네이버 로그인 구현
네이버 API 등록하기

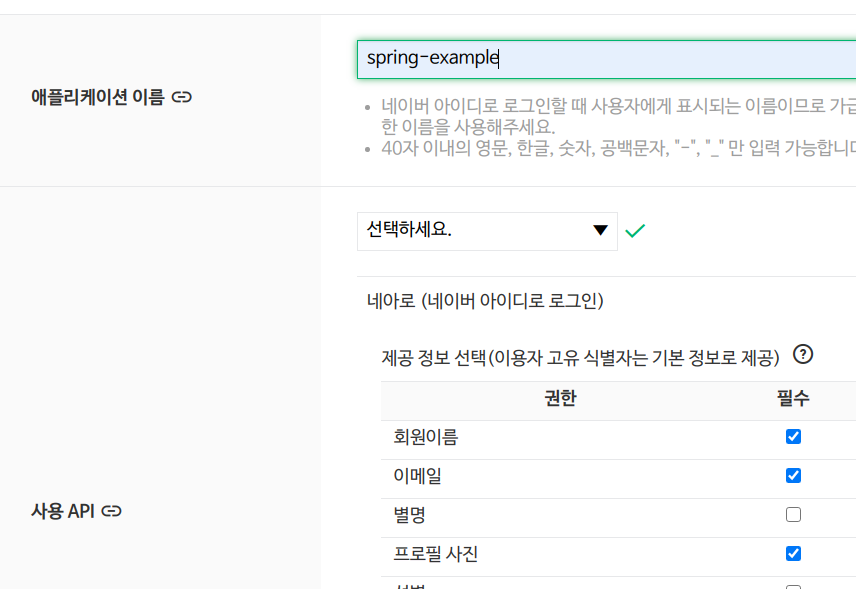
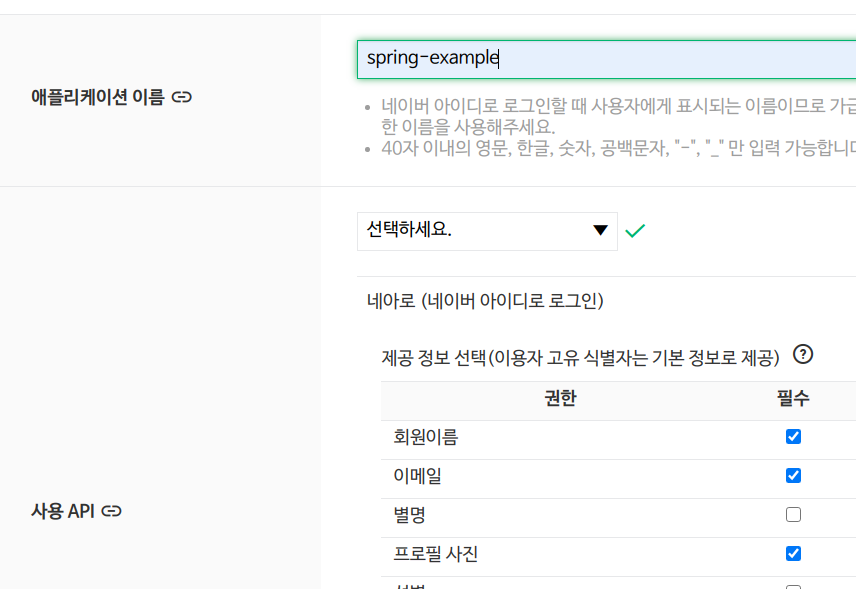
- 어플리케이션 이름과 사용 api에대한 제공 정보를 선택한다.

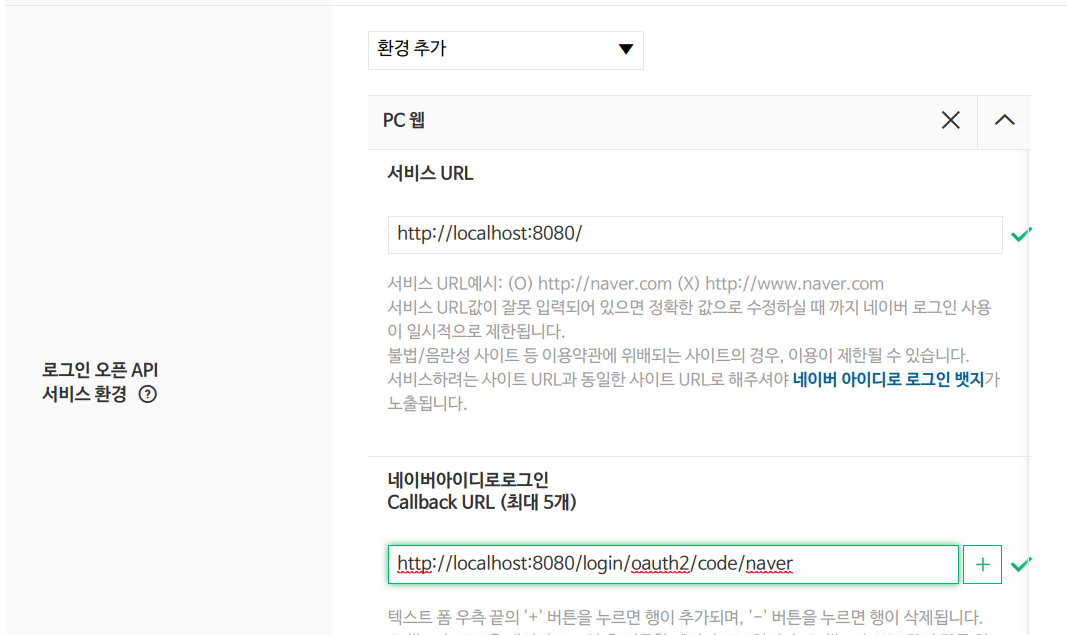
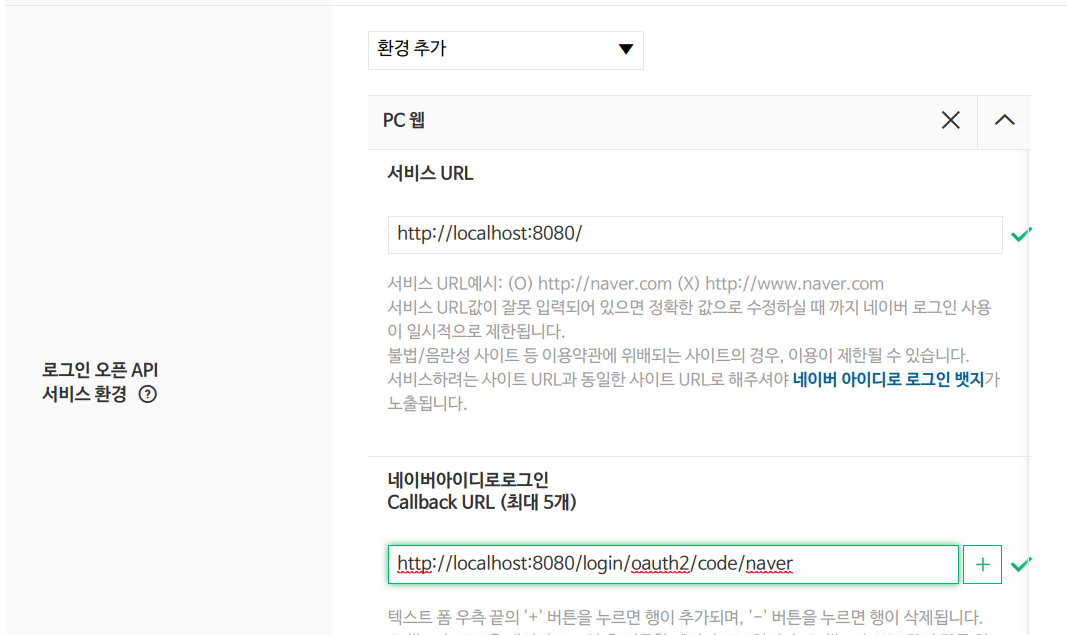
- 환경추가에서 'PC웹'을 고른뒤, 서비스 URL과 네아로 Callback URL을 작성한다.
- 완료하면 Client ID, Client Secret 값이 생성된다.
application-oauth.yml 파일 설정
- 네이버는 스프링 시큐리티를 공식 지원하지 않기때문에 CommonOAuth2Provider에서 해주던 값들을 application-oauth.yml 파일에 모두 수동으로 입력해야한다.
spring:
security:
oauth2:
client:
registration:
naver:
client-id: 클라이언트ID
client-secret: 클라이언트Secret
redirect-uri: "{baseUrl}/{action}/oauth2/code/{registrationId}"
authorization-grant-type: authorization_code
scope: name,email,profile_image
client-name: Naver
provider:
naver:
authorization-uri: https://nid.naver.com/oauth2.0/authorize
token-uri: https://nid.naver.com/oauth2.0/token
user-info-uri: https://openapi.naver.com/v1/nid/me
user-name-attribute: response
- yaml 파일은 /(슬래시)를 따옴표로 감싸야만 파싱 에러를 피할 수 있다.
- user-name-attribute: response
- 네이버 회원 조회 시 반환되는 JSON 형태에서 "response"라는 key값에 해당하는 value에 회원 정보가 담겨있기 떄문이다.
스프링 시큐리티 설정 등록
- OAuthAttributes에 네이버인지 판단하는 코드와 네이버 생성자 역할의 ofNaver() 메소드를 추가한다.
@Getter
public class OAuthAttributes {
private Map<String,Object> attributes;
private String nameAttributeKey;
private String name;
private String email;
private String picture;
...
public static OAuthAttributes of(String registrationId, String userNameAttributeName,
Map<String ,Object> attributes) {
if ("naver".equals(registrationId)) {
return ofNaver("id",attributes);
}
return ofGoogle(userNameAttributeName,attributes);
}
private static OAuthAttributes ofNaver(String userNameAttributeName, Map<String,Object> attributes) {
Map<String,Object> response = (Map<String, Object>) attributes.get("response");
return OAuthAttributes.builder()
.name((String) response.get("name"))
.email((String) response.get("email"))
.picture((String) response.get("profile_image"))
.attributes(response)
.nameAttributeKey(userNameAttributeName)
.build();
}
...
}
- index.mustache에서 네이버 로그인 URL은 application-oauth.yml 에 등록한 redirect-uri값에 맞춰 자동등록된다.
{{#userName}}
Logged in as : <span id="user">{{userName}}</span>
<a href="/logout" class="btn btn-info active" role="button">Logout</a>
{{/userName}}
{{^userName}}
<a href="/oauth2/authorization/google" class="btn btn-success active" role="button">Google Login</a>
<a href="/oauth2/authorization/naver" class="btn btn-secondary active" role="button">Naver Login</a>
{{/userName}}
- /oauth2/authorization/ 까지는 고정이고 마지막 Path 부분만 소셜 로그인 코드를 사용한다.
.png)