
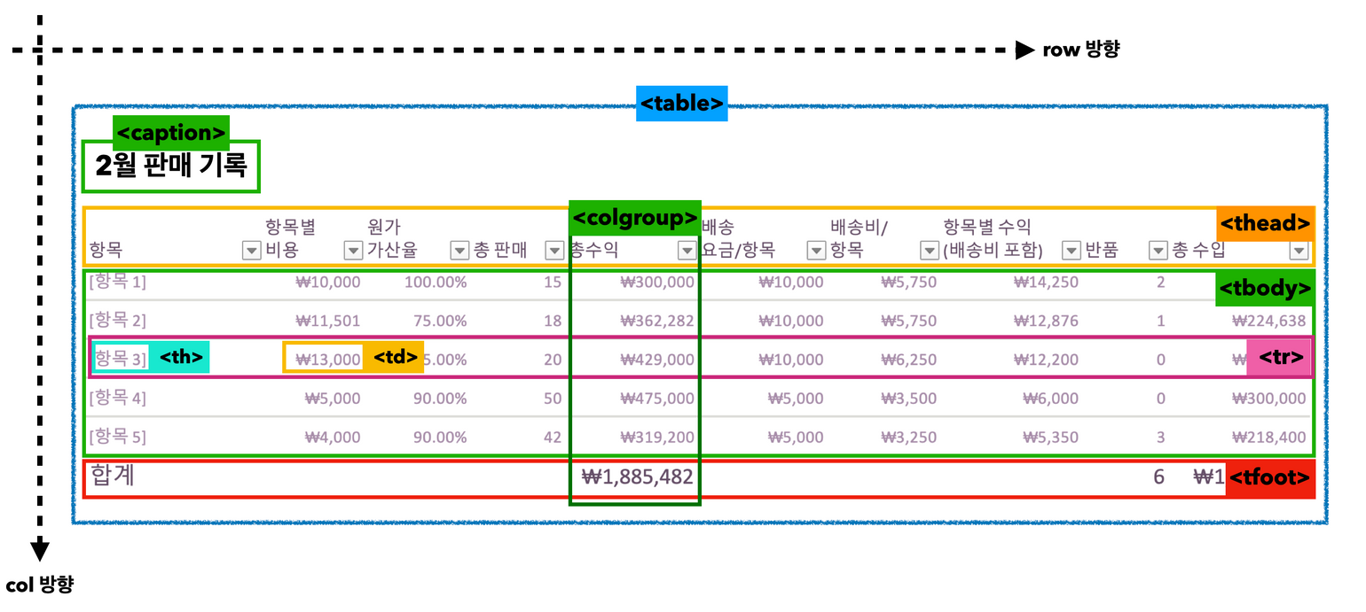
📌 Table
1. caption
<caption>은 테이블의 제목이나 설명<table>요소의 첫번째 자식으로 사용해야 한다.
2. colspan, rowspan
- colspan : 열과 열 병합 즉, 가로 방향으로 셀들을 병합
- rowspan : 행과 행 병합 즉, 세로 방향으로 셀들을 병합
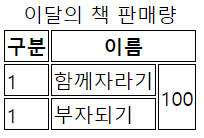
<table>
<caption> 이달의 책 판매량 </caption>
<tr>
<th>구분</th>
<th colspan="2">이름</th>
<!-- <th>판매량</th> -->
</tr>
<tr>
<td>1</td>
<td>함께자라기</td>
<td rowspan="2">100</td>
</tr>
<tr>
<td>1</td>
<td>해리포터2</td>
<!-- <td>100</td> -->
</tr>
</table>
3. colgroup, col
<colgroup>과 그 자식 요소로 쓰이는<col>요소를 이용하여 한 열에 공통적인 스타일을 줄 수 있다.<colgroup>안의<col>요소는 각각 테이블의 '열'을 의미col태그의 span 속성은<col>요소로 합쳐질 열의 갯수를 명시
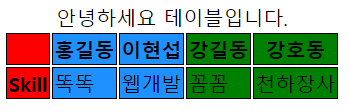
<table>
<caption>안녕하세요 테이블입니다.</caption>
<colgroup>
<col class="first">
<col class="second" span="2">
<col class="third" span="2">
</colgroup>
<tr>
<td></td>
<th scope="col">홍길동</th>
<th scope="col">이현섭</th>
<th scope="col">강길동</th>
<th scope="col">강호동</th>
</tr>
<tr>
<th scope="row">Skill</th>
<td>똑똑</td>
<td>웹개발</td>
<td>꼼꼼</td>
<td>천하장사</td>
</tr>
</table> td, th {
border: 1px solid black;
}
.first {
background-color: red;
}
.second {
background-color: dodgerblue;
}
.third {
background-color: green;
}
4. scope
<th> 요소에 scope 속성을 사용해서 <td> 와의 연결관계 설정 가능
- row : 행 방향 진행. 흐름이 왼쪽에서 오른쪽
- col : 열 방향 진행. 흐름이 위에서 아래
복잡한 표에서 범위를 명시해서 특정 헤더와 연관된 칸에 대한 정보를 제공한다.
🐣 My Tabel

<table>
<caption>
2022 카타르 월드컵
<p>본선 조추첨 결과</p>
</caption>
<colgroup>
<col class="bgr">
<col>
<col>
<col>
</colgroup>
<tr>
<th>GROUP A</th>
<th>GROUP B</th>
<th>GROUP C</th>
<th>GROUP D</th>
</tr>
<tr>
<td>카타르</td>
<td>잉글랜드</td>
<td>아르헨티나</td>
<td>프랑스</td>
</tr>
<tr>
<td>에콰도르</td>
<td>이란</td>
<td>사우디아라비아</td>
<td>대륙 PO-1</td>
</tr>
<tr>
<td>세네갈</td>
<td>미국</td>
<td>멕시코</td>
<td>덴마크</td>
</tr>
<tr>
<td>네덜란드</td>
<td>유럽 PO</td>
<td>폴란드</td>
<td>튀니지</td>
</tr>
<tr>
<th>GROUP E</th>
<th>GROUP F</th>
<th>GROUP G</th>
<th>GROUP H</th>
</tr>
<tr>
<td>스페인</td>
<td>벨기에</td>
<td>브라질</td>
<td>포르투갈</td>
</tr>
<tr>
<td>대륙 PO-2</td>
<td>캐나다</td>
<td>세르비아</td>
<td>가나</td>
</tr>
<tr>
<td>독일</td>
<td>모로코</td>
<td>스위스</td>
<td>우루과이</td>
</tr>
<tr>
<td>일본</td>
<td>크로아티아</td>
<td>카메룬</td>
<td>대한민국</td>
</tr>
</table>
