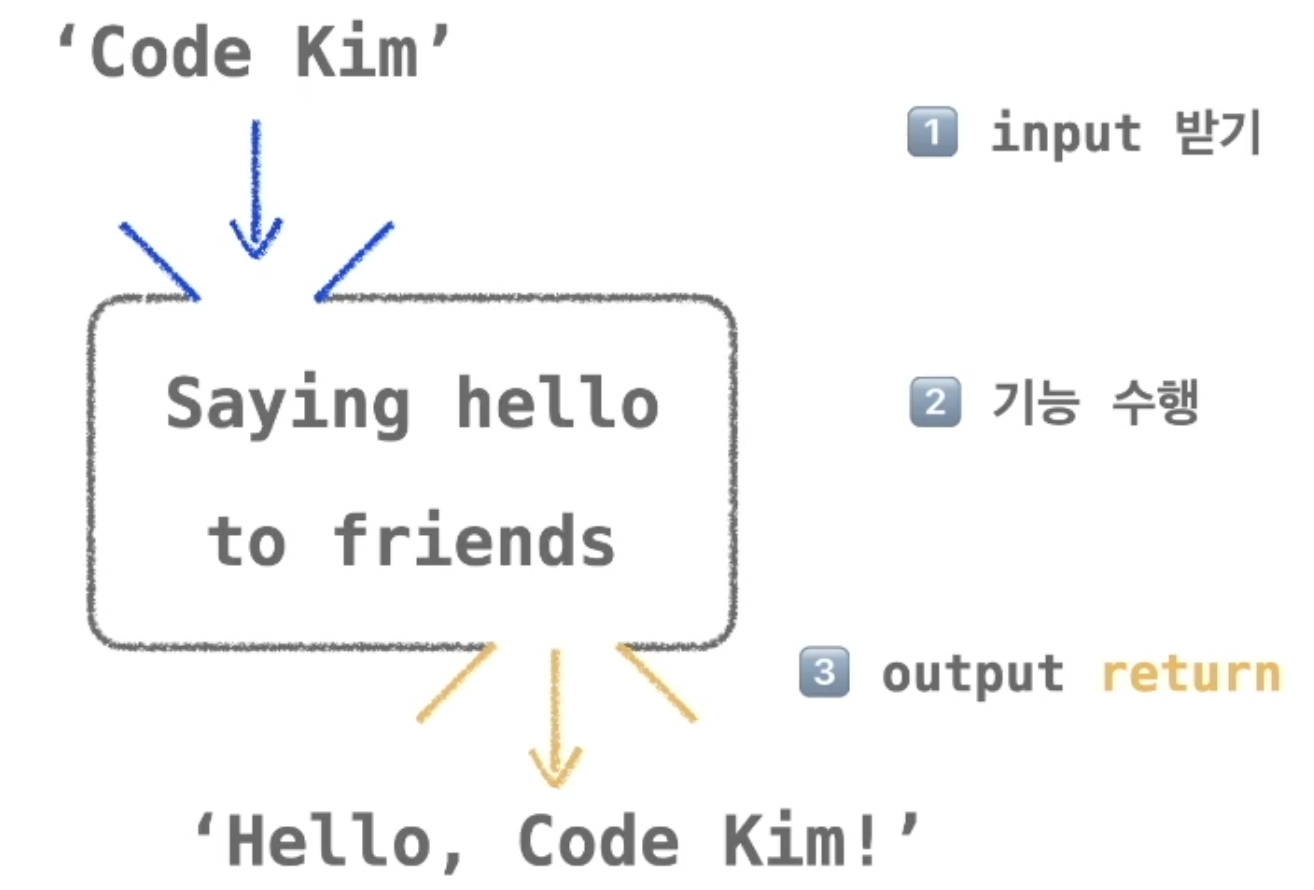
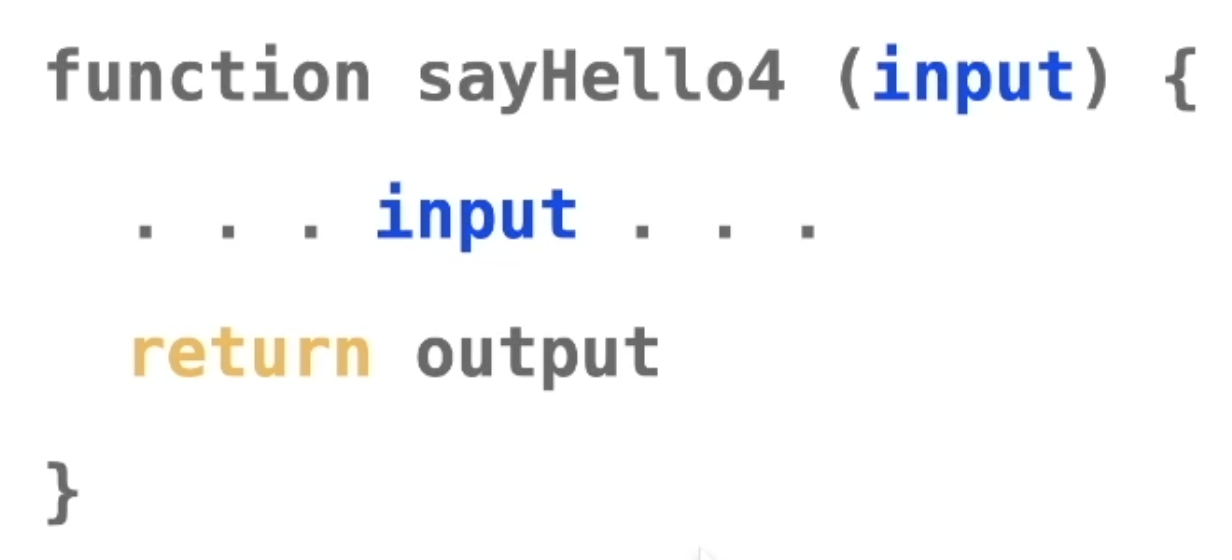
input있는 함수 정의

()는 input의 자리이다
{}는 기능만들고
return output을 해준다
input자리에 어떤 변수명으로 받고 싶은거 사용가능
주의점
내부에서도 같은 이름으로 사용해야됨
항상 함수할 때 여기가 제일 헷갈린다...
function sayHello4(name){
return 'Hello, '+ name + '!'
}
parameter와 argument 차이점
()는 input 이라고하지만 parameter(인자)라고 부른다.
parameter는 함수를 선언할때 input자리에 넣는것.
argument 함수를 호출할때 넣어주는것
let greeting = satHello4('wecode') // parameter에 들어가있는 'wecode'를 argument라고 부른다.
==>"Hello, wecode" 출력
return 'Hello, '+ name + '!' } let firstExemple = sayHello4('wecode') let secondExemple = sayHello4('Code Kim') let thridExemple = sayHello4('Developers') console.log(firstExemple) -> "Hello, wecode" console.log(secondExemple) -> "Hello, Code Kim" console.log(thridExemple) -> "Hello, Developer"장점
함수는 하나만 만들고 그 함수 하나에서 인자만 3가지로 바꿔 다른 output을 만들어 낼수있다.
console.log('Hello ' + name) } sayHello5('wecode') => name자리에 wecode라는 문자열을 넣은것 sayHello5('Code Kim') 위처럼 호출을 두가지하면 "Hello wecode" 와 "Hello Code Kim"이 출력됨
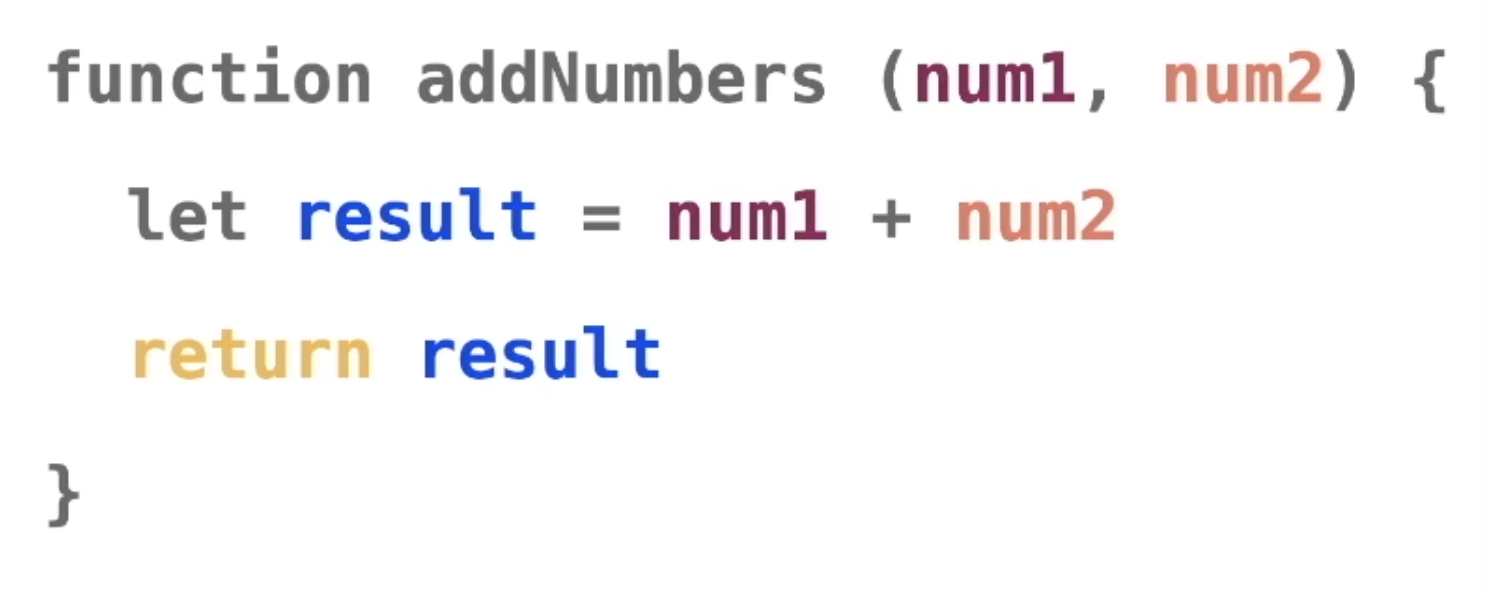
함수 인풋이 여러개일때

주의점
파라미터 이름이 내부에서 동작할 때 같은 이름을 써야된다!!
파라미터 순서에 맞게 들어가기때문에 중요!!(나눗셈,뺼셈할경우)
let result = num1 +num2 return result } let addedNumber = addNumbers(3,5) console.log(addedNUmber) 8이 출력된다
주의점2
let result = num1 +num2 return result } console.log(addNumbers(100,500)) -> 600출력 console.log(num1) -> error가 뜸위에서 result와 파라미터는 함수 내부{}에서 사용하였기 때문에 바깥에서 사용 불가