토큰
3줄요약
-
1. 받아온 토큰값을 로컬스토리지에 저장한다.
localStorage.setItem("token", json.user.token) -
2. 원하는 컴포넌트에서 다시 꺼내서 변수로 저장해준다.
const token = localStorage.getItem("token") -
3. 요청헤더에 써주면 끝~
const response = await fetch(url, {
method : "POST",
headers : {
"Authorization" : `Bearer ${token}`,
"Content-type" : "application/json"
},
body : JSON.stringify(reqData)
})📌 글작성, 내 팔로워보기, 상품 구매 등등 로그인을 해야만 할 수 있는 서비스가 있음
=> 우리가 이러한 서비스를 사용하기 위해 로그인을 하는데 현재 감귤마켓 서버에서는 우리가 로그인을 하면 토큰이라는 것을 발급해줌. 일종의 입장권이라고 생각하면됨
토큰 === 입장권


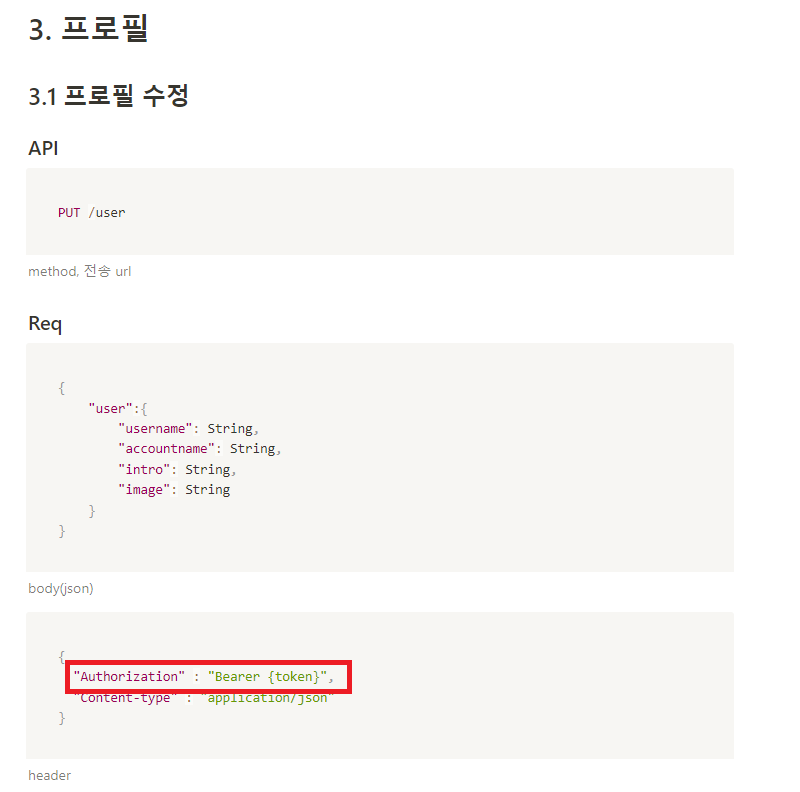
위 그림들 처럼 감귤마켓 API를 보면 요청 헤더에 토큰값을 넣어줘야하는것을 알 수 있음.
📌 세션, 쿠키 VS 토큰 각각 장단점이 있음... 그거는 찾아봐주세요 뭐가 더 좋다 우월하다 라기보다는 각각 장단점이 있어서 상황에 따라 사용한다고 합니다.
📌 그러면 이 토큰을 왜 그냥 state나 변수에 저장안하고 localStorage에 저장하냐? 걍 아무데나 하면 되는거 아님?
=> 토큰도 생각해보면 중요한정보임, 그리고 변수나 이런거는 새로고침이런거 하면 휘발되니까 그렇다고함.. 더 정확한건 찾아봐주세요.. 저도 사실 잘 몰라요 나도 오늘 처음써봤어요.. 저는 토큰 어떻게 쓰는지만 말해봄
자 그럼 이제 어떻게 쓸거냐
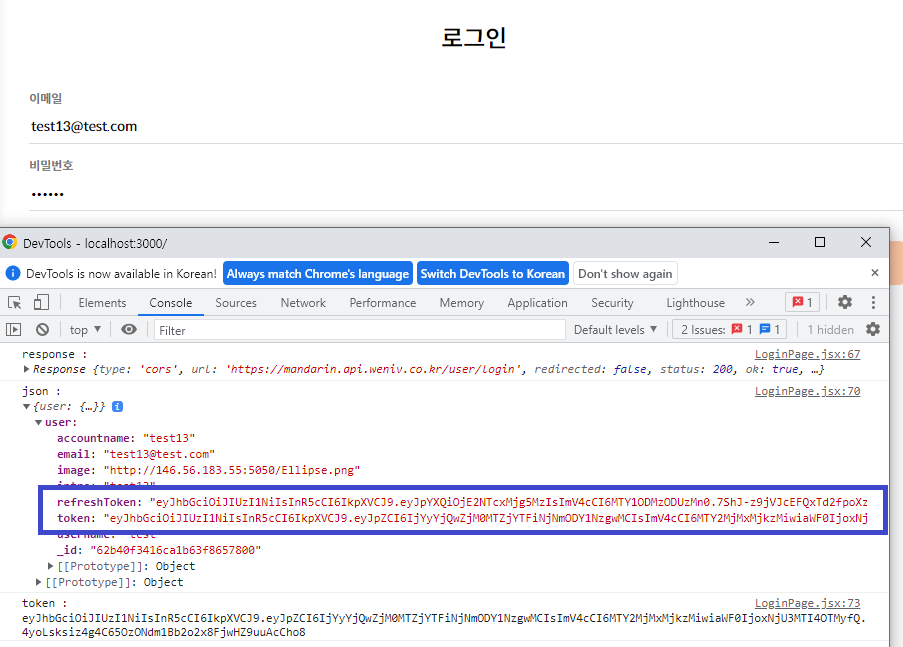
우선 로그인을 성공하면 서버에서 응답값으로 객체 하나가 날라옴
그 객체 안에는 여러 정보가 있는데 그중에 refreshToken, token이 있습니다.
저희는 token 사용할꺼임 refreshToken VS token도 찾아봐주세요...

그럼 이거를 이제 localStorage.setItem(키,밸류) 를 사용해서 저장해준다.
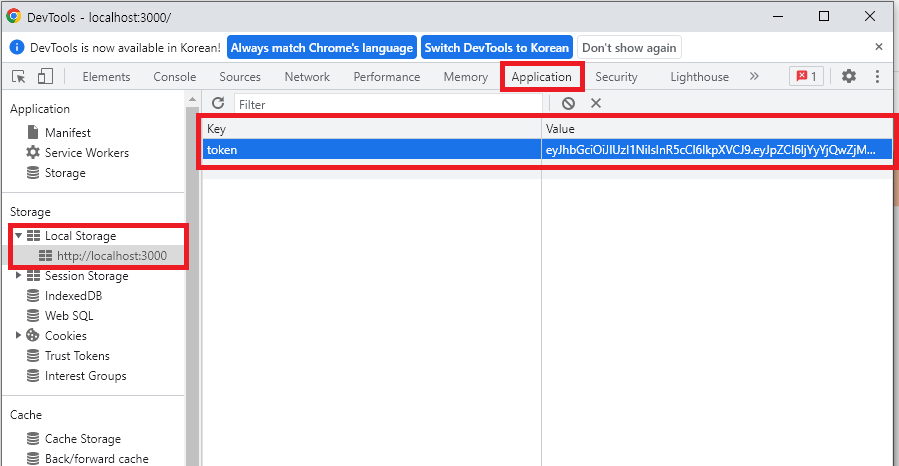
저장 잘됬는지 보려면?
=> 개발자도구열어서 Application탭 ㄱㄱ

이제 그냥 꺼내서 저장하면됨
localStorage.getItem(키,밸류)
그리고 요청 헤더에 넣어주면 됨
내꺼는 이렇게했음
// 요 아래 코드는 login 페이지에서 로그인버튼 눌렀을때 토큰 저장해준거
localStorage.setItem("token", json.user.token)
// 요 아래 코드는 이제 token사용할껀데 꺼내서 상수로 넣어준거
const token = localStorage.getItem("token")
// 마지막으로 이제 헤더에 넣어줄때 s 꼭넣어주셈 5시간 찾앗음
const response = await fetch(url, {
method : "POST",
headers : {
"Authorization" : `Bearer ${token}`,
"Content-type" : "application/json"
},
body : JSON.stringify(reqData)
})