인프런 김영한님의 스프링 강의를 듣고 정리한 내용입니다. 출처
스프링 웹 개발 기초
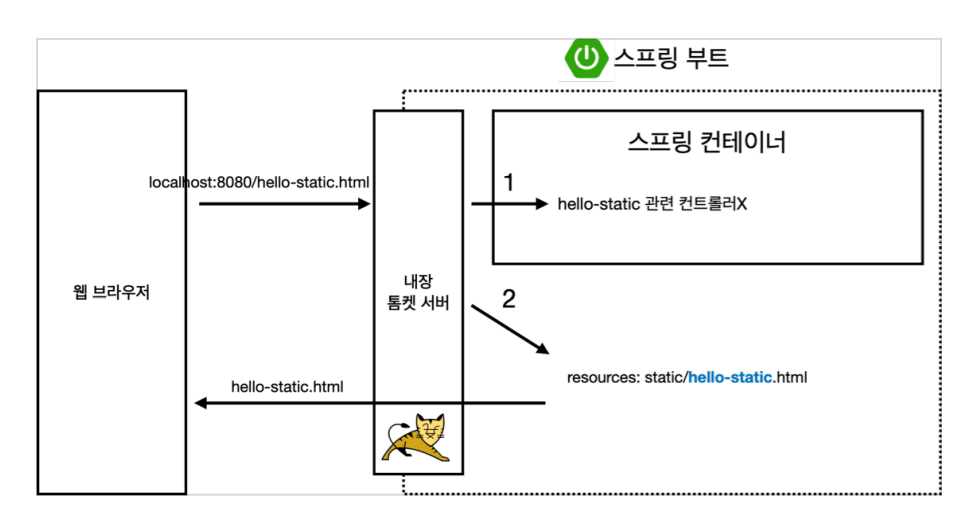
정적 컨텐츠
- 파일을 그대로 웹브라우저에 보냄
스프링부트는 정적 컨텐츠 기능을 자동으로 제공해준다. (resources/static 폴더)

스프링은 요청이 들어오면 컨트롤러가 우선순위를 가지기때문에 관련 컨트롤러가 있는지 찾고 없다면 정적 컨텐츠를 찾는다.
resources/static/hello-static.html
<!DOCTYPE HTML>
<html>
<head>
<title>static content</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
</head>
<body>
정적 컨텐츠 입니다.
</body>
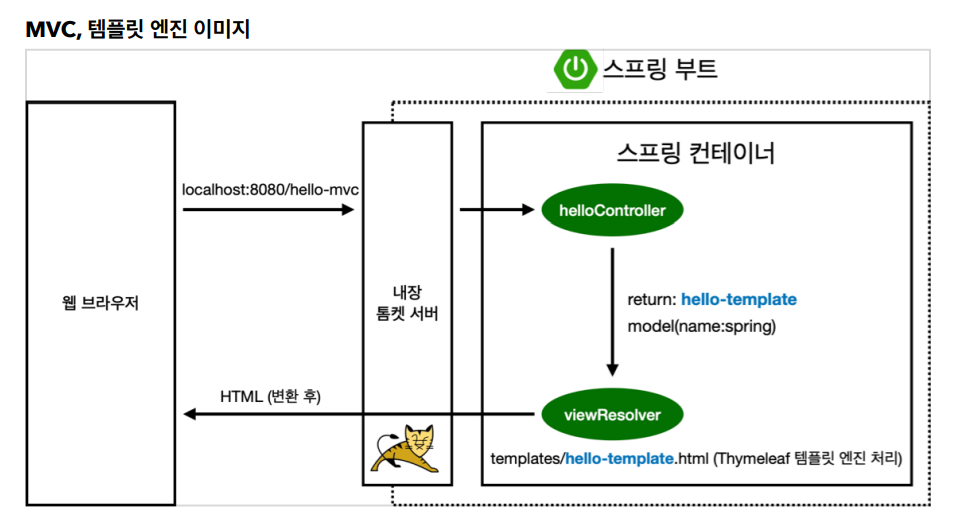
</html>MVC와 템플릿 엔진
- MVC : Model, View, Controller
이전에는 View와 Controller를 따로 분리하지 않고 View로 모든걸 하는 Model1 구조를 주로사용했고 현재는 MVC패턴을 주로 사용한다.
- 템플릿 엔진은 파일을 정적 컨텐츠처럼 그대로 보내는게 아니라 파일을 동적으로 변경해서 보내준다.

Controller
@Controller
public class HelloController {
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template";
}
}View
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>API
@ResponseBody 문자 반환
@Controller
public class HelloController {
@GetMapping("hello-string")
@ResponseBody
public String helloString(@RequestParam("name") String name) {
return "hello " + name;
}
}@ResponseBody를 사용하면 ViewResolver를 사용하지 않고 HTTP의 Body에 문자 내용을 직접 반환함.
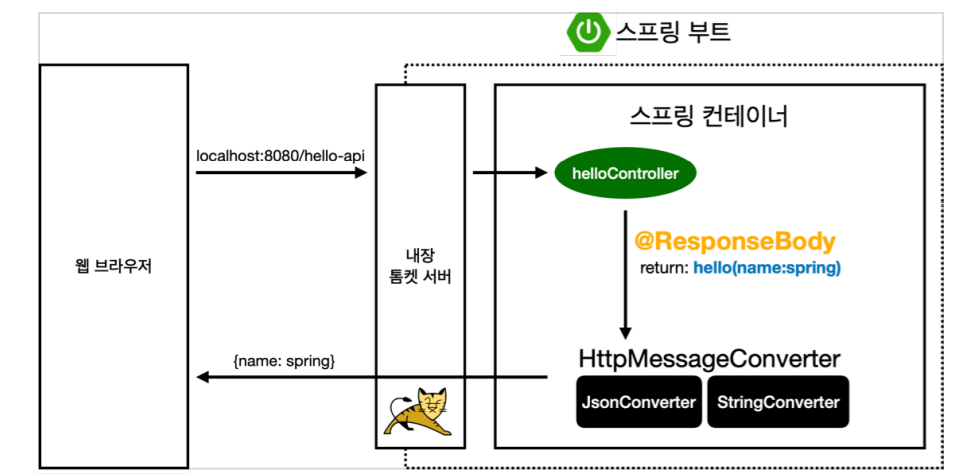
@ResponseBody 객체 반환
@GetMapping("hello-api")
@ResponseBody
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello;
}
static class Hello{
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}@ResponseBody를 사용하고 객체를 반환하면 객체가 JSON으로 변환됨.

@ResponseBody 사용원리
- HTTP의 Body에 문자 내용을 직접 반환
- ViewResolver대신에 HttpMessageConverter가 동작
- 기본 문자처리 : StringHttpMessageConverter
- 기본 객체처리 : MappingJackson2HttpMessageConverter
- byte처리 등 기타 여러 HttpMessageConverter가 기본으로 등록되어있음
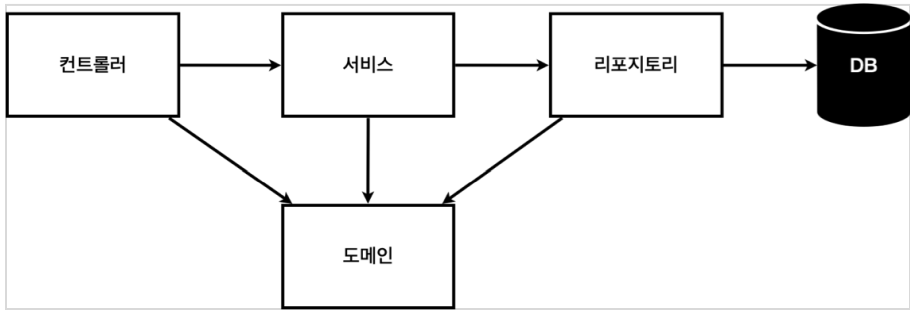
일반적인 웹 애플리케이션 계층 구조

- 컨트롤러 : 웹 MVC의 컨트롤러 역할
- 서비스 : 핵심 비즈니스 로직 구현
- 리포지토리 : 데이터베이스에 접근, 도메인 객체를 DB에 저장하고 관리
- 도메인 : 비즈니스 도메인 객체
