
최근에, 앱 개발이 점점 복잡해지면서 데이터베이스로부터 끌어와야 하는 작업들이 많아지게 되었다. UI 향상을 위해서 클라이언트 개발에서 담당하는 기능이 늘어나게 되고 이에 따라 서버의 API를 호출하는 명세의 수정 작업들도 증가하였다. 이는 기존에 우리가 API를 호출하는 방식이 REST API인데 복잡성이 증가할 수록 점점 까다로워졌다. 이러한 배경에 의해 GraphQL이 생성되고 클라이언트-서버 통신 과정에서 응용 웹 개발자들에게 또다른 대안책을 제시하게 되었다.
GraphQL 이란?
공식적으로 나온 GraphQL의 표현은 아래와 같다.
GraphQL is a query language and a server-side runtime (typically served over HTTP)
세세하게 보면 GraphQL is a query language 라는 문장이 있다. 우리가 흔히 Query를 짠다고 하는 말은 SQL 과 같은 데이터베이스에서 데이터를 가지고 오기 위해 SQL 문을 작성하는 것으로 이해할 수 있다. 그러나 여기서의 Query는 다른 의미를 가지고 있다.
GraphQL is a language for querying data. Unlike most query languages (such as SQL), you don't use GraphQL to querya particular type of data store. Instead, you use GraphQL to query data from any number of different sources.
이 말처럼 Query를 한다는 것은 서버에 있는 자원을 쿼리와 같은 형식으로 가져오게 된다는 뜻이다. 우리가 흔히 Rest API의 특징으로 살펴보게 되면 리소스를 통해 서버의 자원을 가져옴 과 내용을 볼 수 있다.
/v1/get/user/{id}
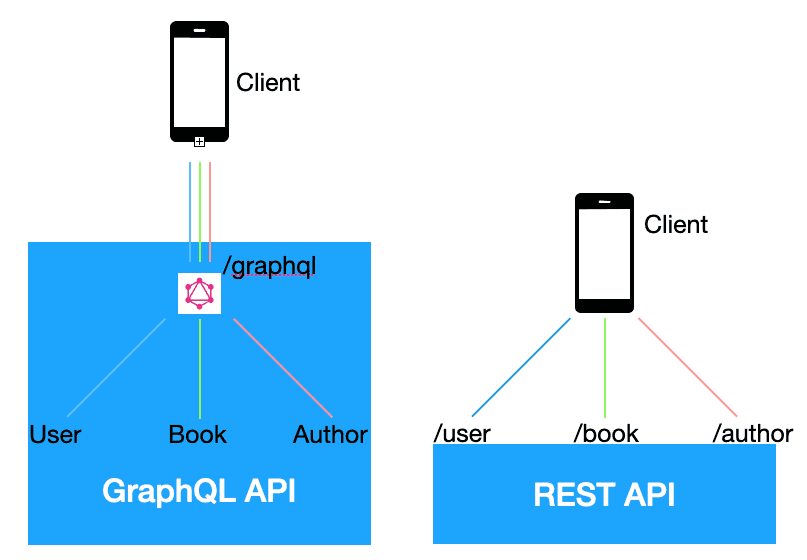
/v1/get/posts위와 같이 url path와 요청 method를 통해서 가져온다. 그러나 GraphQL의 방식은 이와 달리 /graphql이라는 하나의 url로 정의할 수 있다. 기본적으로 GraphQL는 2가지의 핵심 타입을 가지고 있다.
- Query
- Mutation

Query는 REST API의 GET 방법과 같이 데이터를 가져오는 것이고 Mutatoins은 시스템에 변화를 유발하는 신호를 보내는 의미로 REST API의 POST, DELETE 방식과 같다.
Runtime
Runtime 파트는 GraphQL API가 서버에서 운영되는 사실에 초점을 두고 있다. GraphQL API 상에서 우리는 엄격히 형식화된 스키마로 데이터 구조를 잡게 된다. GraphQL에서는 어디서 데이터가 오는지는 중요하지 않다.

어떻게 동작할까?
1. GraphQL Schema 제작
서버 상에서 우리는 APP UI를 제작하기 위해 필요한 데이터를 기반으로 GraphQL 스키마를 제작한다. 만약 우리가 게시판을 만든다고 하면 우리는 USER, POST, COMMENT를 짜게 된다.
2. 데이터 소스로 resolver를 연결
각 타입 마다 우리는 GraphQL 상에서 데이터를 연결할 Resolver 함수를 작성하게 된다. 우리가 사용자 데이터를 가져온다고 하면 소셜 로그인을 통해 가져올 수도 있고 DB 상에서 가져올 수도 있게 된다.
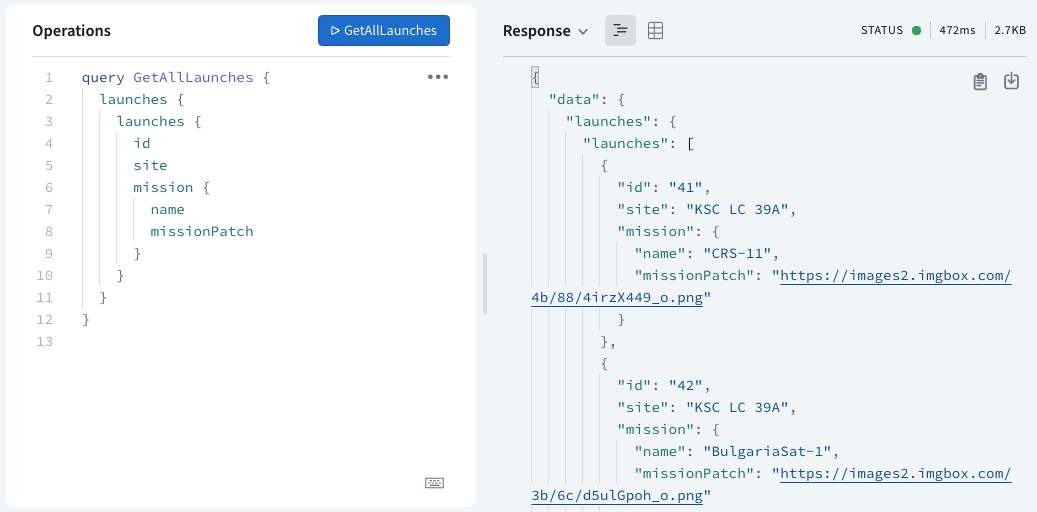
3. 웹사이트에 쿼리문을 물어보기

위와 같이 쿼리를 작성했을 때 받아와지는 형식을 볼 수 있는 사이트가 있어 참고하면 된다.
REST vs GraphQL
- 형태 정의 및 데이터 요청 방식 : 자원에 대한 접근을 할 때 REST API는 형태를 정의하고 요청방법이 연결되어 있지만 GraphQL 상에서는 분리되어 있다.
- 자원의 크기와 형태 결정 주체 : REST 상에서는 서버쪽에서 결정하지만, GraphQL은 자원에 대한 정보만 정의하고 필요한 요소들은 Client 요청 시 결정한다.
- 작업의 유형 : REST 상에서는 url과 method가 결정하지만 GraphQL은 Schema가 Resource를 나타내고 Query, Mutation 타입이 작업의 유형을 나타낸다.
- 요청 횟수 : REST는 여러 자원에 접근할 때 여러 번의 요청이 필요하지만 GraphQL에서는 한번의 요청에서 여러 Resource에 접근할 수 있다.
- 작업 처리 방식 : REST에서 각 요청은 해당 엔드포인트에 정의된 핸들링 함수를 호출하여 작업을 처리하지만, GraphQL에서는 요청 받은 각 필드에 대한 resolver를 호출하여 작업을 처리한다.
왜 GraphQL을 써야할까??

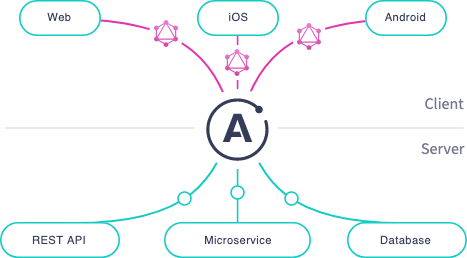
위 그림처럼 graphql은 자원에 접근하는 주체가 서버에서 클라이언트로 옮겨가게 함을 알 수 있다. 물론 아직 제대로 써보지 않아서 공감이 되지는 않지만 GraphQL은 쿼리를 결정하는 주체가 클라이언트가 되어 클라이언트의 의사결정 속도를 빠르게 할 수 있고 서버에서의 작업을 줄여준다는 특징이 있다.
또한 의사소통 관계도 많이 달라지게 된다. 클라이언트와 서버가 명세를 보면서 어떻게 구현해야 하는지에 대한 논의가 많아지게 되었지만 좀더 클라이언트 주도적으로 바뀌게 되어 클라이언트와 서버의 소통시간 보다 기능을 구현하는 기획자와 클라이언트의 관계가 좀더 달라지지 않을까 싶다.
