⏩ 공식문서 : https://recoiljs.org/docs/introduction/motivation
⏩ 패키지 설치 : npm install recoil
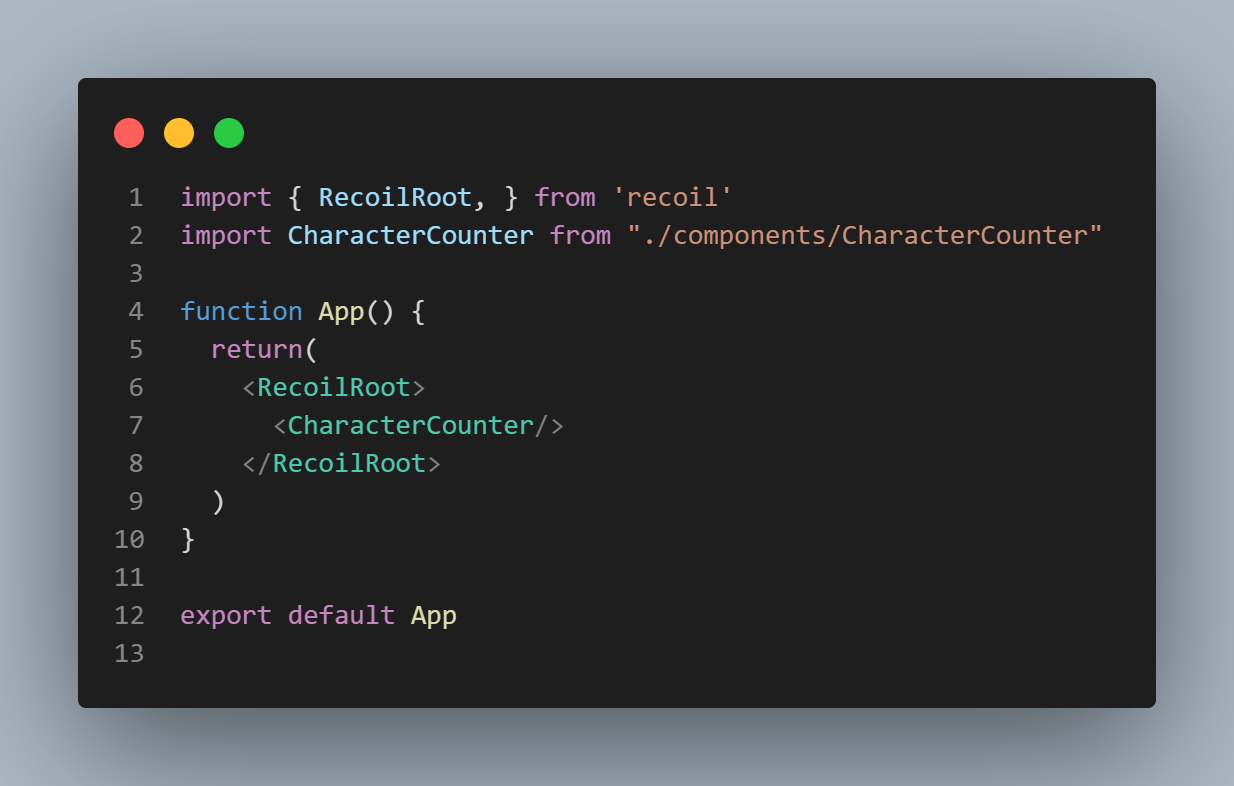
1. RecoilRoot
rocoil을 사용하기 위해서 부모트리에 RecoilRoot를 정의해준다.

2. Atom
Atom은 상태 조각을 나타낸다. 이 원자(atom)은 모드 Component에서 읽고 쓸 수 있다.
(1) state file

- 파일을 생성하여, recoil을 따로 저장한다.
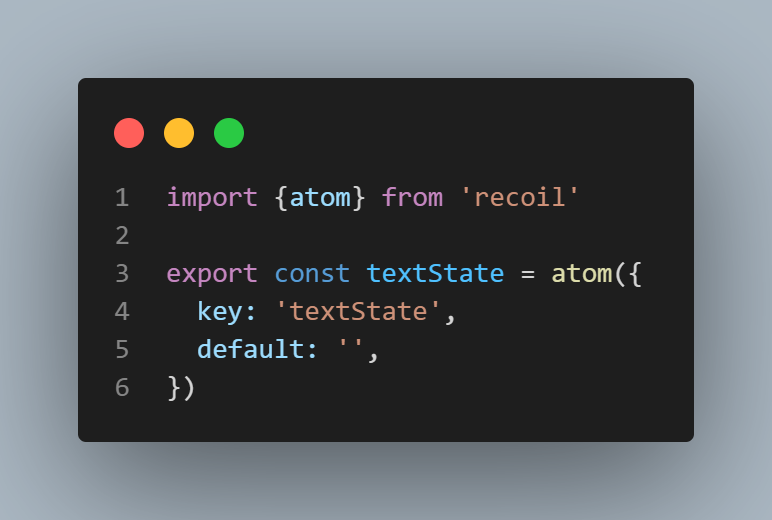
(2) atom 정의
⏩ key : atom을 호출하는 고유값이다.
⏩ default : atom의 기본값을 설정해준다.
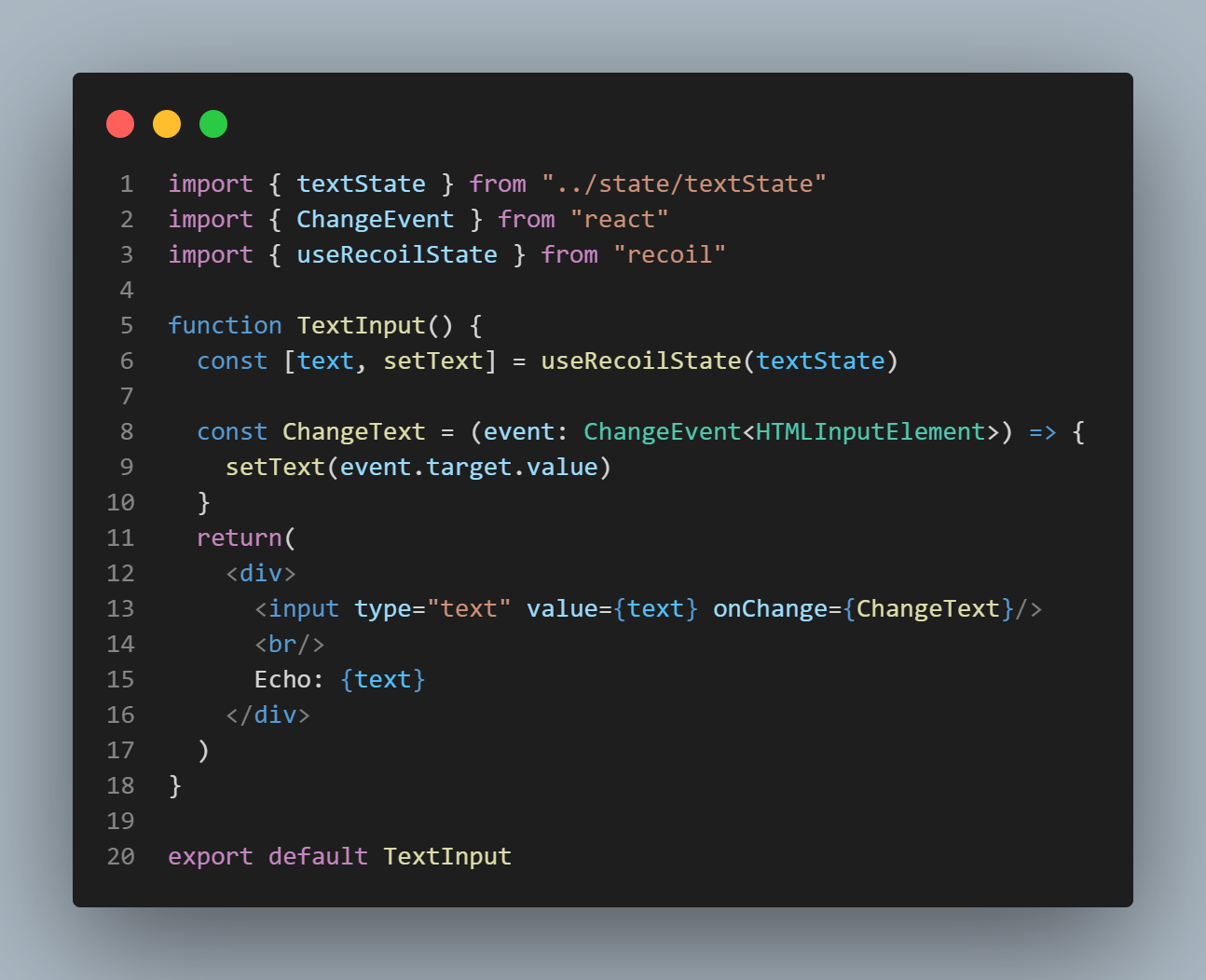
(3) useRecoilState()
⏩ useRecoilState(아톰이름) : Atom을 읽고 써야 할 경우 사용한다.
3. selector
Selector는 atom을 기반으로 하는 파생 데이터를 계산하는 순수 함수이다. 그래서 최소한의 상태 집합만 atoms에 저장하고 파생되는 데이터는 selectors를 활용해 계산한다. 이런한 Selector은 atom이나 다른 selectors를 입력으로 받을 수 있고, 상위가 업데이트 되면 하위도 업데이트 된다.
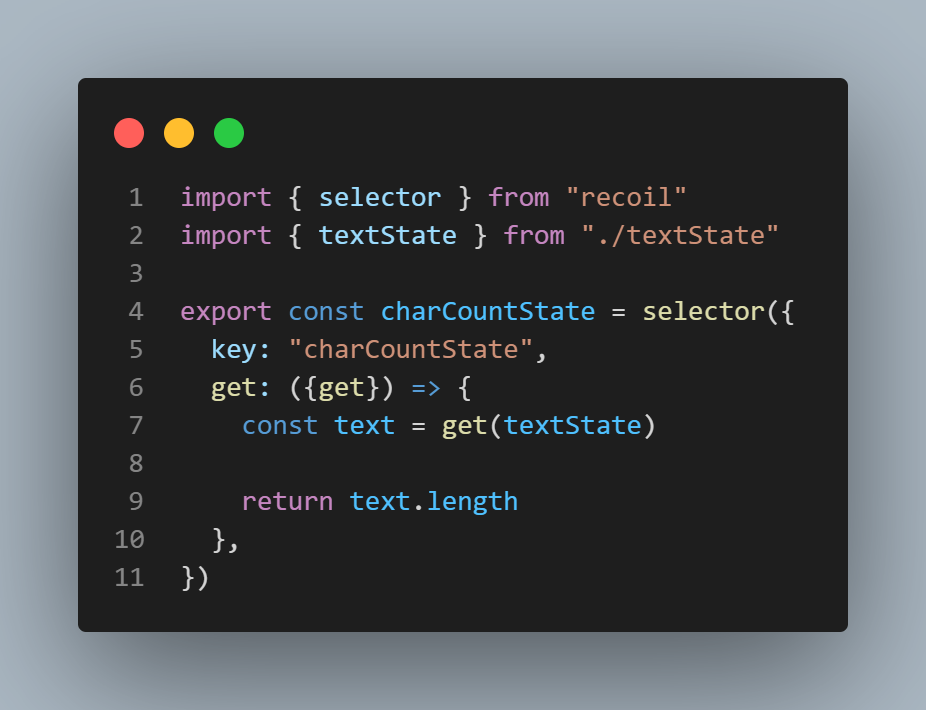
(1) selector 정의
⏩ get(아톰 or 선택자) => get 인자를 통해 atom 혹은 selector에 접근한다
⏩ get : 함수 => get 속성은 계산될 함수이다.
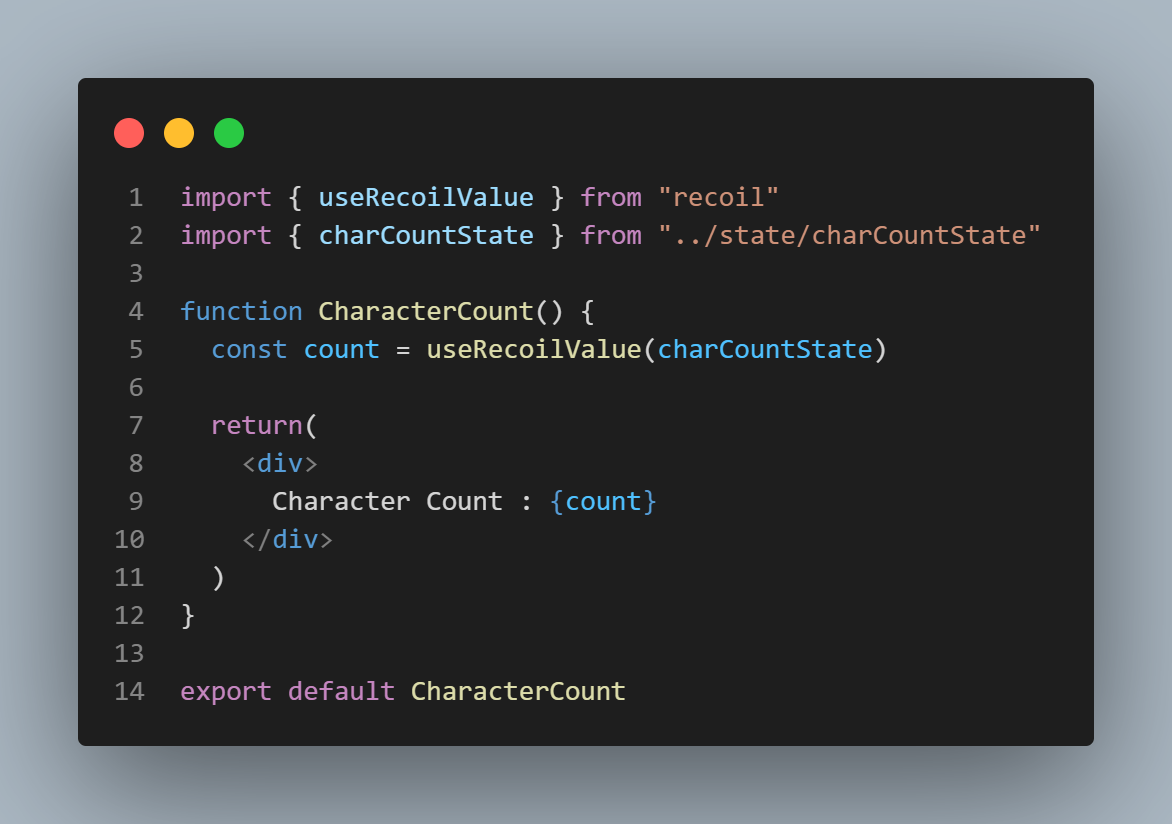
(2) useRecoilValue()
⏩useRecoilValue()를 통해 return 값을 반환한다.


정리가 잘 된 글이네요. 도움이 됐습니다.