
Sanity란?
Sanity는 Headless CMS(Content Management System)입니다.
Headless CMS란 백엔드만 가지고 있는 웹 컨텐츠 관리 시스템으로 주로 컨텐츠를 보관하고 있는 저장소 역할을 합니다.
Sanity 공식문서에서는 Headless CMS에 대해 다음과 같이 설명하고 있습니다.
헤드리스 CMS는 콘텐츠가 저장되는 위치('Body')와 콘텐츠가 표시되는 위치('Head')를 분리하는 콘텐츠 관리 시스템입니다. 정보와 프레젠테이션을 분리합니다.
1. vite 설치
npm create vite@latest .
src폴더를 만들고 관련 패키지들을 설치합니다.
npm install
2. Sanity 설치
우선 sanity cli를 설치합니다
npm install -g @sanity/client
만약 package.json의 dependencies에 표시되지 않는다면 npm i @sanity/client로 재설치 해주세요.
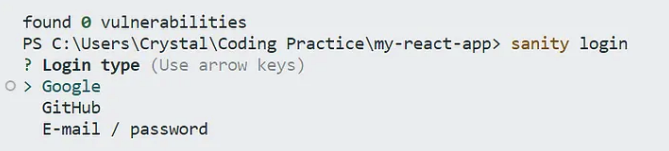
Sanity 계정에 로그인하라는 메시지가 표시됩니다. Google 또는 GitHub를 사용하기로 선택한 경우 로그인할 수 있는 브라우저 창이 열립니다.

로그인한 후에는 터미널로 돌아가서 새 Sanity 프로젝트 설정을 계속할 수 있습니다.
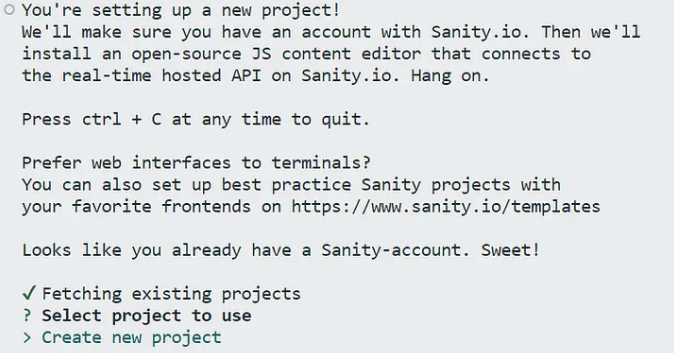
Sanity에서 새 프로젝트를 생성하세요: npm create sanity@latest

Create new project를 선택해줍니다.

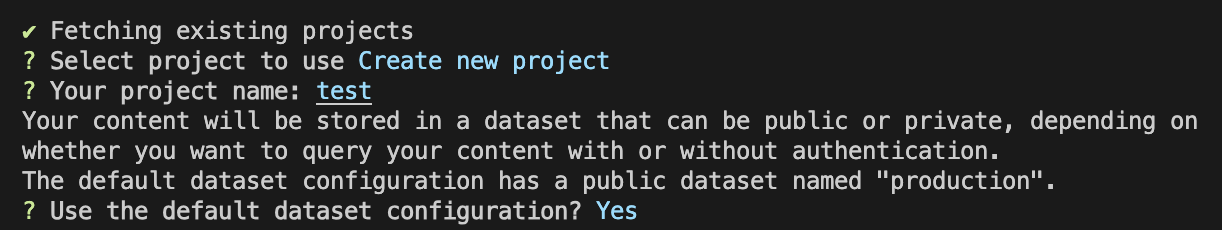
저는 project name을 test로 설정했고,
Use the default dataset configuration에 Y로 입력했습니다.
path는 설치 경로를 입력하시면 됩니다.

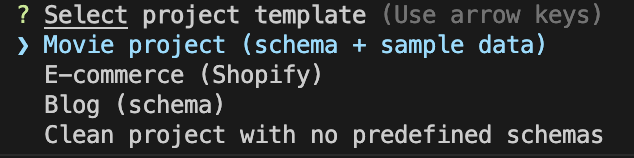
그 다음은 Sanity에 사용할 샘플 데이터를 정합니다. 저는 샘플 데이터로 Movie project를 고르겠습니다. (샘플 데이터를 원하지 않는다면 clean project를 선택하세요)
모든 설정을 마치고 설치하는 데 몇 분정도 소요됩니다.
설치가 완료되면 다음과 같은 디렉토리 구조가 될 것입니다.

3. Sanity 시작하기
이제 sanity 프로젝트를 열어보겠습니다.
우선 설치된 sanity폴더로 이동합니다. 저는 디렉토리의 이름을 test로 했으므로
프로젝트의 루트경로에서 cd test를 입력하여 이동합니다.
그 후 npm run dev로 시작합니다.
샘플데이터를 받았다면 이제 http://localhost:3333에 접속하여 데이터들을 확인할 수 있습니다.
스키마의 구조나 sanity의 더 많은 옵션을 알고싶다면 Sanity문서를 참고하세요.
4. React와 Sanity 연결
본인의 react앱에 sanity의 데이터를 연결하기 위해서는 대시보드로 이동합니다.


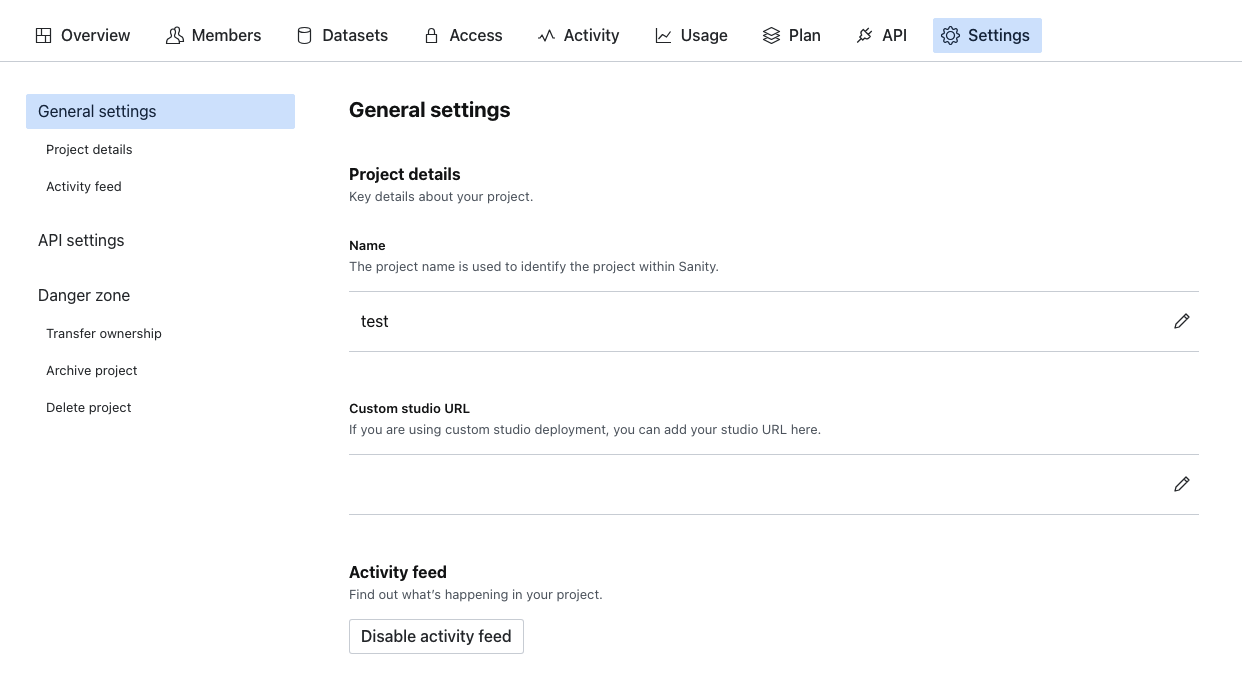
Settings 탭으로 이동하여 왼쪽에 API settings로 이동합니다.
그 다음 다시 왼쪽탭의 CORS origins탭을 클릭합니다.
Add CORS origin을 눌러 origin에 http://localhost:5173을 추가해줍니다.
이제 vsCode로 돌아와 sanity 인스턴스를 생성해줘야 합니다.
src폴더에 client.js을 만들고 아래와 같은 코드를 작성합니다.
import { createClient } from "@sanity/client";
const client = createClient({
projectId: "", // 본인의 projectId값
dataset: "", // 본인의 dataset값
useCdn: false,
apiVersion: "2024-01-25",
});
export default client;Sanity 프로젝트와 일치하도록 projectId 및 dataset 값을 업데이트합니다. sanity.config.js 파일이나 Sanity 프로젝트 대시보드에서 projectId와 dataset을 찾을 수 있습니다.
이제 React앱과 Sanity가 연결이 되었습니다 !
5. 데이터 출력하기
App.jsx에 아래와 같은 코드를 작성합니다.
import { useEffect, useState } from "react";
import "./App.css";
import client from "./client";
function App() {
const [movies, setMovies] = useState(null);
useEffect(() => {
client
.fetch(
`*[_type == "movie"]{
title,
overview,
releasedDate,
}`
)
.then((data) => setMovies(data))
.catch(console.error);
}, []);
console.log(movies);
return (
<main className="bg-red-300">
<div>
<h1>This is the front end</h1>
<ul>
{movies?.map((movie, index) => (
<li key={index}>{movie.title}</li>
))}
</ul>
</div>
</main>
);
}
export default App;데이터가 잘 출력되는 것을 확인할 수 있습니다.
