웹 소켓

브라우저와 서버는 http를 이용해서 소통 가능
=> 인터넷 데이터 교환에서 필수 요소.
서버가 브라우저의 요청에 응답하고 나면 브라우저-서버간 통신은 끝나게 됨.
즉, 한번 응답이 끝나고 나면 브라우저에 더이상 무엇도 보낼 수 없음.
만약 오직 http를 이용해서 채팅을 만든다면 새로운 메세지가 왔는지 보려면 계속 요청을 보내야함.
=> 웹 소켓 등장
Request - Response가 있는 것이 아니라, 커넥션이 Open - Close 된 여부.
즉, 브라우저가 웹소켓을 이용해서 서버와 연결을 하면 브라우저 - 서버간 통신은 열려있으며 해당 통신은 원하는 순간까지 계속 열려있음. 웹 소켓은 일종의 전화통화와 비슷.
브라우저, 서버 둘 다 메세지를 보내고 받을 수 있음.
webRTC (Web RealTime Communication) 브라우저끼리 연결. P2P 커뮤니케이션.
단순 텍스트 뿐 아니라 영상 오디오를 주고받을 수 있음.
웹 소켓이란 ?
두 프로그램 간의 메세지를 교환하기 위한 통신 방법 중 하나.
웹 소켓의 특징
- 양방향 통신
- 데이터 송수신을 동시에 처리할 수 있는 통신 방법
- 클라이언트와 서버가 서로에게 원할 때 데이터를 주고 받을 수 있음.
- 통상적인 http 통신은 client가 요청을 보내는 경우에만 server가 응답하는 단방향 통신.
- 실시간 네트워킹
- 웹 환경에서 연속된 데이터를 빠르게 노출
- ex) 채팅, 주식, 비디오 데이터
- 여러 단말기에 빠르게 데이터를 교환
웹 소켓 이전의 비슷한 기술
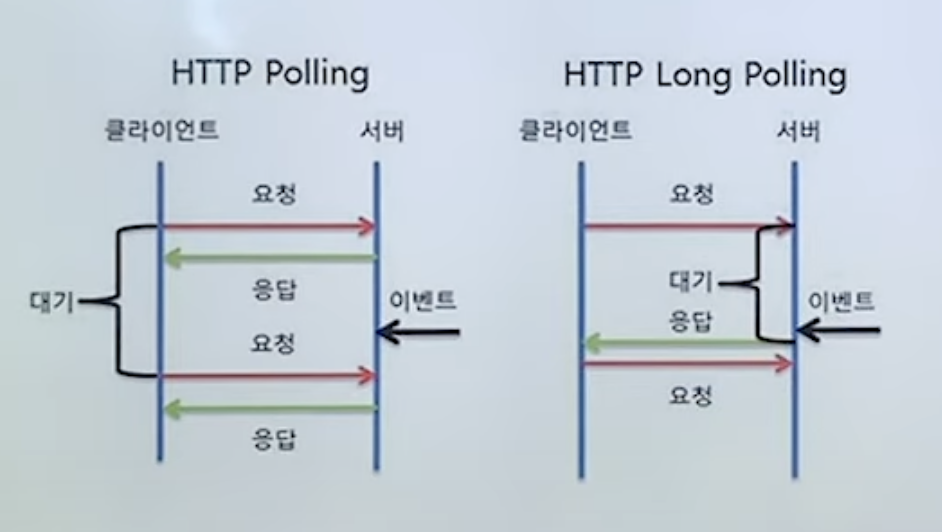
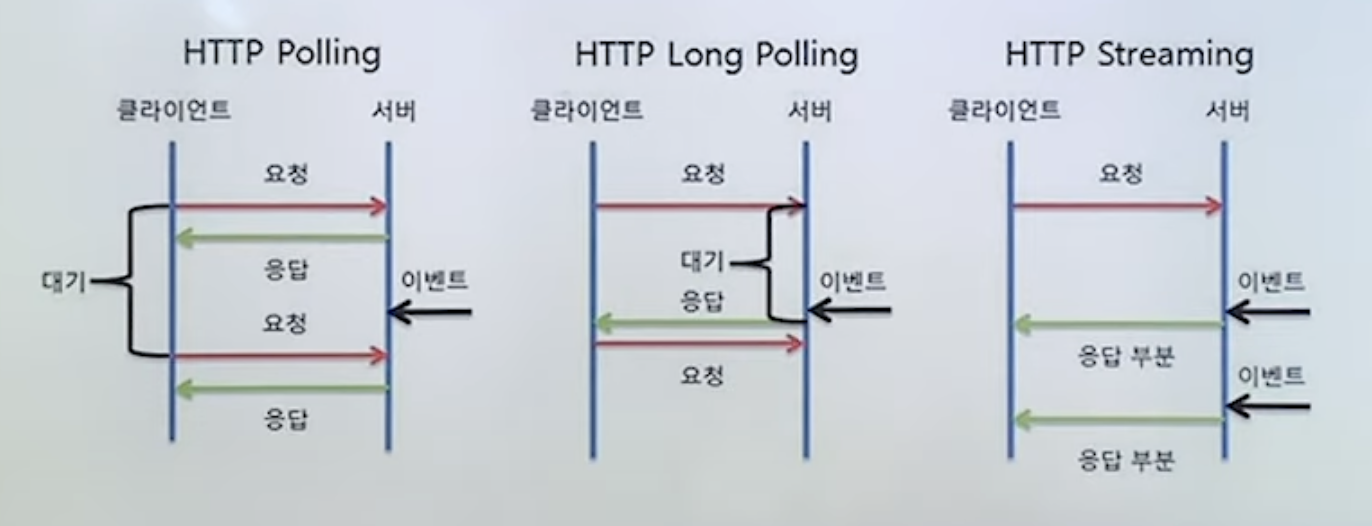
- Poling
서버로 일정 주기 요청 송신
real-time 통신에서는 언제 통신이 발생할지 예측이 불가능
불필요한 request와 connection을 생성
Real-time 통신이라고 부르기 애매할 정도의 실시간성
- Long Poling
서버에 요청 보내고 이벤트가 생겨 응답 받을 때 까지 연결 종료 X
응답을 받으면 끊고 다시 재요청
많은 양의 메세지가 쏟아질 경우 Polling과 같아짐.
- Streaming
서버에 요청 보내고 끊기지 않은 연결상태에서 끊임없이 데이터 수신
클라이언트에서 서버로의 데이터 송신이 어려움.

결과적으로 이 모든 방법이 HTTP를 통해 통신하기 때문에 Request, Response 둘 다 Header가 불필요하게 큼.
웹 소켓 프로토콜 특징
- 최초 접속에서만 http 프로토콜 위에서 handshaking을 하기 때문에 http header를 사용
- 웹 소켓을 위한 별도의 포트는 없으며, 기존 포트 ( http-80, https-443 ) 을 사용.
- 프레임으로 구성된 메세지라는 논리적 단위로 송수신.
- 메세지에 포함될 수 있는 교환 가능한 메세지는 텍스트와 바이너리.
웹 소켓의 한계
웹 소켓 => HTML5 이후
-
Socket.io, SockJS => HTML5 이전의 기술로 구현된 서비스에서 웹 소켓처럼 사용할 수 있도록 도와주는 기술
자바스크립트를 이용하여 브라우저 종류에 상관없이 실시간 웹을 구현.
WebSocket, FlashSocket, AJAX Loing Polling, AJAX Multi part Streaming, IFrame, JSONP Polling 을 하나의 API로 추상화
즉, 브라우저와 웹 서버의 종류와 버전을 파악하여 가장 적합한 기술을 선택하여 사용하는 방식 -
WebSocket은 문자열들을 주고 받을 수 있게 해줄 뿐 그 이상의 일 x
-
주고 받은 문자열의 해독은 온전히 어플리케이션에 맡김.
-
웹 소켓은 형식이 정해져있지 않기 때문에 어플리케이션에서 쉽게 해석하기 힘듬.
-
때문에 웹 소켓 방식은 sub-protocols 을 사용해서 주고 받는 메세지의 형태를 약속하는 경우가 많음.
-
STOMP (Simple Text Oriented Message Protocol)
-
STOMP는 채팅 통신을 하기 위한 형식을 정희
-
HTTP와 유사하게 간단히 정의되어 해석하기 편한 프로토콜
-
일반적으로 웹 소켓 위에서 사용
출처 :
https://www.youtube.com/watch?v=MPQHvwPxDUw
https://www.youtube.com/watch?v=5EhsjtBE7I4
