📢 22/07/26 복습
📚 Reference
javascript.info, https://ko.javascript.info/intro
참고 사이트에 내용을 개인적으로 복습하기 편하도록 재구성한 글입니다.
자세한 설명은 참고 사이트를 살펴보시기 바랍니다.
자바스크립트는 웹페이지에 생동감을 불어넣기 위해 만들어진 프로그래밍 언어입니다.
자바스크립트로 작성한 프로그램을 스크립트(script) 라고 부릅니다. 스크립트는 웹페이지의 HTML 안에 작성할 수 있는데, 웹페이지를 불러올 때 스크립트가 자동으로 실행됩니다.
스크립트는 특별한 준비나 컴파일 없이 보통의 문자 형태로 작성할 수 있고, 실행도 할 수 있습니다. 이런 관점에서 보면 자바스크립트는 자바(Java)와는 매우 다른 언어라고 할 수 있습니다.
처음 자바스크립트가 만들어졌을 때는 "LiveScript"라는 이름으로 불렸습니다. 그런데, 당시 자바의 인기가 아주 높은 상황이었습니다. 관련인들은 자바스크립트를 자바의 동생격인 언어로 홍보하면 도움이 될 것이라는 의사결정을 내리고 이름을 바꿨습니다.
이름은 자바에서 차용해 왔지만, 자바스크립트는 자바와는 독자적인 언어입니다. 꾸준히 발전을 거듭하면서 ECMAScript라는 고유한 명세를 갖춘 독립적인 언어가 되었죠. 자바스크립트는 자바와 아무런 연관이 없습니다.
자바스크립트는 브라우저뿐만 아니라 서버에서도 실행할 수 있습니다. 이 외에도 자바스크립트 엔진(JavaScript engine)이라 불리는 특별한 프로그램이 들어 있는 모든 디바이스에서도 동작합니다.
브라우저엔 "자바스크립트 가상 머신"이라 불리는 엔진이 내장되어 있습니다. 엔진의 종류는 다양한데, 엔진마다 특유의 코드네임이 있습니다.
📌 V8(Chrome, Opera)
📌 SpiderMonkey(Firefox)
📌 ChakraCore(Microsoft Edge)
📌 SquirrelFish(Safari)
엔진은 어떻게 동작하나요?
엔진이 어떻게 동작하는지 이해하려면 상당한 시간을 쏟아부어야 합니다. 하지만 기본 원리는 다음과 같이 간단합니다.
🕐 엔진(브라우저라면 내장 엔진)이 스크립트를 읽습니다(파싱).
🕑 읽어 들인 스크립트를 기계어로 전환합니다(컴파일).
🕒 기계어로 전환된 코드가 실행됩니다. 기계어로 전환되었기 때문에 실행 속도가 빠릅니다.
🕓 엔진은 프로세스 각 단계마다 최적화를 진행합니다. 심지어 컴파일이 끝나고 실행 중인 코드를 감시하면서, 이 코드로 흘러가는 데이터를 분석하고, 분석 결과를 토대로 기계어로 전환된 코드를 다시 최적화하기도 합니다. 이런 과정을 거치면 스크립트 실행 속도는 더욱 더 빨라집니다.
브라우저에서 할 수 있는 일
모던 자바스크립트는 "안전한" 프로그래밍 언어입니다. 메모리나 CPU 같은 저수준 영역의 조작을 허용하지 않습니다. 애초에 이러한 접근이 필요치 않은 브라우저를 대상으로 만든 언어이기 때문이죠.
자바스크립트의 능력은 실행 환경에 상당한 영향을 받습니다.
Node.js 환경에선 임의의 파일을 읽거나 쓰고, 네트워크 요청을 수행하는 함수를 지원합니다. 브라우저 환경에선 웹페이지 조작, 클라이언트와 서버의 상호작용에 관한 모든 일을 할 수 있습니다.
브라우저에서 자바스크립트로 할 수 있는 일은 다음과 같습니다.
📌 페이지에 새로운 HTML을 추가하거나 기존 HTML, 혹은 스타일 수정하기
📌 마우스 클릭이나 포인터의 움직임, 키보드 키 눌림 등과 같은 사용자 행동에 반응하기
📌 네트워크를 통해 원격 서버에 요청을 보내거나, 파일 다운로드, 업로드하기
📌 쿠키를 가져오거나 설정하기. 사용자에게 질문을 건네거나 메시지 보여주기
📌 클라이언트 측에 데이터 저장하기(로컬 스토리지)
브라우저에서 할 수 없는 일
브라우저는 보안을 위해 자바스크립트의 기능에 제약을 걸어놓았습니다. 이런 제약은 악성 웹페이지가 개인 정보에 접근하거나 사용자의 데이터를 손상하는 것을 막기 위해 만들어졌습니다.
몇 가지 제약사항을 소개해 드리겠습니다.
📌 웹페이지 내 스크립트는 디스크에 저장된 임의의 파일을 읽거나 쓰고, 복사하거나 실행할 때 제약을 받을 수 있습니다. 운영체제가 지원하는 기능을 브라우저가 직접 쓰지 못하게 막혀있기 때문입니다.
📌 모던 브라우저를 사용하면 파일을 다룰 순 있습니다. 하지만 접근은 제한되어 있습니다. 사용자가 브라우저 창에 파일을 "끌어다 두거나" input 태그를 통해 파일을 선택할 때와 같이 특정 상황에서만 파일 접근을 허용합니다.
📌 카메라나 마이크 같은 디바이스와 상호 작용하려면 사용자의 명시적인 허가가 있어야 합니다. 자바스크립트가 활성화된 페이지라도 사용자 몰래 웹 카메라를 작동 시켜 수집한 정보를 국가안보국(NSA)과 같은 곳에 몰래 전송할 수 없습니다.
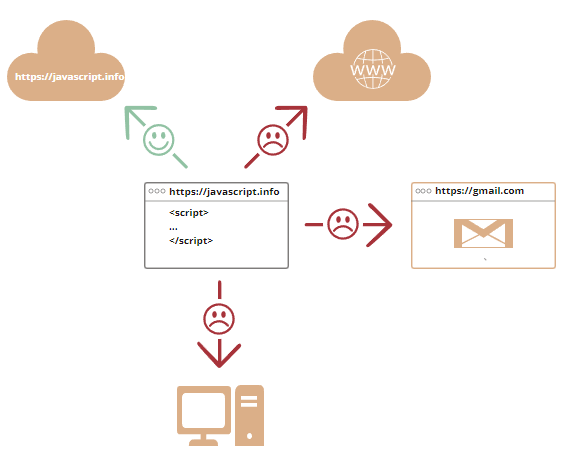
📌 브라우저 내 탭과 창은 대개 서로의 정보를 알 수 없습니다. 그런데 자바스크립트를 사용해 한 창에서 다른 창을 열 때는 예외가 적용됩니다. 하지만 이 경우에도 도메인이나 프로토콜, 포트가 다르다면 페이지에 접근할 수 없습니다. 이런 제약사항을 "동일 출처 정책(Same Origin Policy)"이라 부릅니다. 이 정책을 피하려면 두 페이지는 데이터 교환에 동의해야 하고, 동의와 관련된 특수한 자바스크립트 코드를 포함하고 있어야 합니다.
다시 한번 강조하지만, 이런 제약사항은 사용자의 보안을 위해 만들어졌습니다. https://anysite.com에서 받아온 페이지가 https://gmail.com에서 받아온 페이지 상의 정보에 접근해 중요한 개인정보를 훔치는 걸 막기 위함입니다.
자바스크립트를 이용하면 페이지를 생성한 서버와 쉽게 정보를 주고받을 수 있습니다. 하지만 타 사이트나 도메인에서 데이터를 받아오는 건 불가능합니다. 가능하다 할지라도 원격 서버에서 명확히 승인을 해줘야 합니다(HTTP 헤더 등을 이용). 이 역시 보안을 위해 만들어진 제약사항입니다.

브라우저 환경 밖, 예를 들어 서버라면 이러한 제약은 존재하지 않을 것입니다. 다만, 모던 브라우저에선 추가 권한 허가를 요청하는 플러그인이나 익스텐션 설치가 허용됩니다.
자바스크립트만의 강점
자바스크립트엔 다양한 장점이 있지만 여기선 세 가지만 언급해 보도록 하겠습니다.
📌 HTML/CSS와 완전히 통합할 수 있음
📌 간단한 일은 간단하게 처리할 수 있게 해줌
📌 모든 주요 브라우저에서 지원하고, 기본 언어로 사용됨
이 세 가지 모두를 지원하는 브라우저 연관 기술은 자바스크립트뿐입니다. 이런 특징 때문에 자바스크립트는 브라우저 인터페이스를 만들 때 가장 널리 사용되고 있습니다. 이 외에도 자바스크립트를 이용해 서버나 모바일 앱 등을 만드는 것도 가능합니다.