알림창 띄우기
alert() - 뭔가를 클릭하면 뜨는 작은 박스 같은것(alert창, 알림창이라고 부름), 안내하고 싶은 텍스트를 보여줌.
alert('안녕하세요');변수 생성(선언),변수 값 할당 이해
쉽게 말하면 직업,이름 같은 역할을 변수(variable), 김개발,개발자 같은 것을 값(value)

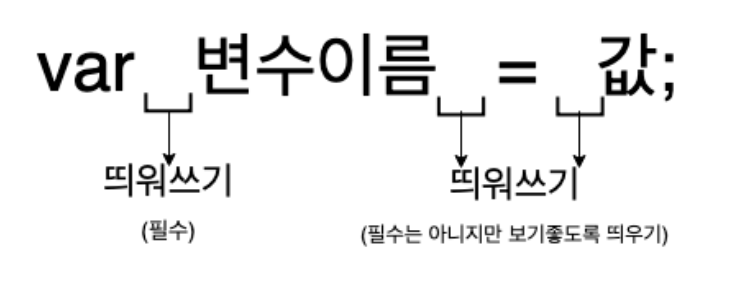
var name = "김개발";
var job = "frontend developer";name, job은 변수 입니다.
김개발은 name 이라는 변수에 할당된 값입니다.
frontend developer은 job이라는 변수에 할당된 값입니다.
왜 키워드를 안쓰는가 궁금했음.
let name = "김개발";
let job = "frontend developer";
name = "김코딩";
job = "목수";값을 수정할 때는 변수 앞에 let 키워드를 사용하지 않는다.
const키워드는 바꿀 수 없다.
선언과 할당 정확한 뜻
let address;
address = "선릉";address 라는 변수를 선언하고, 그 다음 줄에서 "선릉" 이라는 값이 할당.
만약 값의 할당 없이 선언만 한다면 address 라는 변수는 어떤 값이 undefine 출력
변수 이름은 중복X, 값은 중복O
함수 정의,실행
function checkCorrect() {
let hi = "안녕하세요";
return hi;
} -> 여기까지 정의만 하면 함수 내부가 실행 안됨.
checkCorrect(); -> 이렇게 소괄호로 호출!return 이해
함수는 항상 데이터를 반환하기 때문에 그 결과를 변수에 저장할 수도 있고, 다른 로직에 다시 사용할 수도 있다.
모든 함수가 포함해야 되는 건 아니지만, 생략해도 함수는 무언가를 반환한다(undefined).
매개변수(parameter),인자(argument)
함수가 외부에서 입력 받은 데이터를 처리하는경우 사용
매개변수는 외부로부터 들어오는 값을 담아 함수 내부에서 사용하도록 하는 변수의 역할.
인자는 값을 보내서 호출하고, 다른 값을 넣을 수 있는것
function doubleNumber(myNumber) { // <- (myNumber)가 매개변수(parameter)
let myResult = myNumber * 2
return myResult
}
// doubleNumber 함수 호출문
doubleNumber(3); // <- (3)이 인자(argument)이다.텍스트,숫자조합
String과 Number형을 더하면 항상 String 형으로 변환됩니다
if문(조건문)
만약에 ~하면 ~한다
조건문은 위에서 차례로 조건을 체크하며 내려오는 사실을 알고있자!
순서중요!!!
비교연산자
fullName === familyName + " + "개발"비교연산자가 있을 때는 비교연산자 기준(위에선 ===)으로 왼/오로 나눠서 코드 실행
동등연산자
느슨한 비교연산자라고 생각
이제까지 텍스트는 String형이며, ""(쌍따옴표)로 표시한다고 하였고, 숫자는 Number형으로 "" 없이 숫자 그대로 사용합니다. 그런데 컴퓨터가 쌍따옴표로 되어있는 숫자를 만나면, '아.. 숫자긴 한데, 쌍따옴표로 감싸져있고, 텍스트(String)구나' 하고 알게 됩니다.
if ("3" == 3) {
return true;
}
if ("3" === 3) {
return false;논리연산자
또는(or), ||로 표기
어느 조건 하나만 맞으면 됨.
모든 조건이 충족해야할 때는 그리고(and) 연산자 &&사용