1. mime type 이란?
Multipurpose Internet Mail Extensions의 약자로써 파일 변환을 뜻한다.
MIME은 이메일과 함께 동봉할 파일을 텍스트 문자로 전환하여 이메일 시스템을 통해 전달하기 위해 개발되었기 때문에 Internet Mial Extension이다.
2. 블럭 태그와 인라인 태그의 차이는?
Block 태그는 box를 치는 태그들이라고 생각하면 편하다. 전체적인 틀을 짠다던지 구조를 만들 때 사용하는 태그들은 Block 태그들이다.
- 자신의 내용과 앞뒤 태그의 내용을 다른 라인에 출력하는 태그
- 자신의 내용만으로 한 라인을 독점해서 출력하는 태그(*)
- 영역(구조)을 만들때 사용 > 컨테이너 역할 > 레이아웃 구성(틀 만들기)
- 내용물의 크기와 상관없이 너비는 항상 100%, 높이는 내용물의 크기에 맞춰 변화
Inline 태그는 위에 block 태그와는 다르게 내용을 적는 태그라 생각하면 된다. 블록 태그로 짜여진 틀 안에 내용을 적을 때 사용하는 태그들이다.
- 자신의 내용과 앞뒤 태그의 내용을 같은 라인에 출력하는 태그
- 구성 요소 역할을 한다.(출력 내용 역할)
- 내용물의 크기가 태그의 영역이 된다.
3. 태그들을 블럭태그와 인락인 태그의 종류를 나열 하시오.
- Block 태그
< div >, Division- 사용자 정의 영역을 표현
- 정해진 역할이 없음
- 블럭태그 +CSS, Javascript
기타 블럭 태그 종류<address>, <article>, <aside>, <audio>, <blockquote>, <canvas>, <dd>, <div>, <dl>, <fieldset>, <figcaption>, <figure>, <footer>, <form>, <h1>, <h2>, <h3>, <h4>, <h5>, <h6>, <header>, <hgroup>, <hr>, <noscript>, <ol>, <output>, <p>, <pre>, <section>, <table>, <ul>, <video>
- Inline 태그
< span >, Span- 사용자 정의 영역을 표현
- 정해진 역할이 없음
- 인라인 태그+CSS, Javascript
기타 인라인 태그 종류<a>, <abbr>, <acronym>, <b>, <bdo>, <big>, <br/>, <button>, <cite>, <code>, <dfn>, <em>, <i>, <img>, <input>, <kbd>, <label>, <map>, <object>, <q>, <samp>, <small>, <script>, <select>, <span>, <strong>, <sub>, <sup>, <textarea>, <tt>, <var>
4.get 방식과 post 방식의 차이란?
form 태그의 method 속성은 폼 데이터(form data)가 서버로 제출될 때 사용되는 HTTP 메소드를 명시한다.
method 속성은 속성값으로는 GET과 POST 두 가지 중 하나를 선택할 수 있다.
GET 방식은 URL에 폼 데이터를 추가하여 서버로 전달하는 방식이다.
GET 방식의 HTTP 요청은 브라우저에 의해 캐시되어(cached) 저장된다.
또한, GET 방식은 보통 쿼리 문자열(query string)에 포함되어 전송되므로, 길이의 제한이 있다.
따라서 보안상 취약점이 존재하므로, 중요한 데이터는 POST 방식을 사용하여 요청하는 것이 좋다.
POST 방식은 폼 데이터를 별도로 첨부하여 서버로 전달하는 방식이다.
POST 방식의 HTTP 요청은 브라우저에 의해 캐시되지 않으므로, 브라우저 히스토리에도 남지 않다.
또한, POST 방식의 HTTP 요청에 의한 데이터는 쿼리 문자열과는 별도로 전송된다.
따라서 데이터의 길이에 대한 제한도 없으며, GET 방식보다 보안성이 높다.
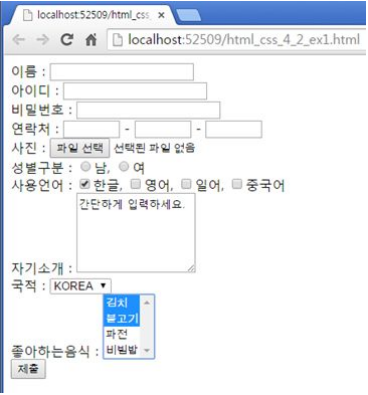
5.아래를 코딩 하시오.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Form</title>
</head>
<body>
<form action="#" method="post">
이름 : <input type="text" name="uname" size="10" /><br />
아이디 : <input type="text" name="uid" /><br />
비밀번호 : <input type="password" name="upw" /><br />
연락처 : <input type="text" name="uphone1" size="5"> -
<input type="text" name="uphone2" size="5"> -
<input type="text" name="uphone3" size="5"><br />
사진 : <input type="file" name="upic"><br />
성별 : <input type="radio" name="gender" value="m">남
<input type="radio" name="gender" value="f">여<br />
언어 : <input type="checkbox" name="lan" value="kor" checked="checked">한글
<input type="checkbox" name="lan" value="eng" checked="checked">영어
<input type="checkbox" name="lan" value="jap" checked="checked">일어
<input type="checkbox" name="lan" value="chi" checked="checked">중국어
<br />
자기소개 : <textarea rows="5" cols="20">간단하게 입력하세요.</textarea><br />
국적 : <select>
<option>KOREA</option>
<option>USA</option>
<option>JAPAN</option>
<option>CHINA</option>
</select><br />
좋아하는 음식 : <select multiple="multiple">
<option>김치</option>
<option>불고기</option>
<option>파전</option>
<option>비빔밥</option>
</select><br />
<input type="submit" />
</form>
</body>
</html>
6.form 태그에 대하여 설명하시오.
정의 및 특징
< form > 태그는 사용자로부터 입력을 받을 수 있는 HTLM 입력 폼(form)을 정의할 때 사용한다.
로그인 창이나, 회원가입 폼 등이 이에 해당된다.
텍스트 필드에 글자를 입력하거나, 체크박스나 라디오 버튼을 클릭하고 제출 버튼을 누르면 백엔드 서버에 양식이 전달되어 정보를 처리하게 된다.
< form > 요소는 다음과 같은 요소들을 하나 이상 포함할 수 있다.
- <button>
- <fieldset>
- <input>
- <label>
- <option>
- <optgroup>
- <select>
- <textarea>