1. 박스모델에 대하여 설명하시오.
문서의 레이아웃을 계산할 때, 브라우저의 렌더링 엔진은 표준 CSS 기본 박스 모델에 따라 각각의 요소를 사각형 박스로 표현한다. CSS는 박스의 크기, 위치, 속성(색, 배경, 테두리 모양 등)을 결정한다.
하나의 박스는 네 부분(영역)으로 이루어진다. 각 영역을 콘텐츠 영역, 안쪽 여백(패딩) 영역, 테두리 영역, 그리고 바깥 여백(마진) 영역이라고 부른다.
-
CSS Box model
콘텐츠 영역(content area)은 콘텐츠 경계(content edge)가 감싼 영역으로, 글이나 이미지, 비디오 등 요소의 실제 내용을 포함한다. 콘텐츠 영역의 크기는 콘텐츠 너비(콘텐츠 박스 너비)와 콘텐츠 높이(콘텐츠 박스 높이)이다. 배경색과 배경 이미지를 가지고 있기도 한다.
box-sizing 속성의 값이 기본값인 content-box이며 요소가 블록 레벨 요소인 경우, 콘텐츠 영역의 크기를 width, min-width, max-width, height, min-height, max-height 속성을 사용해 사용해 명시적으로 설정할 수 있다. -
안쪽 여백 영역(패딩 영역, padding area)은 안쪽 여백 경계(padding edge)가 감싼 영역으로, 콘텐츠 영역을 요소의 안쪽 여백까지 포함하는 크기로 확장한다. 영역의 크기는 안쪽 여백 박스 너비와 안쪽 여백 박스 높이이다.
안쪽 여백의 두께는 padding-top, padding-right, padding-bottom, padding-left와 단축 속성인 padding이 결정한다. -
테두리 영역(border area)은 테두리 경계(border edge)가 감싼 영역으로, 안쪽 여백 영역을 요소의 테두리까지 포함하는 크기로 확장한다. 영역의 크기는 테두리 박스 너비와 테두리 박스 높이이다.
테두리의 두께는 border-width와 단축 속성인 border가 결정한다. box-sizing 속성의 값이 border-box라면 테두리 영역의 크기를 width, min-width, max-width, height, min-height, max-height 속성을 사용해 명시적으로 설정할 수 있다. 박스의 배경(background-color 또는 background-image)은 테두리의 바깥 경계까지 늘어나고, 그릴 땐 테두리에 가려진다. 이 동작 방식은 background-clip 속성으로 바꿀 수 있다. -
바깥 여백 영역(마진 영역, margin area)은 바깥 여백 경계(margin edge)가 감싼 영역으로, 테두리 요소를 확장해 요소와 인근 요소 사이의 빈 공간까지 포함하도록 만든다. 영역의 크기는 바깥 여백 박스 너비와 바깥 여백 박스 높이이다.
바깥 여백 영역의 크기는 margin-top, margin-right, margin-bottom, margin-left와 단축 속성인 margin이 결정한다. 여백 상쇄가 발생할 때는 요소 간에 바깥 여백이 공유되므로 여백 영역이 명확하게 결정되지 않다.
끝으로, 비대체 인라인 요소가 차지하는 공간의 크기(줄 높이에 기여하는 양)는, 요소 주위에 테두리와 안쪽 여백이 표시되더라도 line-height (en-US) 속성으로 결정한다는 점을 주의하라.
2. float 에 대하여 설명 하시오.
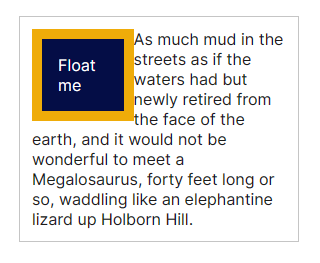
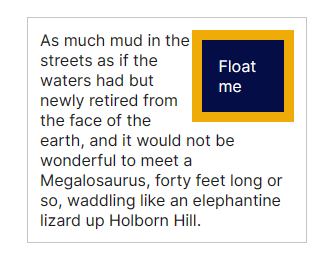
CSS 속성(property) float 은 한 요소(element)가 보통 흐름(normal flow)으로부터 빠져 텍스트 및 인라인(inline) 요소가 그 주위를 감싸는 자기 컨테이너의 좌우측을 따라 배치되어야 함을 지정한다.
- float : left;

- float : right;

3. 마진과, 패딩의 차이는
-
margin
margin CSS 속성은 요소의 네 방향 바깥 여백 영역을 설정한다. margin-top, margin-right, margin-bottom, margin-left의 단축 속성이다.
위와 아래 여백은 대체 요소가 아닌 ,등 인라인 요소에선 아무 효과도 없다. -
padding
padding CSS 속성은 요소의 네 방향 안쪽 여백 영역을 설정합니다. padding-top, padding-right, padding-bottom, padding-left의 단축 속성이다.

요소의 안쪽 여백 영역은 콘텐츠와 테두리 사이의 공간이다.
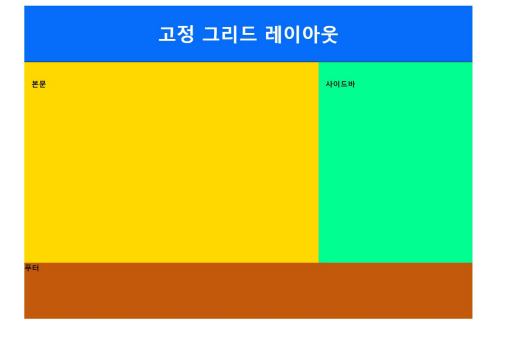
4. 아래를 구현하시오.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Test02</title>
<style>
#wrap {
width: 800px;
margin: 0 auto;
/* overflow: hidden; */
padding: 10px;
/* box-sizing: border-box; */
}
h1{
line-height: 100px;
}
#header, #footer{
height: 100px;
background-color: blue;
}
#header{
text-align: center;
}
#contents{
height: 200px;
border-top: 1px solid red;
border-bottom: 1px solid red;
}
#contents p:nth-child(1){
width: 70%;
height: 200px;
float: left;
display: inline;
background-color: yellowgreen;
margin: auto;
padding-top: 10px;
padding-left: 5px;
box-sizing:border-box;
}
#contents p:nth-child(2) {
width: 30%;
height: 200px;
padding-top: 10px;
padding-left: 5px;
float: right;
display: inline;
margin: auto;
background-color: purple;
box-sizing:border-box;
}
</style>
</head>
<body>
<div id="wrap">
<div id="header">
<h1>고정 그리드 레이아웃</h1>
</div>
<div id="contents">
<p>본문</p>
<p>사이드바</p>
</div>
<div id="footer">
푸터
</div>
</div>
</body>
</html>
5. line-height 의 용도는?
선 높이 CSS 속성은 선 상자의 높이를 설정한다. 일반적으로 텍스트 줄 사이의 거리를 설정하는 데 사용된다. 블록 레벨 요소에서는 요소 내에서 선 상자의 최소 높이를 지정한다. 교체되지 않은 인라인 요소에서는 선 상자 높이를 계산하는 데 사용되는 높이를 지정한다.
