📚 Reference
드림코딩 by 엘리, https://www.youtube.com/watch?v=s1vpVCrT8f4
javascript.info, https://ko.javascript.info/promise-basics
MDN, https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Promise
참고 사이트에 내용을 개인적으로 복습하기 편하도록 재구성한 글입니다.
자세한 설명은 참고 사이트를 살펴보시기 바랍니다.
Promise가 등장한 이유
기존에 비동기 처리는 비동기 함수의 콜백 함수를 전달하는 방식으로 해결했습니다.
하지만 비동기 동안에 해야할 일이 많아지고 그 순서를 보장하기 위해서 콜백 함수를 인자로 받는 함수들을 중첩해서 사용하다보니 콜백 지옥이 발생하게 되고 이는 가독성이 떨어지고 유지보수를 어렵게 만들었습니다. 이를 보완하고자 등장한 것이 Promise입니다.
아래는 콜백 지옥에 대한 예시입니다.
class UserStorage {
loginUser(id, password, onSuccess, onError) {
setTimeout(() => {
if (
(id === "Tomas" && password === "1234") ||
(id === "James" && password === "5678")
) {
onSuccess(id);
} else {
onError(new Error("Not Found"));
}
}, 2000);
}
getRoles(user, onSuccess, onError) {
setTimeout(() => {
if (user === "Tomas") {
onSuccess({ name: "Tomas", role: "admin" });
} else {
onError(new Error("No Access"));
}
}, 1000);
}
}
const userStorage = new UserStorage();
const id = prompt("Enter your id");
const password = prompt("Enter your password");
userStorage.loginUser(
id,
password,
(user) => {
userStorage.getRoles(
user,
(userWithRole) =>
alert(`Hello! ${userWithRole.name}. You have a ${userWithRole.role}`),
(error) => console.log(error)
);
},
(error) => console.log(error)
);사용자로부터 id와 password를 입력 받아서 유저인지 확인하고 유저 id를 통해 권한을 부여하는 코드입니다. 콜백 함수를 인자로 받는 비동기 함수의 중첩이 두 번밖에 생기지 않았지만 매우 가독성이 떨어지고 유지보수가 어려워집니다.
제공자 Promise
Promise
Promise는 자바스크립트의 객체로 비동기 처리를 위해 사용됩니다. 아래와 같이 생성할 수 있습니다.
const promise = new Promise(function (resolve, reject) {
// executor
console.log('Doing something...(Network, Read files)');
});
// 객체 생성 순간 바로 실행됨
>> Doing something...(Network, Read files)new Promise()에 전달되는 함수는 executor()(실행자, 실행 함수)라고 부릅니다. executor()는 new Promise()가 만들어질 때 자동으로 실행됩니다.
executor()의 인자 resolve()와 reject()는 자바스크립트에서 자체 제공하는 콜백입니다. 개발자는 resolve()와 reject()를 신경 쓰지 않고 executor() 안 코드만 작성하면 됩니다.
대신 executor()에선 결과를 즉시 얻든 늦게 얻든 상관없이 상황에 따라 인수로 넘겨준 콜백 중 하나를 반드시 호출해야 합니다.
resolve(value)
일이 성공적으로 끝난 경우 그 결과를 나타내는value와 함께 호출
reject(error)
에러 발생 시 에러 객체를 나타내는error와 함께 호출
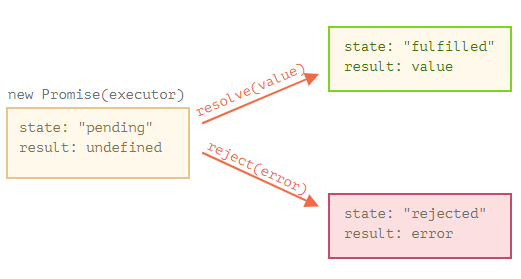
요약하면 다음과 같습니다. executor()는 자동으로 실행되는데 여기서 원하는 일이 처리됩니다. 처리가 끝나면 executor()는 처리 성공 여부에 따라 resolve()나 reject()를 호출합니다.
한편, new Promise() 생성자가 반환하는 promise 객체는 다음과 같은 내부 프로퍼티를 갖습니다.
state
처음엔pending이었다가resolve()가 호출되면fulfilled,reject가 호출되면rejected로 변합니다.
result
처음엔undefined이었다가resolve(value)가 호출되면value로,reject(error)가 호출되면error로 변합니다.
따라서 executor()는 아래 그림과 같이 promise의 상태를 둘 중 하나로 변화시킵니다.

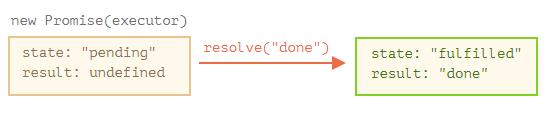
작업이 성공적으로 끝났을 때
const promise = new Promise(function(resolve, reject) {
// 프라미스가 만들어지면 executor 함수는 자동으로 실행됩니다.
// 1초 뒤에 일이 성공적으로 끝났다는 신호가 전달되면서 result는 'done'이 됩니다.
setTimeout(() => resolve("done"), 1000);
});
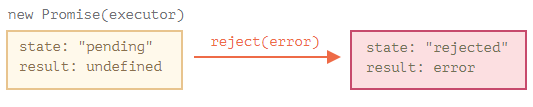
작업 중 에러가 발생했을 때
const promise = new Promise(function(resolve, reject) {
// 1초 뒤에 에러와 함께 실행이 종료되었다는 신호를 보냅니다.
setTimeout(() => reject(new Error("에러 발생!")), 1000);
});
💥 프라미스는 성공 또는 실패만 합니다.
executor()는 resolve()나 reject() 중 하나를 반드시 호출해야 합니다. 이때 변경된 상태는 더 이상 변하지 않습니다. 처리가 끝난 프라미스에 resolve와 reject를 호출하면 무시됩니다.
const promise = new Promise(function(resolve, reject) {
resolve("done");
reject(new Error("…")); // 무시됨
setTimeout(() => resolve("…")); // 무시됨
});이렇게 executor()에 의해 처리가 끝난 일은 결과 혹은 에러만 가질 수 있습니다.
여기에 더하여 resolve()나 reject()는 인수를 하나만 받고(혹은 아무것도 받지 않음) 그 이외의 인수는 무시한다는 특성도 있습니다.
소비자 then, catch, finally
then
then()은 프라미스에서 가장 중요하고 기본이 되는 메서드입니다.
문법은 다음과 같습니다.
promise.then(
function(result) { /* 결과(result)를 다룹니다 */ },
function(error) { /* 에러(error)를 다룹니다 */ }
);then()의 첫 번째 인수는 프라미스가 이행되었을 때 실행되는 함수이고, 여기서 실행 결과를 받습니다.
then()의 두 번째 인수는 프라미스가 거부되었을 때 실행되는 함수이고, 여기서 에러를 받습니다.
아래 예시는 성공적으로 이행된 프라미스에 어떻게 반응하는지 보여줍니다.
const promise = new Promise(function(resolve, reject) {
setTimeout(() => resolve("done!"), 1000);
});
// resolve 함수는 .then의 첫 번째 함수(인수)를 실행합니다.
promise.then(
result => alert(result), // 1초 후 "done!"을 출력
error => alert(error) // 실행되지 않음
);첫 번째 함수가 실행되었습니다.
프라미스가 거부된 경우에는 아래와 같이 두 번째 함수가 실행됩니다.
const promise = new Promise(function(resolve, reject) {
setTimeout(() => reject(new Error("에러 발생!")), 1000);
});
// reject 함수는 .then의 두 번째 함수를 실행합니다.
promise.then(
result => alert(result), // 실행되지 않음
error => alert(error) // 1초 후 "Error: 에러 발생!"를 출력
);작업이 성공적으로 처리된 경우만 다루고 싶다면 then()에 인수를 하나만 전달하면 됩니다.
const promise = new Promise(resolve => {
setTimeout(() => resolve("done!"), 1000);
});
promise.then(result => alert(result)); // 1초 뒤 "done!" 출력
// promise.then(alert); 축약 표현catch
에러가 발생한 경우만 다루고 싶다면 then(null, errorHandlingFunction)과 같이 null을 첫 번째 인수로 전달하면 됩니다. catch(errorHandlingFunction)를 써도 되는데, catch()는 then()에 null을 전달하는 것과 동일하게 작동합니다.
const promise = new Promise((resolve, reject) => {
setTimeout(() => reject(new Error("에러 발생!")), 1000);
});
// .catch(f)는 promise.then(null, f)과 동일하게 작동합니다
promise.catch(error => alert(error));
// promise.catch(alert); 축약 표현catch(f)는 문법이 간결하다는 점만 빼고 then(null, f)과 완벽하게 같습니다.
finally
try {...} catch {...}에 finally {...} 절이 있는 것처럼, 프라미스에도 finally()가 있습니다.
프라미스가 처리되면(이행이나 거부) f가 항상 실행된다는 점에서 finally(f) 호출은 then(f, f)과 유사합니다.
쓸모가 없어진 로딩 인디케이터(loading indicator)를 멈추는 경우같이, 결과가 어떻든 마무리가 필요하면 finally()가 유용합니다.
그런데 finally()는 then(f, f)과 완전히 같진 않습니다. 차이점은 다음과 같습니다.
finally() 핸들러엔 인자가 없습니다. finally()에선 프라미스가 이행되었는지, 거부되었는지 알 수 없습니다. finally()에선 절차를 마무리하는 동작을 수행하기 때문에 성공·실패 여부를 몰라도 됩니다.
finally() 핸들러는 자동으로 다음 핸들러에 결과와 에러를 전달합니다.
result가 finally()를 거쳐 then()까지 전달되는 것을 확인해봅시다.
new Promise((resolve, reject) => {
setTimeout(() => resolve("결과"), 2000)
})
.finally(() => alert("프라미스가 준비되었습니다."))
.then(result => alert(result)); // <-- .then에서 result를 다룰 수 있음프라미스에서 에러가 발생하고 이 에러가 finally()를 거쳐 catch()까지 전달되는 것을 확인해봅시다.
new Promise((resolve, reject) => {
throw new Error("에러 발생!");
})
.finally(() => alert("프라미스가 준비되었습니다."))
.catch(err => alert(err)); // <-- .catch에서 에러 객체를 다룰 수 있음finally()는 프라미스 결과를 처리하기 위해 만들어 진 게 아닙니다. 프라미스 결과는 finally()를 통과해서 전달됩니다. 이런 특징은 아주 유용하게 사용되기도 합니다.
finally(f)는 함수 f를 중복해서 쓸 필요가 없기 때문에 then(f, f)보다 문법 측면에서 더 편리합니다.