
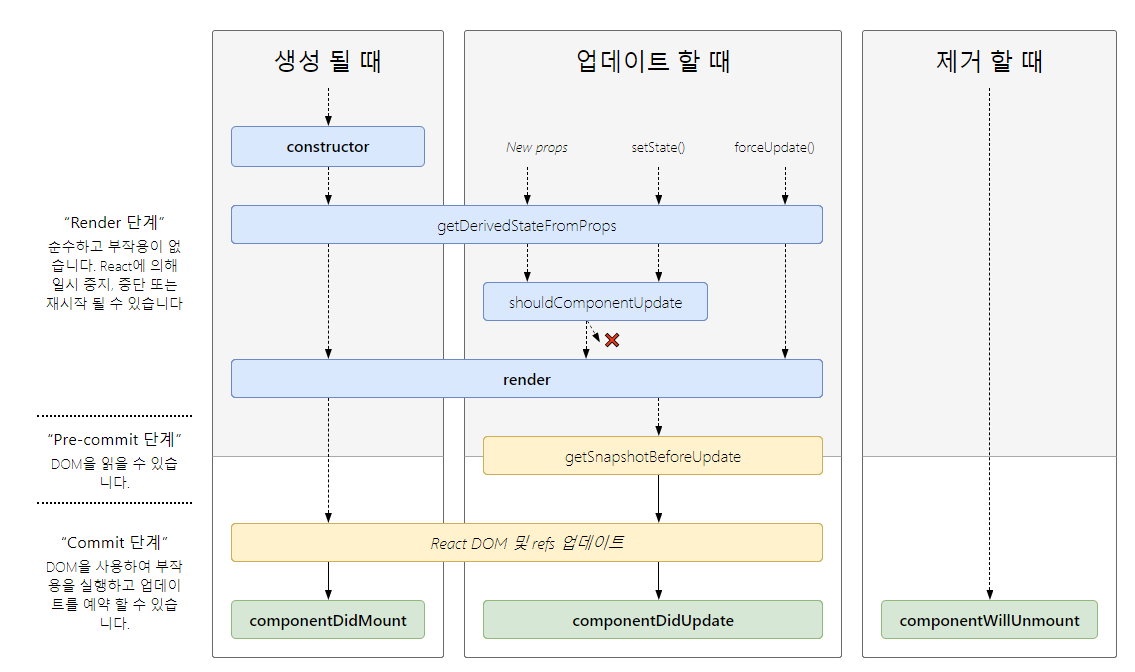
리액트 컴포넌트의 라이프사이클
컴포넌트의 수명: 페이지에 렌더링 되기 전인 준비 과정 ~ 페이지에서 사라질 때까지
라이프사이클 메서드
언제 사용하나요? -> 컴포넌트를 처음으로 렌더링할 때(또는 컴포넌트를 업데이트하기 전후) 특정 작업을 처리해야 하는 경우, 불필요한 업데이트를 방지해야 하는 경우
클래스형 컴포넌트에서만 사용 가능!
Hooks 기능을 통해 함수형 컴포넌트에서 비슷한 작업을 처리할 수 있다
라이프사이클 메서드의 이해
1)constructor(props) {...}
- 컴포넌트의 생성자 메서드로 컴포넌트를 만들 때 처음으로 실행 초기 State를 정함.
2) getDerivedStateFromProps
- props로 받아온 값을 state에 동기화시키는 용도로 사용하며 컴포넌트가 마운트될 때와 업데이트 될 때 호출
3) componentDidMount() {...}
- 컴포넌트를 만들고, 첫 렌더링을 다 마친 후 실행한다.
- 다른 JS 라이브러리 또는 프레임워크 함수를 호출하거나 이벤트 등록, setTimeout, setInterval, 네트워크 요청 같은 비동기 작업을 처리한다.
4) shoudComponentUpdate(nextProps, nextState) {...}
- props 또는 state를 변경했을 때 리렌더링을 시작할지 여부를 지정하는 메서드
- 반드시 true/fasle 값을 반환해야하며, 디폴드 값이 true로 반환한다. (false면 업데이트 과정중지)
5) getSnapshotBeforeUpdate
- render 안에서 만들어진 결과물이 브라우저에 실제로 반영되기 직전에 호출
- 여기서 반환하는 값은 componentDidUpdate에서 세 번째 파라미터인 snapshot 값으로 전달 받을 수 있는데, 주로 업데이트하기 직전의 값을 참고할 일이 있을 때 활용
6) componentDidUpdate(prevProps, prevState, snapshot) {...}
- 리렌더링을 완료한 후 실행
- prevProps 또는 prevState를 사용하여 컴포넌트가 이전에 가졌던 데이터에 접근할 수 있다.
- getSnapshotBeforeUpdate에서 반환한 값이 있다면 여기서 snapshot 값을 전달 받을 수 있다.
7) componentWillUnmount() {...}
- 컴포넌트를 DOM에서 제거할 때 실행
- componentDidMOunt에서 등록한 이벤트, 타이머, 직접 생성한 DOM이 있다면 여기서 제거 작업을 해야 한다.
8) render() {...}
- 컴포넌트의 모양새를 정의한다. 라이프사이클 메서드 중 유일한 필수 메서드이다.
- this,props와 this.state에 접근할 수 있으며 리액트 요소를 반환
