웹이든 모바일이든 화면에 보이는 height를 100% 쓰는 상황이 많습니다.

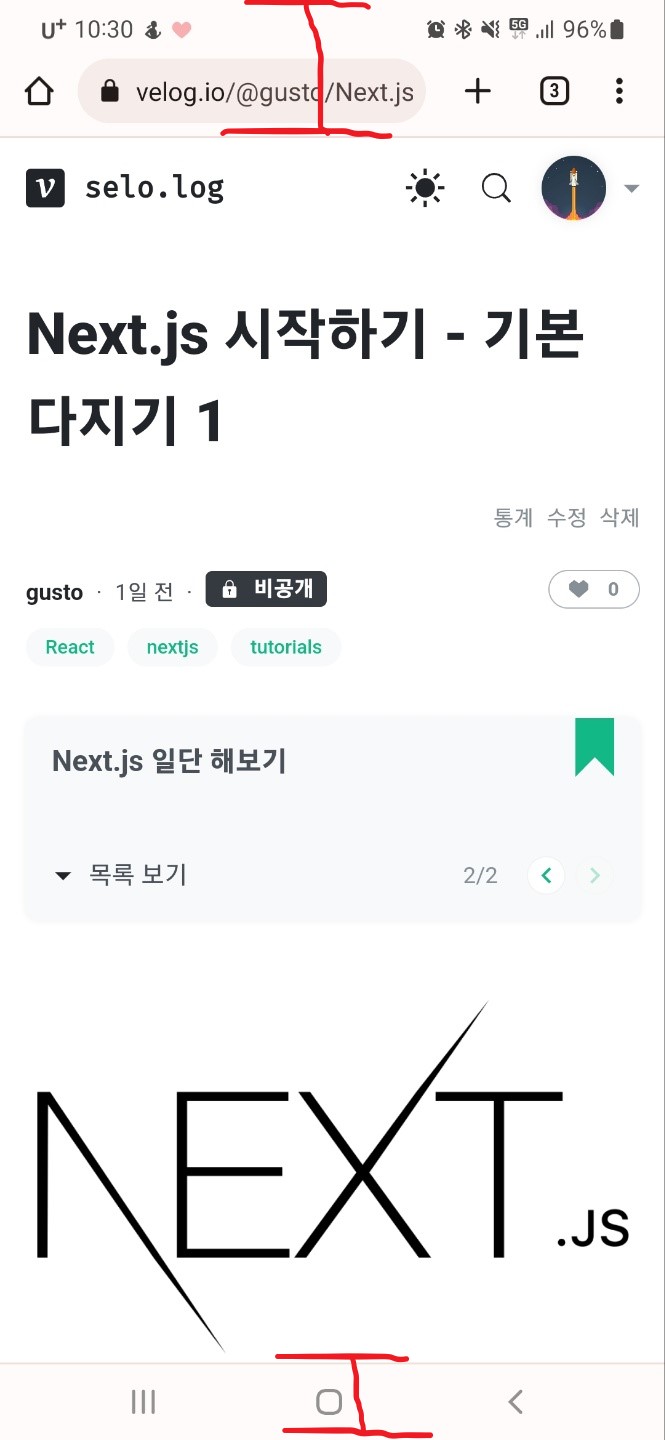
하지만 모바일에서는 상단에 위치한 url bar와 하단에 있는 navigation bar로 인해서
영역에 100vh를 설정하더라도 아래 혹은 윗 부분이 잘리는 현상이 발생합니다.
이러한 상황은 CSS와 JavaScript로 해결 할 수 있습니다.
1. JavaScript + CSS
//js
function setScreenSize() {
//vh 단위 값
let vh = window.innerHeight * 0.01;
//--vh 사용자 정의 속성의 값을 문서의 루트로 설정 (style attribute)
document.documentElement.style.setProperty('--vh', `${vh}px`);
}
setScreenSize();
//브라우저 사이즈에 맞게 vh 단위조절
window.addEventListener('resize', setScreenSize);/* css */
:root {
--vh: 100%;
}
.target {
height: 100vh;
height:calc(var(--vh, 1vh) * 100);
}2. React or Next
useEffect(() => {
const setVh = () => {
document.documentElement.style.setProperty(
'--vh',
`${window.innerHeight}px`
);
};
window.addEventListener('resize', setVh);
setVh();
}, []);