
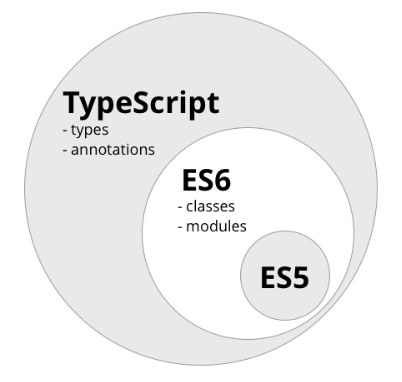
TypeScript
타입스크립트는 자바스크립트의 슈퍼셋인 오픈소스 프로그래밍 언어이다. 자바스트립트에 타입을 부여한 언어라 할 수 있다.

⭐ 깨알 지식
- MS에 의해 갤발/관리 되는 오픈소스 프로그래밍 언어이다.
- vscode도 MS에 의해 개발 되었기에, 두개 같이 쓰면 Good!!
- 대규모 어플 개발에서, 자바스크립트가 어렵고 불편하다는 불만에 대응하기 위해 개발 되었다.
- ES5의 Superset이므로 기존의 javascript(ES5) 문법을 그대로 사용할 수 있음
1. 정적 타입 지원
TypeScript를 사용하는 가장 큰 이유 중 하나는 정적 타입을 지원한다는 것이다.
(1) type 자동 할당
- 자동으로 string 타입이 적용된다.
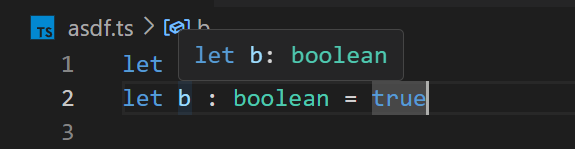
(2) type 지정
- 다음과 같은 형태로 type을 지정해줄 수 있다.
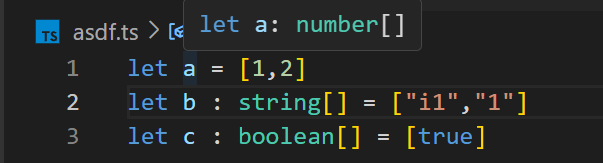
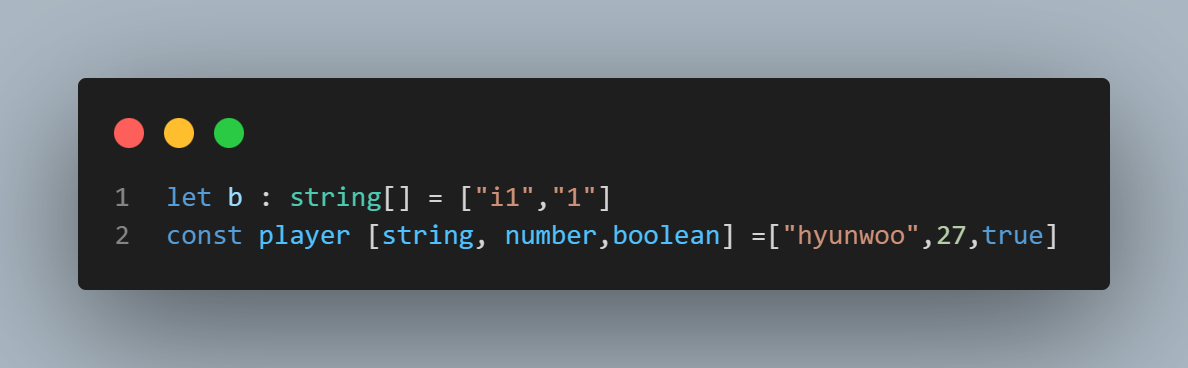
(3) 배열에서 type 지정
- 배열에도 타입을 지정해줄 수 있다.
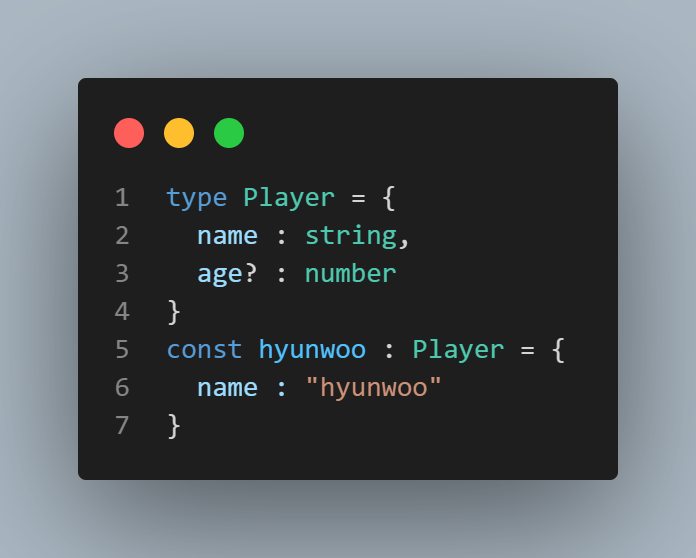
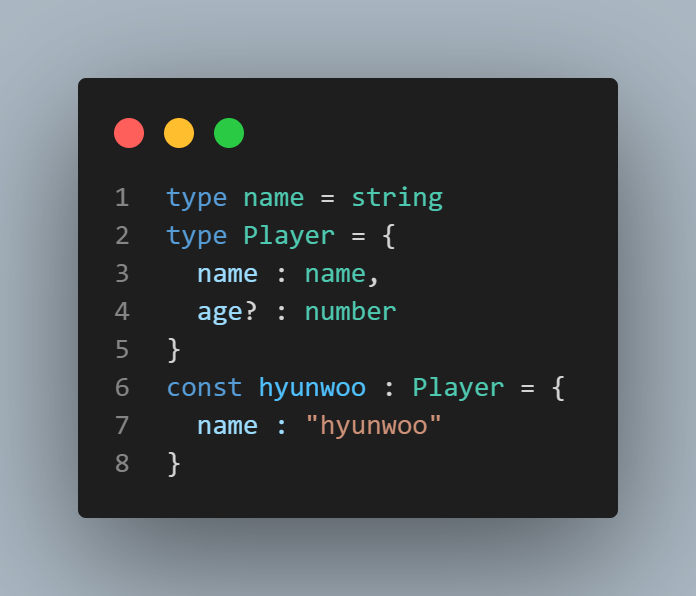
(4) 객체에서 type 지정
- 객체에도 타입을 지정해줄 수 있다.
- 객체의 경우 선택적으로 요소를 사용해주고 싶을 때 "?"를 사용한다.
- "?"로 선택적 사용으로 설정해준다면, 사용하지 않을 때 undefined로 정의된다.
이러한 것을 optional parameter(선택적 변수)라 칭한다.
💯 Alias type
자주 사용하는 타입을 미리 변수에 저장하고 사용할 수 있다.

- 객체에도 사용이 가능하고, 하나의 변수에도 사용이 가능하니 무지성 사용을 금지한다.
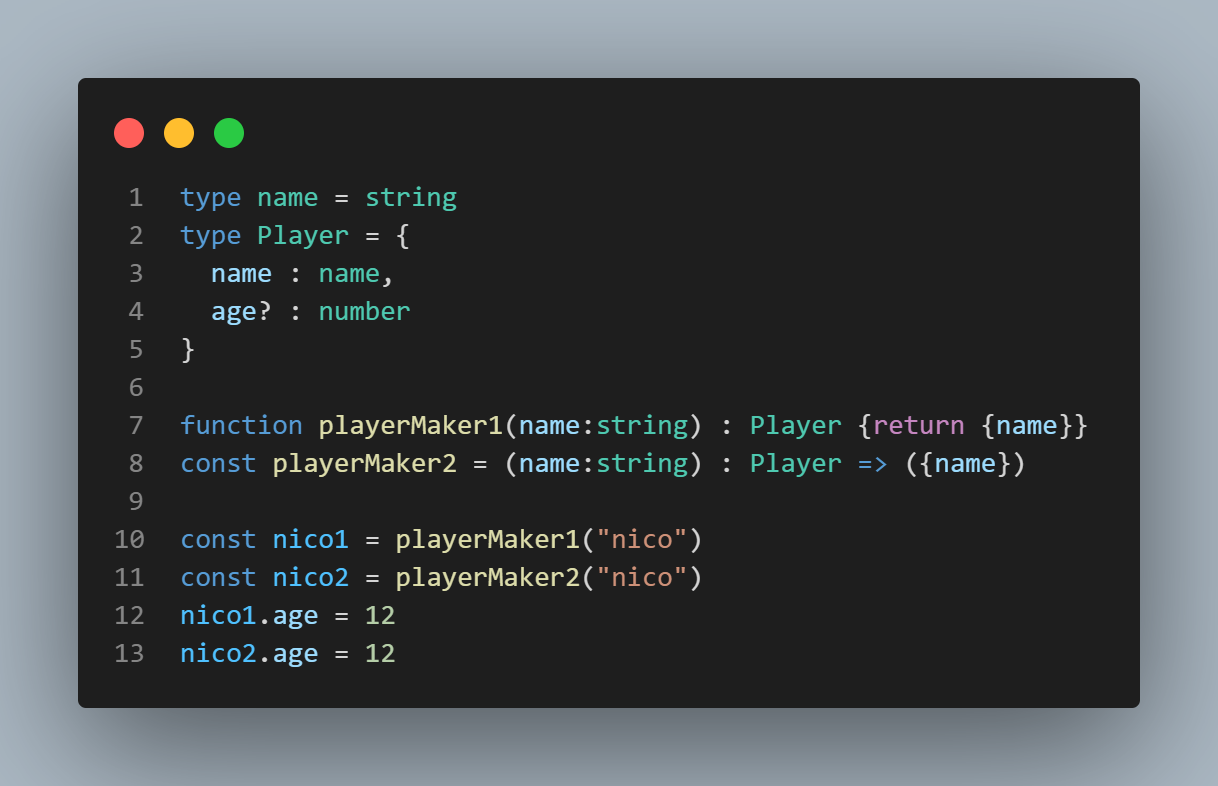
(5) 함수에서 type 지정
- 함수명(변수 : type) : 함수의 인자에 type을 지정해준다.
- 함수명(변수 : type) : type{} : return 받는 값의 type을 지정해준다.
- 화살표 함수에도 동일하게 type을 지정한다.
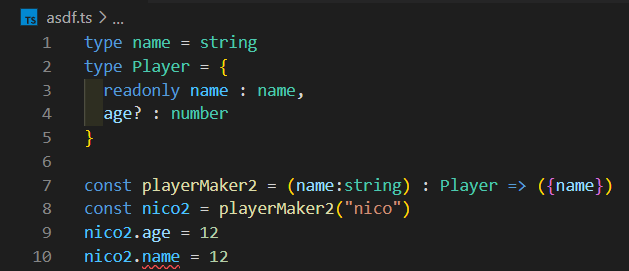
2. readonly
변수의 값을 수정할 수 없도록 읽기 전용으로 만들어준다.

- name은 readonly이므로 수정이 불가능하다.
3. tuple
array를 생성할 수 있게 하며, 최소한의 길이를 가지고 특정위치에 특정 타입이 와야한다.

4. TypeScript의 다양한 type
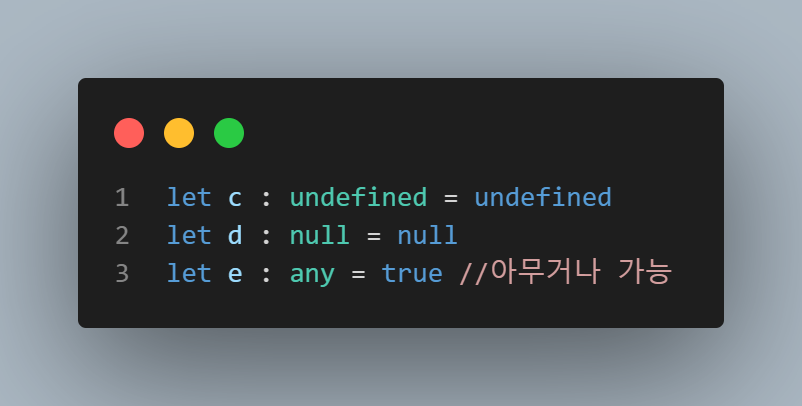
(1) undefined, null, any
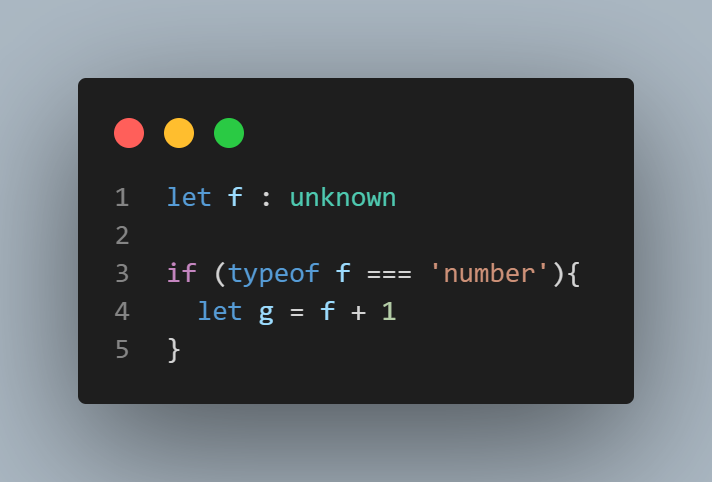
(2) unknown
변수의 type을 미리 알지 못할 때 unknown을 사용한다.

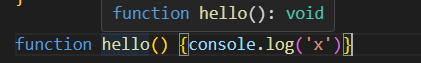
(3) void
함수 사용에 있어 return값이 없는 case이다.

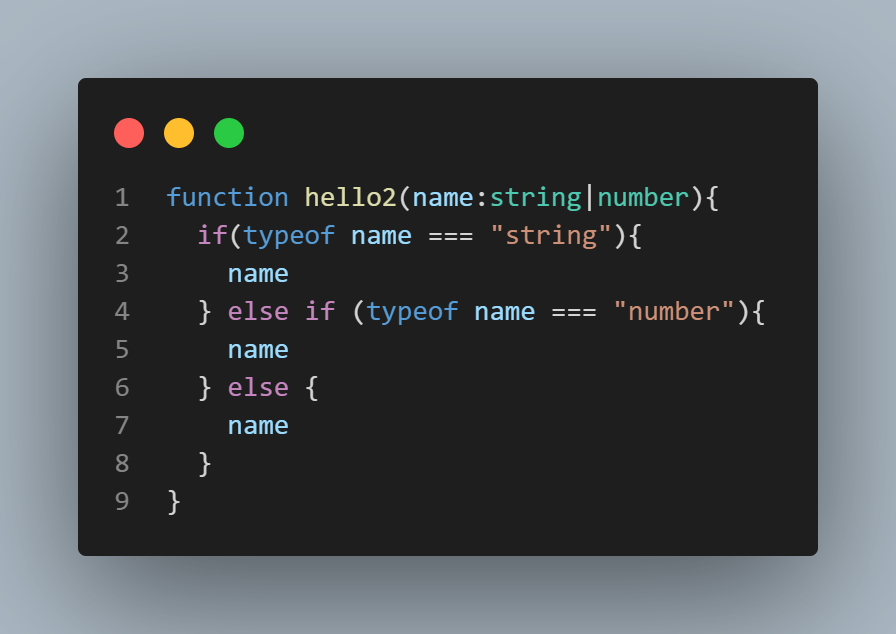
(4) never
함수가 절대로 return하지 않을 때 발생한다.

- return 하지 않고 오류를 발생시키는 다음과 같은 상황에 never

- 타입이 올바르다면 else인 상황은 발생하지 않는다.
