1차 프로젝트에서 나는 myfaketrip 팀에 소속되었다.
myrealtrip의 clone을 하는 프로젝트였다.
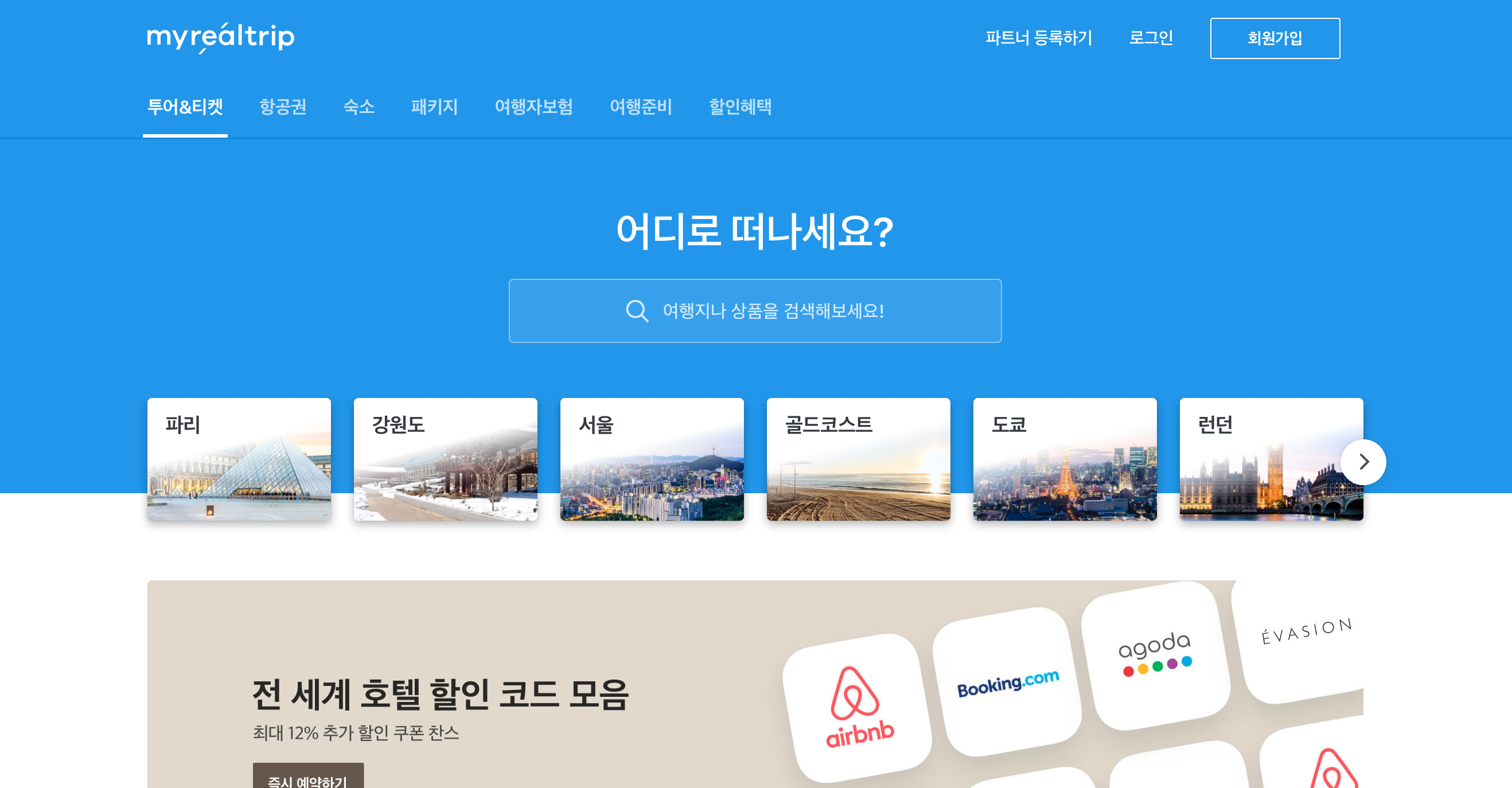
아래는 myrealtrip의 메인 화면.

cloning의 목적은 지금까지 배운 이론들을 이용해 실질적인 구현을 해내고자 함이었다.
2주라는 시간제한이 있었고, 실질적인 서비스 페이지를 구현하는 게 처음이었기에 전체 홈페이지 중에서도
1. 메인 페이지(투어&티켓 페이지)
2. 상세 페이지(바르셀로나 관련 상품 페이지만)
3. 계정관련 로그인, 회원가입, 마이프로필 페이지만 구현하였다.
각 페이지에서도 모든 기능을 다 구현할 시간과 여유는 없었기에 슬라이딩 윈도우와 같은 기능들은 하드코딩하였다.
사용한 기술 스택
: 리액트, sass, 장고, MySQL
내가 맡은 역할/부분
: 3번의 계정관련 로그인, 회원가입, 마이프로필 페이지를 맡았다.
로그인과 회원가입은 기존에 배웠던 내용에 더하여
1. 비밀번호 길이 조건 검사.
2. request에서 들어온 input값을 db에 존재하는 회원 정보와 비교할 때 회원 정보가 아닌 id를 이용.
3. naver, kakao social login.을 더했다. 마이페이지에서는,
1. 계정정보 변경, 회원가입시 필수선택사항, 선택선택사항, 환불계좌 등록, 전화번호 변경시 문자 인증, 프로필 사진등록/변경 기능 api를 시도했다.결과적으로 마이페이지 기능은 상기된 것들 중 대부분을 구현해내지 못해 아쉬웠다.
잘한 점
: 퍼블리셔로 일할 떈 백엔드 서버에서 처리해주는 데이터가 실질적인 브라우저 화면에 어떻게 구현되는지 전혀 감이 오지 않았다.
사실 이번 1차 프로젝트의 2주차가 시작할 때까지도 감조차 오지 않았다.
하지만 2주가 끝나갈 무렵 정확한 감이 왔다.
백엔드는 필요한 data를 JSON data로 뿌려주기만 하는 것이다.
그것을 가져다가 브라우저 화면 상에 아름답게 꾸며주는 것은 전적으로 프론트엔드의 역할.
내가 처한 환경에서, 내가 생각했던 방식 하에서 할 수 있는 만큼 했다는 게 만족스럽다.
한달 전의 전혀 아무것도 모르던 나를 돌아본다면 :)
아쉬운 점
: 생활습관의 패인이 컸다.
절대적인 시간투자.
개발자 삶에서 아주 중요한 변수다.
이로 인해 팀에 대한 기여도 또한 매우 낮았다.
결과적으로 적절치 못한 처사를 범했다.
결국 교만하고 오만했다.
그렇기에 생활습관을 고치지 않았다.
바뀌겠다.
꼭.
해결/개선 방법
:절대적인 시간투자를 하며 오늘 배운 것은 오늘/내일 중으로 끝낸다.
광현이 형이 3년전에 조언했듯..
기록하고 싶은 코드/함수/로직
: 이 부분에서 아쉬움이 크다.
기록하고 싶은 게 딱히 없기 때문이다.
그 정도로 열심히 하지 않았기에..
2차엔 꼭 기록하겠다.
이상!
