📌 마진 겹침 현상(Margin Collapsing)
- 인접하는 블록요소의 상하단의 마진이 겹치는 현상
- 겹치는 마진 중 큰 값으로 겹쳐지게 된다.
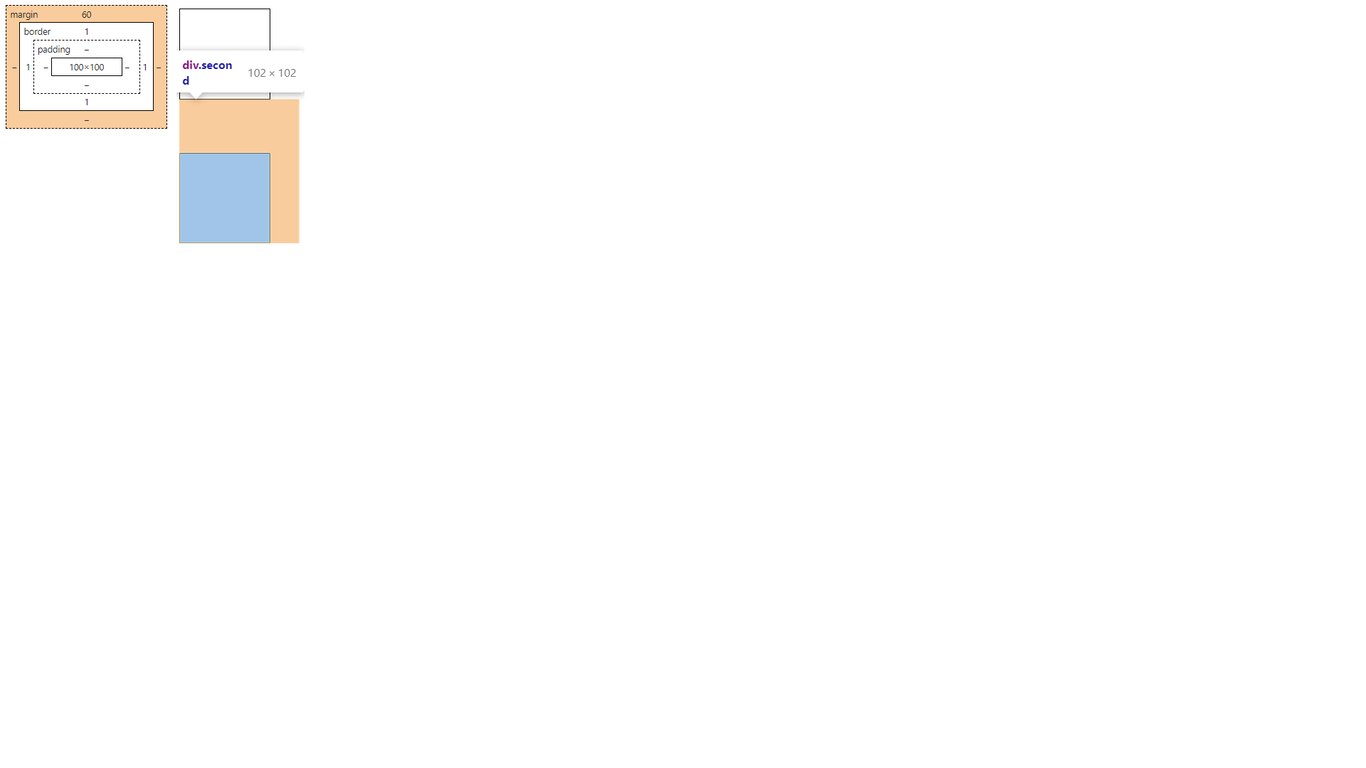
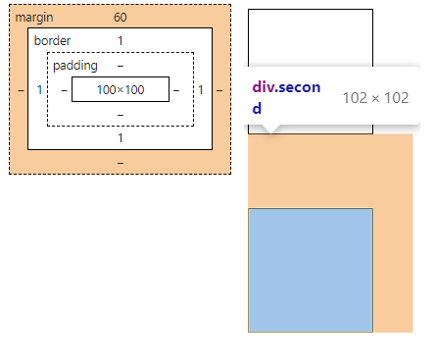
<div class="first"></div>
<div class="second"></div>div{
width:100px;
height:100px;
border:1px solid black;
}
.first{
margin-bottom:30px;
}
.second{
margin-top:60px;
}
/* 마진 값이 높은 쪽의 마진만 적용됩니다. */
이는 의도된 현상으로 사용자가 편할 수 있지만 부모와 자식간에도 마진겹침이 일어나기 때문에 혼란을 겪을 수 있다! 부모와 자식간의 마진겹침은 무엇이고 또 어떤 해결방법이 있을까?
<div class="parents">
<div class="children">가</div>
<div class="children">나</div>
</div>이렇게 parents 안에 2개의 children이 있다고 하자!
body {
background-color: lightgray;
}
.parents {
background-color: yellowgreen;
width: 300px;
margin: 0 auto;
}
.children {
width: 200px;
height: 200px;
background-color: dodgerblue;
color: rgba(255,255,255,0.2);
font-size: 50px;
text-align: center;
margin: 50px;
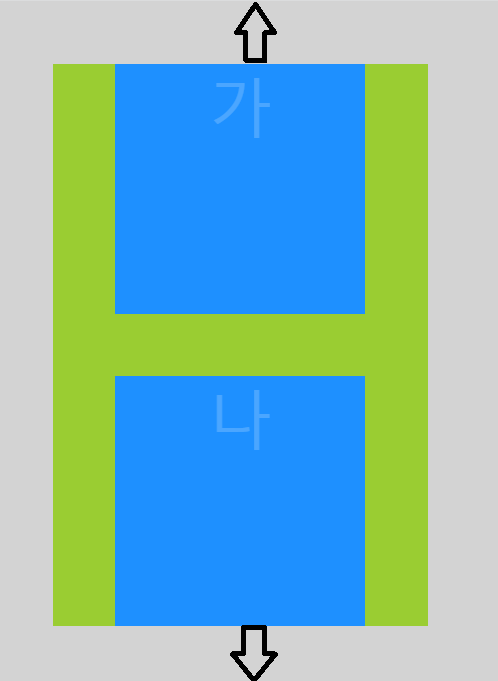
}우리가 위에서 알고있는 마진겹침현상을 생각해본다면 예상결과는 이런 모양일것이다!

하지만, 인접한 상하단의 부모 요소에게 margin 값인 50px을 뺏긴것 처럼 보이게 된다 !! 부모와 자식간에도 마진겹침이 일어나기 때문에 parent 클래스 위쪽으로 마진이 생겨나게 되어 결과는 다음과 같다.

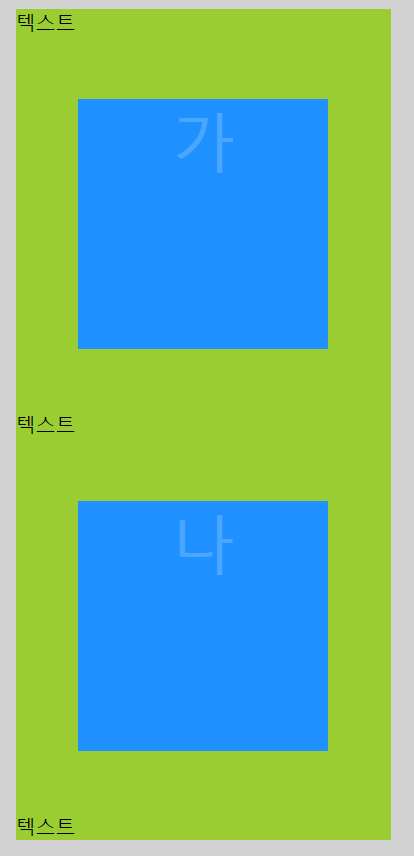
그렇다면 이상태에서 텍스트를 넣어보자!
<div class="parents">
텍스트
<div class="children">가</div>
텍스트
<div class="children">나</div>
텍스트
</div>
텍스트를 넣어주게 되면 부모와 자식이 완전히 떨어지게 되기 때문에 마진겹침이 일어나지 않는다! 비슷한 방법으로 부모요소에 padding 값을 넣어주거나 border값을 넣어주어 겹침을 없앨 수 있지만 해결책이라기 보다는 마진겹침이 안일어나는 조건에 가깝다! 실제로 공간을 차지하기 때문에 의도된 디자인과도 멀어지게 된다.
🔥 해결책은 무엇이 있을까?
display: inline-block;
.children {
width: 200px;
height: 200px;
background-color: dodgerblue;
color: rgba(255,255,255,0.2);
font-size: 50px;
text-align: center;
margin: 50px;
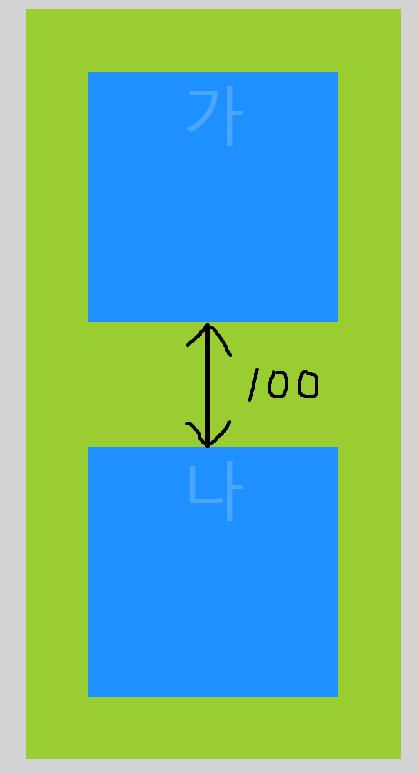
display: inline-block;
/* 이러면 해결이 되지만 가운데는 100px된다 */
}블록요소 끼리만 일어나기때문에 자식요소에 inline-block를 주게되면 위아래 마진은 생겨나게 되지만 가운데 역시 마진겹침이 사라지게 되므로 100px의 마진이 생겨나게 된다!

- 부모요소에
overflow:hidden;넣어주기!
.parents {
background-color: yellowgreen;
width: 300px;
margin: 0 auto;
overflow: hidden;
/* 이게 제일 좋은방법 */
}
- 빈 테이블 넣기!
table의 크기는 자식요소에 의해 결정되므로! 빈 테이블 자체는 공간을 차지하지 않는다!
<div class="parent">
<table></table>
<div class="child">1</div>
<div class="child">2</div>
<table></table>
</div>하지만 이방법을 사용할경우 html이 지저분해 보이기 때문에 CSS에 가상요소를 넣어준다.
.parent::before,
.parent::after {
content: "";
display: table;
}참고영상 : 빔캠프-마진겹침현상! (행복하다..)