
Object(객체)는 참조형 데이터 타입의 한 종류임

여러 종류의 데이터를 묶음으로 관리하는 데이터 타입
Array는 [] , Object는 {}로 시작하고 키와 키에 해당하는 데이터(value),
또다른 키와 키에 해당하는 데이터가있다
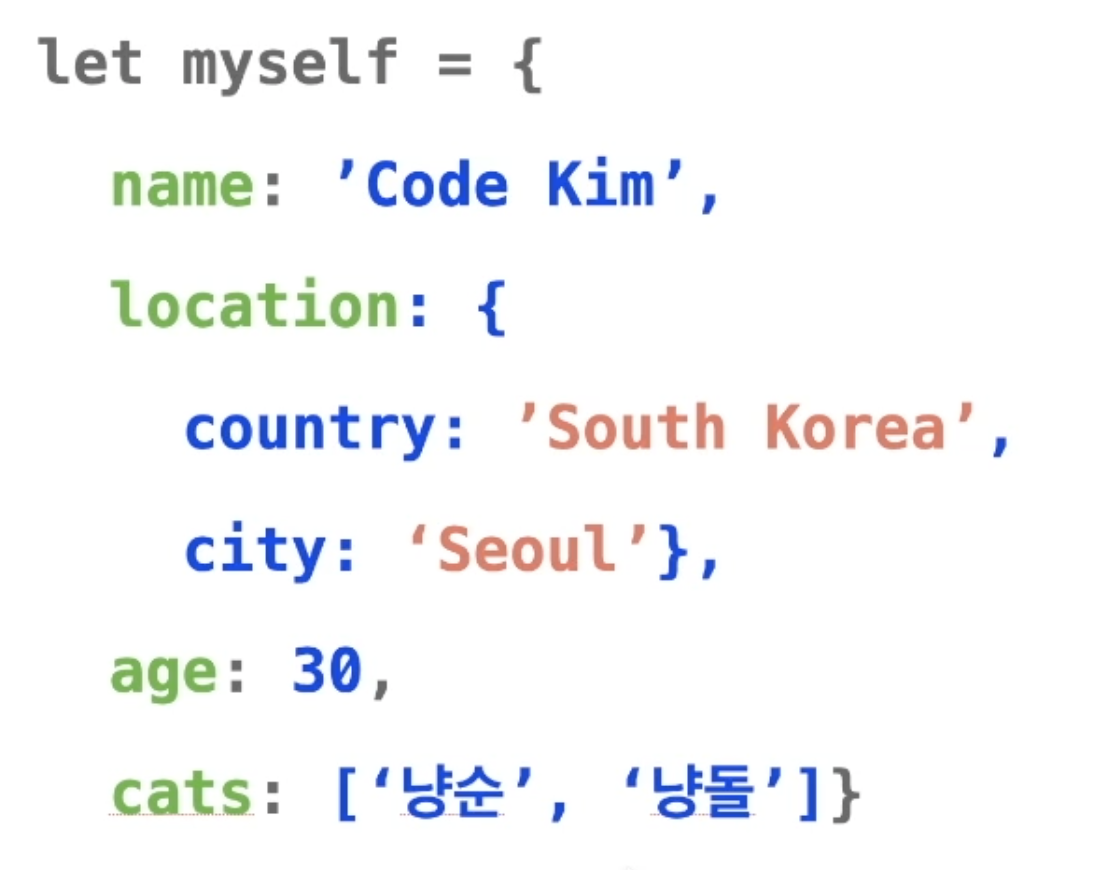
오브제그 기본적인 형태

왼쪽(name, location, age, cats)를 key라고 부른다
객체안에 객체가 있을 수 있다.
중괄호가 있다는 것은 개체의 어떤 key에 또 다른 객체가 있는것
데이터에 array도 가능
객체에 있는 데이터 하나하나를 property라고 부른다.
위에선 4개의 property가 있는고 property는 key와 vlaue를 가지고 있다.
오브젝트 객체순서대로 프로퍼티가 출력x
array와 다르게 순서와 index가 없다.
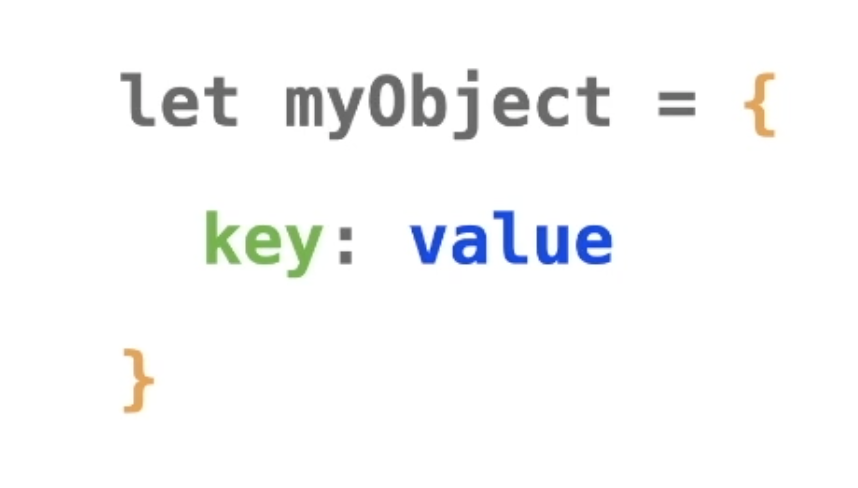
오브젝트 기본형태
key와 value로 구성


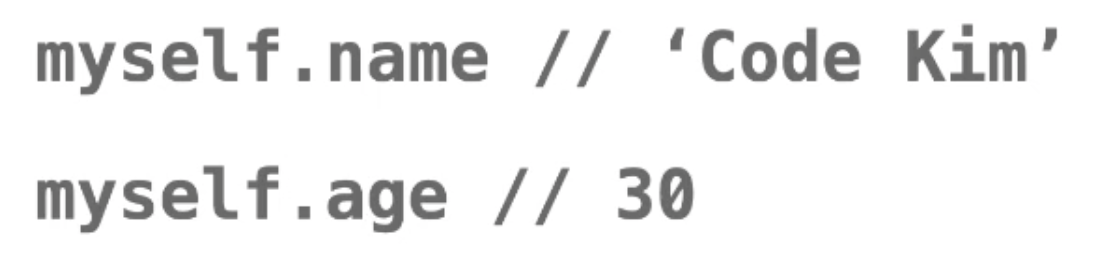
키를 이용해 벨류에 접근하는 방법
1. dotnotation -숫자, 띄어쓰기, 변수로 시작하는 키에 접근불가

콘솔로그찍고 적용하면됨
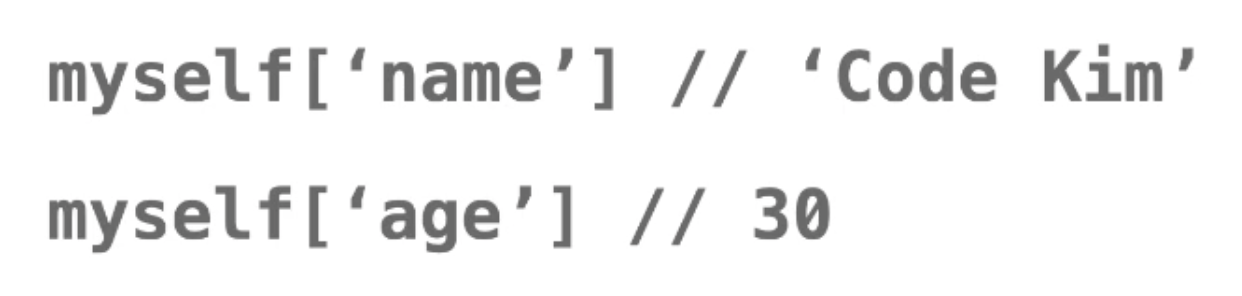
2.bracket notation - 모두 가능

괄호를 이용해서 접근하는 방법
['']로 호출
변수에 할당할수도있음
let myCats = myself['cats']
console.log(myCats)myKey가 오브젝트의 키로도 존재하고 변수로도 존재할때
let myself = {
'cats' : [냥순,냥돌],
myKey : 'Hello world'
}
let myKey = 'cats'console.log(myself['cats'] ->["냥순","냥돌"]
console.log(myself[myKey] ->["냥순","냥돌"] 변수로 인식해 cats의 value에 접근
console.log(myself.mykey -> "Hello world" dotnotation은 변수를 사용할 수 없어 object있는 key라고 생각
myKey : 'Hello world'가 없을때 왜 언디파인드가 나왔을까
닷노데이션이 myself라는 오브젝트에 mykey를 찾으러 갔는데 존재하지않아서 undefind로 출력