


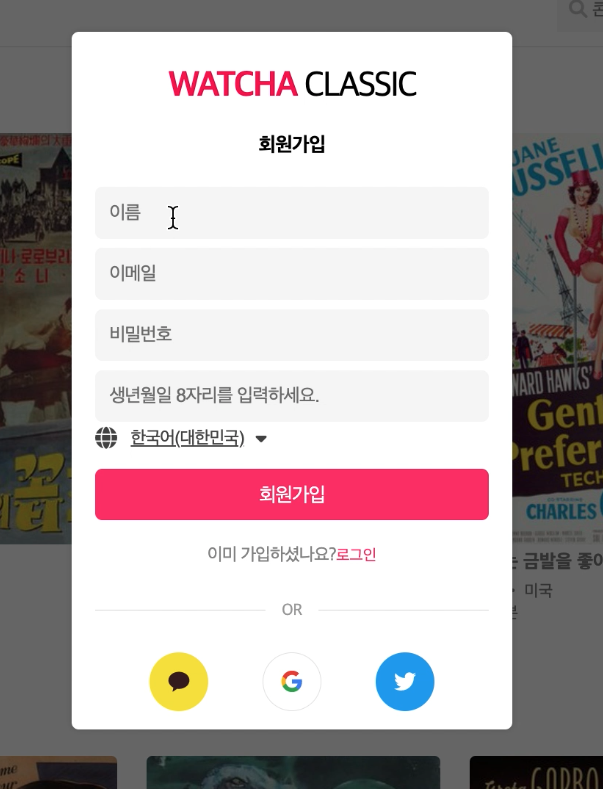
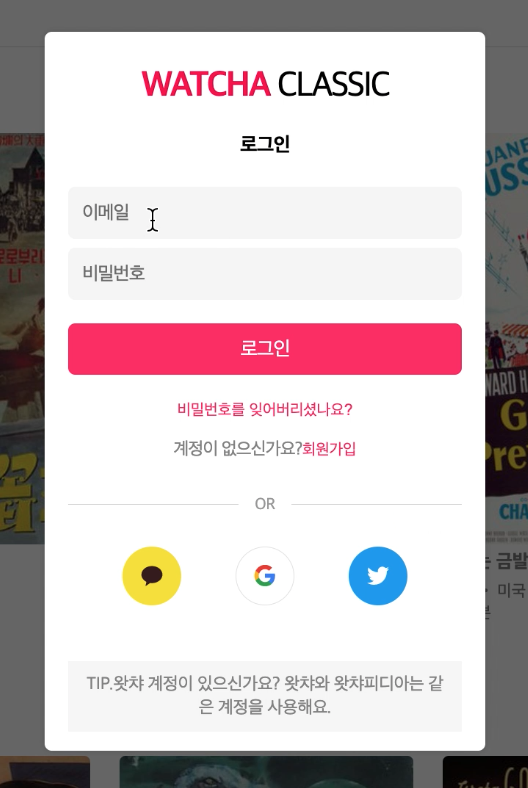
- 위의 두 컴포넌트는 로고와 겉부분을 제외 하고는 동적인 콘텐츠와 반복되는 UI로 형성 돼 있다.
Before : 두개의 모달창을 따로 만들어야 할까?
처음 로그인 모달창과 회원가입 모달창을 만들고자 했을 때는 두개의 컴포넌트 를 만들어 관리하려고 했습니다.
<loginModal />
<signInModal />- 과연 두개의 컴포넌트를 따로 따로 관리하는 것이 효율적일까요??
리펙토링 중 props.children에 대한 강의를 듣고 바로 반영을 했습니다.
코드의 미니멀리즘!!
After : 하나의 Modal 컴포넌트 안에서 2개의 Modal 창을 관리 할 수 있도록!!
<Modal>
<Form>
<FormLayout>
<Input>- 최상단의 부모인
Modal과 그 아래에Form아래에 자식으로FormLayout으로 묶어 줍니다.
export default function FormLayout({ children }) {
return (
<div className="loginBox">
<header>
<span className="logo">
<span className="watchaPointColor">WATCHA</span> CLASSIC
</span>
</header>
{children}
</div>
);
}<FormLayout> </FormLayout> 으로 감싸진 부분은 위의 코드에서 {children} 자리에 들어오게 됩니다.
