📌 레티나란?
특정한 시야 거리에서 인간의 눈으로는 화소를 구분할 수 없는 화소 밀도를 가진 애플 LCD 제품의 브랜드 이름이다.
📌 무엇이 문제일까?

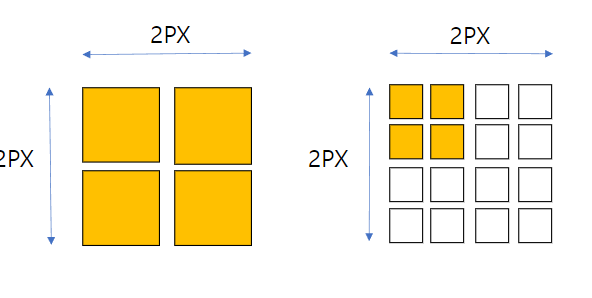
위와 같이 같은 2*2px 크기의 이미지가 있다고 하자!
스크린에 보이는 크기는 같을지라도 레티나와 같은 고해상도 스크린에서는 위 그림처럼 4배 퍼져 보이게 표현되어 마치 물먹은것처럼 흐리게 보이게 된다!
📌 해결법은?
간단하다! 위 그림에 보이는거와 같이 너비2배 높이2배 즉, 44px 이미지를 준비한다음 그 이미지의 크기를 다시 22px의 크기로 지정하면 고해상도에서도 깨끗한 이미지를 얻을 수 있다!
만약, 미디어 쿼리를 이용해서 2배 큰이미를 넣어준다고 해보자!
.box {
width: 150px;
height: 158px;
border: 5px solid red;
background-image: url(/images/150.png);
}
@media screen and (-webkit-min-device-pixel-ratio:2) {
.box {
background-image: url(/images/300.png);
}
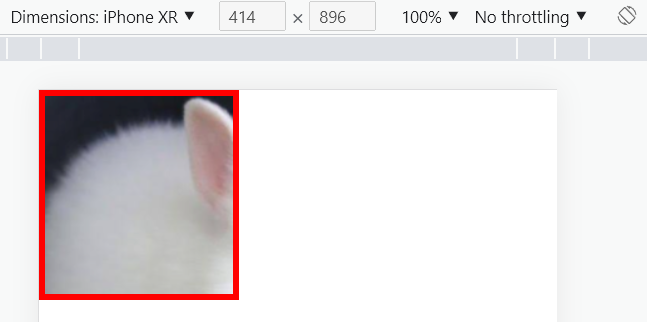
}그렇다면, PC버전에서는 이미지가 온전하게 나오지만, 미디어쿼리를 적용받은 모바일같은 해상도에서는 아래와 같이 이미지가 짤리게 된다!

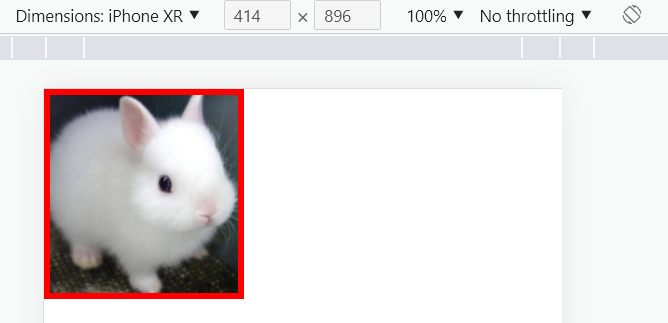
크기가 너비2배 높이2배인 사진이 들어갔으므로 .box에 background-size: 100% 100%; 인 속성을 줘야지만 알맞은 크기로 들어가게 된다!

이렇게 레티나에 대응하기 위해서는 미리미리 큰 사이즈의 이미지를 준비하도록 하자! (특히, 아이콘 같은 작은 이미지)
