
Typescript에서 type을 지정해주고 싶어
yb: Member을 적용했는데 다음과 같은 오류가 발생하였다.
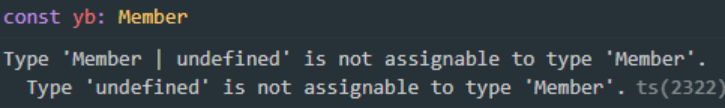
[오류코드]
Type 'Member|undefined' is not assignable to type 'Member'
Type 'undefined' is not assignable to type '
const yb: Member = members.find((members) => members.group === 'yb');
const ob: Member = members.find((members) => members.group === 'ob');❗오류

- 이 오류는 값이 없는 경우 그것에 대한 처리를 해주지 않아 발생한 것 같다 !
- ob.name과 yb.name을 불러올 때 해당 오류가 발생하는 것 같았다.
- null과 undefined처리를 해주면 될 것 같다 !
1. Member | undefined 처리
const yb: Member | undefined = members.find((members) => members.group === 'yb');- undefined 처리가 정확하지 않아 발생했기 때문에 or비트 연산으로 타입을 다음과 같이 지정해주었더니 해결 되었다.
2. as 키워드로 타입 단언
as는 어떤한 타입이던지 값의 type을 강제로 지정하여 준다.
const ob = members.find((members) => members.group === 'ob') as Member;- 이 방식을 사용하였는데 as를 사용하면 왜 undefined 처리가 되는 걸까?
- as를 사용하면 현재 해당하는 값이 undefined임에도 반드시 Member라고 강제로 지정한다.
- undefined를 변수로 넘기는 문제를 해결할 수 있다.
3. nullable 처리 해주기
const yb = members.find((members) => members.group === 'yb');
push(yb!.name);- nullable을 설정하여 null이 아닌 경우 해당하는 name값을 push 해주고, null인 경우는 null을 push 해준다.
4. nullish coalescing operator (??)
const yb = members.find((members) => members.group === 'yb') ?? '';- 다음와 같이
?? ''이렇게 설정해주면 undefined이나 null인 경우 설정한 값을 저장해준다.
5.logical OR (||) operator
const yb = members.find((members) => members.group === 'yb') || '';||연산자는 다음 왼쪽 값이 거짓이면 오른쪽 값을 저장해준다.nullish coalescing operator는 null과 undefined인 경우만 처리해주고
||연산자는 undefined, null, false, 0, "", NaN도 처리해준다.
[마무리]
undefined 관련한 오류를 처리해보았다 ! !
null과 undefined 처리는 항상 조심해야겠다
이거외에도 null 처리 방식은 다양하기 때문에 다른 방식도 공부해보면 좋을 것 같다 끄읕!
