2일차(2022.03.29)
📌 URL IP PORT
- 도메인 URL (이름)
www.naver.com - IP (주소)
105.209.222.141 - PORT (문)
22,23,80,443...
📌 HTML Living Standard란?
W3C의 주도하에 HTML1.0부터 HTML4.0까지 개발되어왔습니다!
W3C는 기존 HTML4.0 특유의 문법에 대해 이견을 받아들여 XML+HTML 형태의 XHTML1.0이 개발되어 웹 표준으로 자리 잡고자 했습니다. 이후 XHTML2.0 개발을 진행하던 중 WHATWG의 제안을 받아들이면서 개발 중이던 XHTML2.0을 파기하고 HTML5의 초안인 워킹드래프트(Working Draft)버전을 정의하여 발표합니다.
이후, 두 단체의 협의를 거쳐 HTML5.0 정식 버전이 릴리즈 되었습니다!
W3C는 5.1,5.2버전을 발표하며 완결된 HTML5버전을 만들고 싶었지만, WHATWG는 지속적으로 살아있는 표준형식으로 개발하는 Living Standard로의 개선 및 발전되기를 바라며 두 단체는 각자의 길을 걷게 되었습니다.
2019년 W3C는 HTML5.3 권고안을 내세우지만 WHATWG가 거부의사를 보이면서, 결국 W3C는 신규 HTML5 이후 버전의 표준발행을 포기하고 WHATWG의 방식을 수용하도록 합의되었습니다!
하여, 2019년 부터 HTML5대신 HTML Living Standard로 불리우며 WHATWG가 주관하게 되었습니다!
HTML5와 HTML Living Standard는 다른것입니다!
📌 Grouping Content
<dl>, <dt>, <do>
<dl> : 정의 목록 (definition list)
<dt> : 정의할 용어 (definition term)
<dd> : 설명 (definition description)
<dl>
<dt>HTML</dt>
<dd>마크업 언어 입니다.</dd>
</dl><figure>, <figcaption>
웹페이지를 탐색하다 보며 가끔 캡션(자막,설명)이 있는 이미지를 접할 때가 있다.
이러한 컨텐츠의 경우 이미지와 캡션이 연결되도록 <figure>요소를 도입할 수 있다.
<figure>
<img width="auto" height="100px" src="images/flower.jpg" alt="">
<figcaption>
민들레꽃
</figcaption>
</figure><pre>
HTML에 작성한 내용 그대로 화면에 표현합니다! 주로 컴퓨터 코드를 표현할 때 사용합니다.
<pre>
function 제곱(x) {
return x**2;
}
</pre><blockquote>, <q>, <cite>
인용 블록입니다. q는 인용구! 주로 문장 안에서 사용됩니다!
<blockquote>
<p>제발 그만해.. 이러다가 다 죽어~!</p>
<cite>오징어게임 오일남</cite>
</blockquote>
<p><q>제발 그만해.. 이러다가 다 죽어~!</q>라고 오일남이 소리쳤습니다.</p>
출처:WENIV
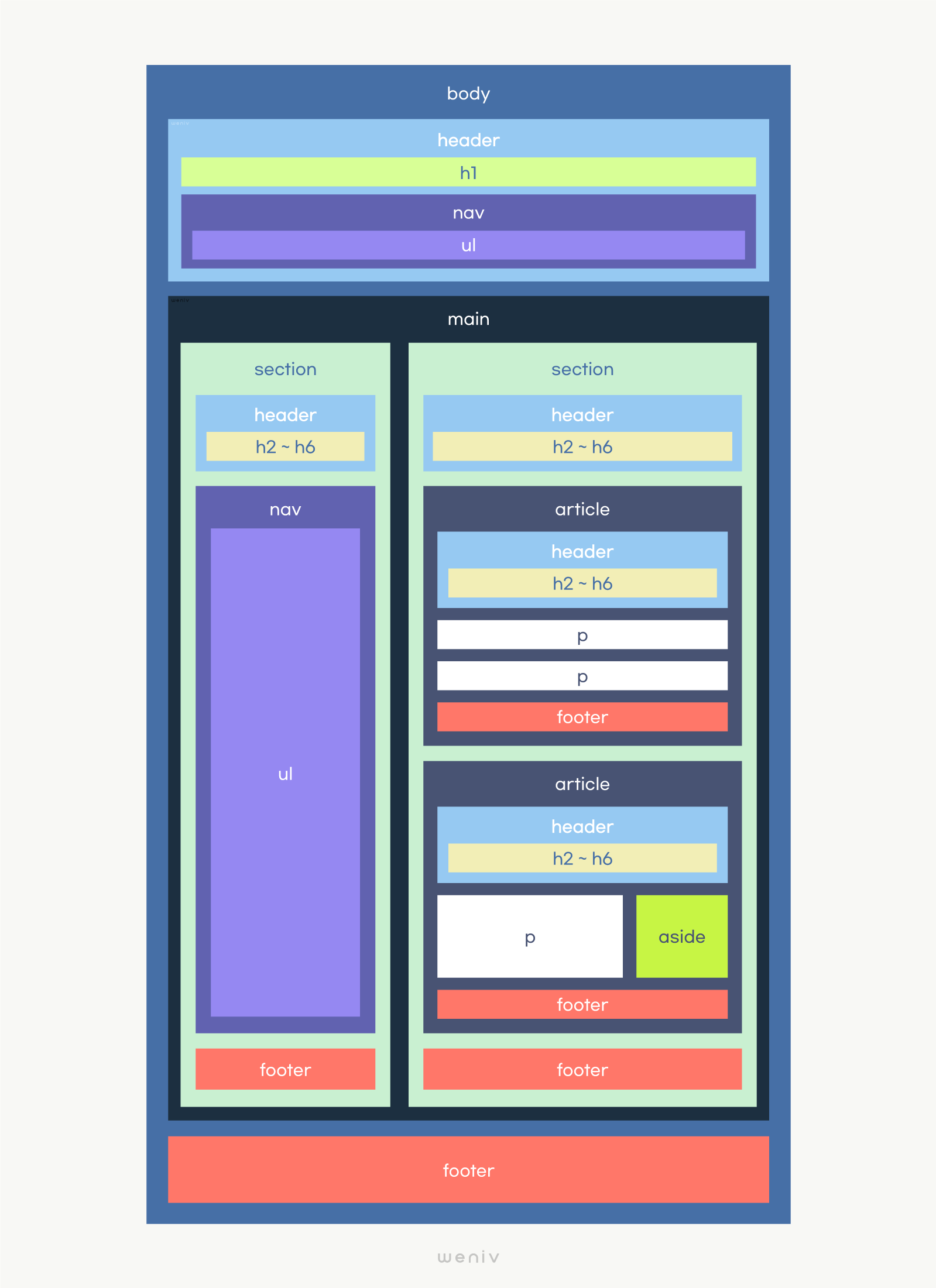
<article> vs <section>
- article 요소는 독립적 콘텐츠 (다른 서비스에 가져다 놔도 이상하지 않음)
- section 요소는 사이트 내 연관 콘텐츠 (다른 서비스에 가져다 놓으면 이상함)
- article과 section요소는 heading 요소와 함께 사용하는 것을 권장 (높이 없이 비워두기도 함)
