
✅기존의 양방향 통신
webSocket 이전에는 실시간 통신을 위해 http request에 트릭을 사용하여 실시간인 것처럼 작동하게 하는 기술을 사용함
http프로토콜 자체가 클라이언트에서 서버로의 단방향 통신을 위해 만들어진 것이다.
✍polling

클라이언트가 평범한 http request를 서버로 계속 날려서 이벤트 내용을 전달받는 방식
- 가장 쉬운 방법이다
- 클라이언트가 계속적으로 request를 날리기 때문에 서버의 부담이 급증하게 된다
http request connection을 맺고 끊는 것 자체가 부담이 많은 방식이다- 실시간 정도의 빠른 응답을 기대하기도 어렵다
✍long polling

클라이언트에서 서버로 일단 http request를 날린후 기다리다가
서버에서 해당 클라이언트로 전달할 이벤트가 있다면
그 순간 response 메시지를 전달하면서 연결이 종료된다
- 클라이언트에서는 곧바로 다시 http request를 날려서 서버의 다음 이벤트를 기다리게 되는 방식이다
- 클라이언트로 보내는 이벤트들의 시간 간격이 좁다면 polling과 별 차이가 없어진다.
- 다수의 클라이언트에게 동시에 이벤트가 발생될 경우 서버의 부담이 급증하게 된다.
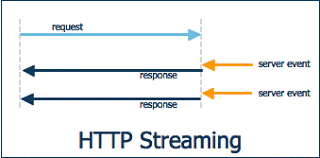
✍streaming

- 클라이언트에서 서버로 일단 http request를 날린후
서버에서 클라이언트로 이벤트를 전달할 때 해당 요청을 끊지 않고 필요한 메시지만 보내기를(flush) 반복하는 방식이다. - 서버에서 메시지를 보내고도 다시 http request 연결을 하지 않아도 되어 부담이 경감될 것으로 보인다.
✅WebSocket API
차세대 비동기 통신 방식이다
- 정식으로 클라이언트 서버 간 양방향 통신이 가능하게 하기 위해서 HTML5 표준의 일부로 webSocket이 만들어졌다.
- 웹페이지와 서버 간에 양방향 통신을 위해 만들어진 스펙이다.
- 싱글 TCP 소켓에서 통신이 이뤄진다
ws(unsecure),wss(secure) protocol을 사용한다- 모든 종류의 클라이언트, 서버에서 사용가능하다
✋일반 TCP Socket과 다른 점
최초 접속이 일반 http request를 통해 handshaking과정을 통해 이루어진다는 점이다
- http request를 그대로 사용하기 때문에 기존의 80, 443 포트로 접속을 하므로 추가로 방화벽을 열지 않고도 양방향 통신이 가능하다
- http 규격인 CORS적용이나 인증 등의 과정을 기존과 동일하게 가져갈 수 있다
✅STOMP
STOMP (Simple Text Oriented Messaging Protocol)은 메세징 전송을 효율적으로 하기 위해 탄생한 프로토콜
- STOMP 프로토콜은 WebSocket 위에서 동작하는 프로토콜로써
클라이언트와 서버가 전송할 메세지의 유형, 형식, 내용들을 정의하는 매커니즘이다.
- 기본적으로
pub/sub구조로 되어있기에 메지시 전송 부분, 메시지 처리 부분이 확실하게 정해져있다- STOMP를 이용하면 메세지의 헤더에 값을 줄 수 있어 헤더 값을 기반으로 통신 시 인증 처리를 구현가능하다
- TCP 또는 WebSocket과 같은 양방향 네트워크 프로토콜 기반으로 동작한다
- STOMP는 HTTP 에서 모델링되는 Frame 기반 프로토콜이다
STOMP란
-
STOMP는 Publish-Subscribe 매커니즘을 제공한다
pub/sub는 메시지 공급 주체와 메시지 소비 주체를 분리해 제공하는 메시징 방법이다우체통 = Topic
집배원 = Publisher
구독자 = Subscriber (다수가 될 수 있다)- 채팅방 생성 :
pub/sub구현을 위한 Topic을 생성한다 - 채팅방 입장 : Topic에 구독한다
- 채팅방에 메시지 송수신 : 해당 Topic으로 메시지를 송신(pub), 수신(sub)한다
- 채팅방 생성 :
-
클라이언트는 메시지를 전송할때
SEND,SUBSCRIBE,COMMAND요청 프레임를 사용할 수 있다- 이 프레임에는 메시지가 무엇이고, 누가 받아서 처리할지에 대한 헤더정보가 포함되어있다
-
STOMP는 Broker를 통해 타 사용자들에게 메세지를 보내거나 서버가 특정 작업을 수행하도록 메세지를 보낼 수 있게 된다.
- Spring에서 지원하는 STOMP를 사용하면 Spring WebSocket 어플리케이션은 STOMP Broker로 동작하게 된다.
- Spring에서 지원하는 STOMP는 많은 기능이 있다
- 예를 들어, Simple In-Memory Broker를 이용해 SUBSCRIBE 중인 다른 클라이언트들에게 메세지를 보내준다
- Spring은 메세지를 외부 Broker에게 전달하고, Broker는 WebSocket으로 연결된 클라이언트에게 메세지를 전달하는 구조
- RabbitMQ, ActiveMQ같은 외부 메세징 시스템을 STOMP Broker로 사용할 수 있도록 지원한다.
✅Socket.IO
실시간 웹 어플리케이션 통신을 위한 자바스크립트 라이브러리이다
- 브라우저가 webSocket을 지원하면
👉 일반 webSocket 방식으로 동작하고
지원하지 않는 브라우저라면
👉 일반 http 스펙을 이용해서 실시간 통신을 흉내 낼 수 있는 방식으로 통신을 하게 해주는 방식이다. - nodejs 기반으로 만들어진 기술이다 (javascript로 작성되어있다)
✅SockJS
- Spring Frame Work에서 WebSocket을 지원한다
- 자체 스펙으로 webScoket 미지원 브라우저를 관리한다.
- 서버 개발시 스프링 설정에서 일반 webSocket으로 통신할지 SockJS 호환으로 통신할지 결정할 수 있다
- 클라이언트 쪽은 SockJS client를 통해 서버와 통신한다.
결론
- 서버 :spring을 이용해서 STOMP 규격으로 개발
- 클라이언트 : android와 IOS에서는 개인 개발자들이 만들어놓은 stomp 규격의 클라이언트 라이브러리를 이용하여 서버에 접속
