position속성
position 속성은 웹 문서 안 요소들을 어떻게 배치 할지 정하는 속성이다.
position 속성을 이용하여 원하는 위치에 이미지나 텍스트를 배치 시킬 수 있다.

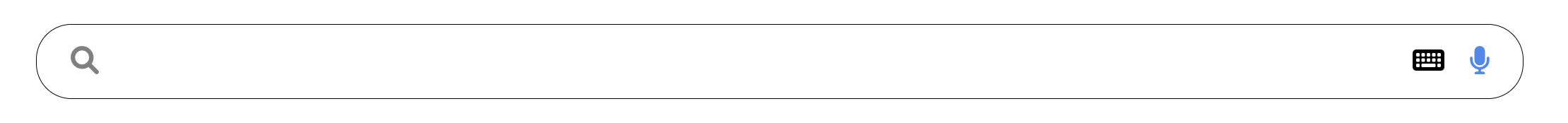
이러한 <input type="text"> 속성을 가진 검색창에 아이콘을 넣기 위하여 position:relative, position:absolute 속성을 사용 하였다.
1. position:relatve
이전 요소(부모)에 연결하여 자연스럽게 위치를 지정 해주는 속성
2. position:absolute
가장 가까운 위치 지정 조상 요소에 대해 상대적으로 배치
단, 조상 중 위치 지정 요소가 없다면 초기 컨테이닝 블록을 기준으로 삼습니다. 최종 위치는 top, right, bottom, left 값이 지정 한다.
- HTML에서
<input>과 아이콘을 넣어 검색창을 만들고
<div class="search-bar">
<input type="text" />
<i class="fa-solid fa-lg fa-magnifying-glass"></i>
<i class="fa-solid fa-lg fa-keyboard"></i>
<i class="fa-solid fa-lg fa-microphone"></i>
</div> - CSS에서
<div>요소에 position:realative 속성을 적용시켜 부모 요소를 기점으로 아이콘을 자유자재로 배치 할 수 있도록 하였다. - 아이콘은 position:absolute 속성을 적용시켜 top, bottom, left, right 값을 지정하여 요소를 배치 하였다.
input {
width: 1000px;
height: 50px;
border-radius: 25px;
border: 0.5px solid black;
padding-left: 50px;
}
main i {
position: absolute;
left: 130px;
top: 25px;
}
main i:nth-child(2) {
color: #808080;
}
main i:nth-child(3) {
left: 1080px;
}
main i:last-child {
left: 1120px;
color: #4f86ec;
}3. position:fixed
- 위치를 고정시켜주는 속성으로 absolute 속성값과 마찬가지로 문서의 흐름과 상관없이 위치를 좌표로 결정한다.
- position:relative인 제일 가까운 부모 혹은 조상 요소가 아닌 브라우저 창이 기준이 된다. 따라서 브라우저 창을 어디로 스크롤 하더라도 계속 고정되어 표시되게 된다. (기준점: 브라우저 왼쪽 위 꼭지점)
