이번 우테코 프리코스 4주차 문제가 MVC 모델링을 유도하는 문제인 것 같아서 공부하면서 정리를 해보았다.
이 글은 공부하면서 내용을 계속 채워갈 예정이다.
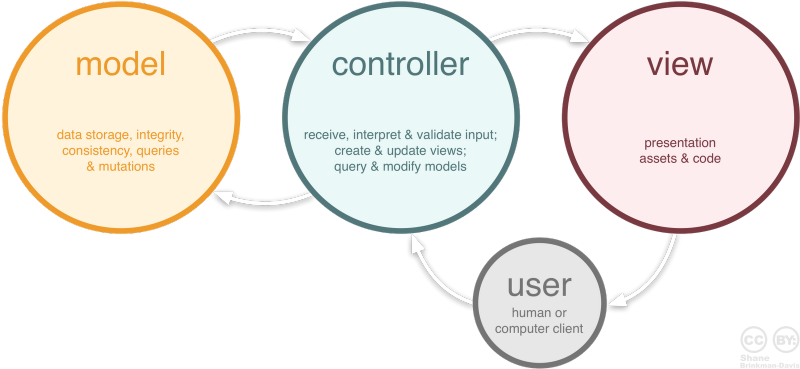
MVC란?
- MVC 는 Model, View, Controller의 약자.
- 하나의 애플리케이션, 프로젝트를 구성할 때 그 구성요소를 세가지의 역할로 구분한 패턴.
- MVC 패턴을 사용하면
Model과View가 다른 컴포넌트들에 종속되지 않아 변경에 유리하다는 장점을 가질 수 있다.

Model 🗃️
- 상수, 초기화값, 변수, 애플리케이션의 정보, 데이터를 담당.
- 데이터와 정보들의 가공을 책임지는 컴포넌트.
- 사용자가 편집하길 원하는 모든 데이터를 가지고 있어야 함.
- 뷰나 컨트롤러에 대해서 어떤 정보도 알지 말아야 함.
- 변경이 일어나면 변경 통지에 대한 처리방법을 구현해야만 함.
- 모델이 뷰와 직접 소통하는 일은 없다.
- 컨트롤러에게 데이터를 전달한다.
View 🖼️
- 데이터 및 객체의 입력, 그리고 보여주는 출력을 담당.
- 모델이 가지고 있는 정보를 따로 저장해서는 안됨.
- 모델이나 컨트롤러와 같이 다른 구성요소들은 몰라야 됨.
- 변경이 일어나면 변경통지에 대한 처리방법을 구현해야만 함.
Controller 🎮
- 데이터와 사용자인터페이스 요소들을 잇는 다리역할.
- 모델이나 뷰에 대해서 알고 있어야 함.
- 모델이나 뷰의 변경을 모니터링 해야 함.
MVC 패턴을 사용하며 느낀 장점👍
비즈니스 로직과 UI로직을 분리되어 유지보수를 독립적으로 수행하기 좋아지며, Model과 View가 다른 컴포넌트들에 종속되지 않아 애플리케이션의 확장성, 유연성에 유리하다. 가독성이 좋아져서 중복 코딩을 하지 않게 된다.
MVC 패턴을 사용하며 느낀 단점👎
처음에 설계할 때 평소보다 시간이 많이 소요되는 걸 느끼고 있다. Model과 View가 다른 컴포넌트들에 독립적이게 만드는 것이 생각보다 어렵고, Model을 탄탄하게 설계해야 유지보수가 쉽다.
