- https://meetup.toast.com/posts/92
- https://gmlwjd9405.github.io/2018/09/21/rest-and-restful.html
- https://www.youtube.com/watch?v=Z4kH0IZVT-8
- https://www.youtube.com/watch?v=PmY3dWcCxXI
✅API
API (Application Programming Interface)
컴퓨터의 기능을 실행시킬 수 있는 방법을 의미한다.
- 쉽게 말하면 애플리케이션이 제공하는, 코드의 형태를 띄고 있는 인터페이스이다.
브라우저에서 javscript:alert("warning"); 이라는 코드를 실행시켜보자


"warning"의 메시지를 담고 있는 경고창이 나타난다.
다시말해 브라우저가 제공하는 alert()라는 코드 형태의 인터페이스를 사용하여 경고창을 띄운 것이다.
저 경고창은 웹브라우저 개발사에 소속되어있는 개발자들이 만든 것이다. 경고창을 직접 구현하지 않고 다른 개발자들이 규정해 놓은 API (여기선 alert() 메소드)를 쉽게 이용할 수 있다.
컴퓨터 화면에 Hello 를 출력하기 위해서
파이썬은 print("Hello") 자바스크립트는 document.write("Hello"); 메소드를 사용할 것이다.
이 때 print, document, write 모두가 API이다.
✅REST
REST (Representational State Transfer)란,
자원을 이름(자원의 표현)으로 구분하여 해당 자원의 상태(정보)를 주고 받는 모든 것을 의미한다.
- HTTP URI(Uniform Resource Identifier)를 통해 자원(Resource)을 명시하고, HTTP Method(POST, GET, PUT, DELETE)를 통해 해당 자원에 대한 CRUD Operation을 적용하는 것을 의미한다.
- REST는 기본적으로 웹의 기존 기술과 HTTP 프로토콜을 그대로 활용하기 때문에 웹의 장점을 최대한 활용할 수 있는 아키텍처 스타일이다.
- REST는 네트워크 상에서 Client와 Server 사이의 통신 방식 중 하나이다.
REST가 필요한 이유
- 애플리케이션 분리 및 통합
- 다양한 클라이언트의 등장
- 최근의 서버 프로그램은 다양한 브라우저와 안드로이폰, 아이폰과 같은 모바일 디바이스에서도 통신을 할 수 있어야 한다
- 이러한 멀티 플랫폼에 대한 지원을 위해 서비스 자원에 대한 아키텍처를 세우고 이용하는 방법을 모색한 결과, REST에 관심을 가지게 되었다.
REST 구성 요소
- 자원(Resource): URI
- 모든 자원에 고유한 ID가 존재하고, 이 자원은 Server에 존재한다
‘/groups/:group_id’처럼 HTTP URI로 자원을 구별할 수 있다.
- 행위(Verb): HTTP Method
- HTTP 프로토콜의 Method (
post, get, put/patch, delete)를 사용한다.
- 표현(Representation of Resource)
- Client가 자원의 상태(정보)에 대한 조작을 요청하면 Server는 이에 적절한 응답(Representation)을 보낸다.
- REST에서 하나의 자원은 JSON, XML, TEXT, RSS 등 여러 형태의 Representation으로 나타내어 질 수 있다
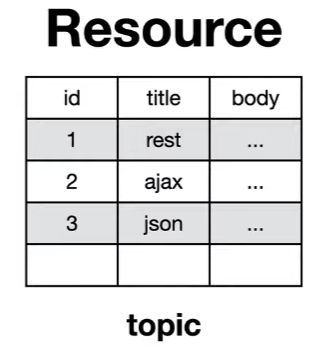
Resource 추가 설명

REST API는 컴퓨터가 가진 데이터들을 Resource라고 칭한다.
Resource는 uri를 통해 REST API로 식별할 수 있다.
Collection : http://example.com/topics
topic이라는 정보 전체를 식별하는 uri이다.
- 이러한 REST API를 Collection이라고 부른다.
topics와 같이 복수형을 사용한다.
Element : http://example.com/topics/1
topic 정보 하나를 식별하는 uri이다.
- 이러한 REST API를 Element라고 부른다.
- Collection은 Element가 모여있는 것이다.
1과 같은 Id값을 사용하는 것이 일반적이다.
uri는 정보(Resource)를 식별하는 이름일 뿐이다.
하지만 정보를 가공할 수 있어야 한다.
정보에 대한 가공 방법은 CRUD 4가지가 존재한다.
Create
Read
Update
Delete
이러한 4가지 작업들을 REST API에서는 Method라고 칭한다.
Create ⇨
post
Read ⇨get
Update ⇨put(전체 내용 교체),patch(부분 내용 교체)
Delete ⇨delete
REST API는 웹 통신규약인 HTTP를 이용하기 때문에 HTTP가 가지는 메소드(post, get, put/patch, delete)를 이용한다.
REST 특징
- Server-Client(서버-클라이언트 구조)
- 자원이 있는 쪽이 Server, 자원을 요청하는 쪽이 Client가 된다
- Stateless(무상태)
- HTTP 프로토콜은 Stateless Protocol이므로 REST 역시 무상태성을 갖는다.
- Cacheable(캐시 처리 가능)
- 웹 표준 HTTP 프로토콜을 그대로 사용하므로 웹에서 사용하는 기존의 인프라를 그대로 활용할 수 있다.
- Layered System(계층화)
- Client는 REST API Server만 호출한다.
- REST Server는 다중 계층으로 구성될 수 있다.
- Code-On-Demand(optional)
- Server로부터 스크립트를 받아서 Client에서 실행한다.
- Uniform Interface(인터페이스 일관성)
- URI로 지정한 Resource에 대한 조작을 통일되고 한정적인 인터페이스로 수행한다.
✅REST API
REST 기반으로 서비스 API를 구현한 것이다.
쉽게 말해 REST API는 다른 컴퓨터의 기능을 실행시키는 명령 규칙이다.
- 하나의
웹서버,웹브라우저,모바일 앱이 다른웹서버의 기능을 실행시킬 때 REST API가 권고하는 규칙을 따르는 것이 바람직하다.
예를 들어서 구글 캘린더에 등록되어있는 정보를 얻어오기 위해 https://www.googleapis.com/../calendars/calendar_id 주소에 접속하면 다음과 같이 정보를 출력해준다.
{
"summary":"현준일정",
"timeZone":"Asia/Seoul"
}내용을 출력 뿐만 아니라 추가, 수정, 삭제까지 가능하다.
그럼 REST API는 무엇일까?
HTTP 프로토콜을 이용하여 기계들이 통신을 할 때, HTTP가 가진 잠재력을 최대한 이용할 수 있도록 유도하기 위한 하나의 모범사례이다. REST API는 특정 기술을 의미하는게 아니다.
즉, 다른 컴퓨터가 인터넷과 웹을 통해 자신의 컴퓨터를 제어할 때, 시행착오를 줄이기 위해 HTTP 프로토콜을 HTTP답게 사용하자는 것이
REST API가 주장하는 바이다.
✅예제
node의 json-server를 통한 예제
// db.json
{
"topics": [
{
"id": 1,
"title": "REST",
"body": "REST is ..."
}
],
"comments": [
{
"id": 1,
"body": "POST is ...",
"topicId": 1
},
{
"id": 2,
"body": "READ comments is ...",
"topicId": 1
}
]
}topics, comments가 REST API의 Resource이다.
Create - post
fetch('topics', {
method:'POST',
headers:{'content-type':'application/json'},
body:JSON.stringify({
title:'fetch', body:'fetch is ...'
})
})
.then(
function(response){
console.log('status', response.status);
return response.json()
}
)
.then(
function(result){
console.log(result);
}
)
uri : topics
uri를 통해 리소스에 접근한다. (REST API의 권고안)method:'POST'
데이터를 추가한다는 의미의 HTTP의 메소드 POST를 명시한다. (REST API의 권고안)headers:{'content-type':'application/json'}
body에 담긴 데이터가 json이라고 알리기 위해 response header의 contetn-type을 'application/json'로 설정한다.body에 json 형식의 데이터를 담는다.
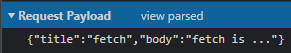
위 코드를 실행하고 나서 클라이언트와 서버가 통신한 내용을 살펴보자.

클라이언트의 request header에 데이터를 추가한다는 의미의 POST /topics HTTP/1.1 내용이 담겨있다.

{"title":"fetch","body":"fetch is ..."} 형태의 데이터가 전송되었다고 나온다. (해당 데이터의 타입은 request header에서 json라 명시되어 있으므로 서버는 json형태에 맞게 파싱해준다.)

서버의 response header에는 데이터 추가가 완료되었다는 의미의 HTTP/1.1 201 Created 내용이 담겨있다.
서버는 201이라는 HTTP 상태 코드를 보냈다. (201 번호의 이름이 Created이다)
Read - get
Collection Read
fetch('topics', {method:'GET'})
.then(
function(response){
return response.json()
}
)
.then(
function(result){
console.log(result);
}
)
uri : topics
uri를 통해 리소스에 접근한다.method:'GET'
데이터를 읽는다는 의미의 HTTP의 메소드 GET를 명시한다
통신한 내용을 살펴보자.



Element Read
fetch('topics/2')
.then(
function(response){
return response.json()
}
)
.then(
function(result){
console.log(result);
}
)
uri : topics/2
topics 리소스의 2번 데이터를 의미하는 식별자2를 더해준다.
통신한 내용을 살펴보자.



Update - put/patch
patch : 부분 수정
fetch('topics/2', {
method:'PATCH',
headers:{'content-type':'application/json'},
body:JSON.stringify({
title:'fetch - patch'
})
})
.then(
function(response){
return response.json()
}
)
.then(
function(result){
console.log(result);
}
)
uri : topics/2
topics 리소스의 2번 데이터를 의미하는 식별자2를 더해준다.body
title:'fetch - patch'

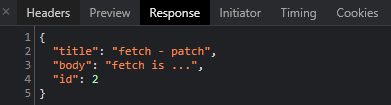
title 값만 변경되었고 body 값에는 변화가 없다
patch 메소드는 명시한 데이터만 변경한다.
put : 전체 수정
fetch('topics/2', {
method:'PUT',
headers:{'content-type':'application/json'},
body:JSON.stringify({
title:'fetch - put'
})
})
.then(
function(response){
return response.json()
}
)
.then(
function(result){
console.log(result);
}
)
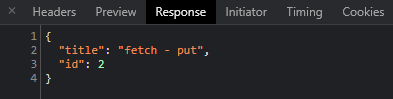
명시한 title 값은 변경되었고 명시하지 않은 body값은 삭제되었다.
put 메소드는 명시하지 않은 데이터는 삭제한다.
Delete - delete
Element Delete
fetch('topics/2', {
method:'DELETE'
})
.then(
function(response){
return response.json()
}
)
.then(
function(result){
console.log(result);
}
)
Collection Delete
fetch('topics', {
method:'DELETE'
})
.then(
function(response){
return response.json()
}
)
.then(
function(result){
console.log(result);
}
)데이터가 모두 날아가기 때문에 보통 막혀있는 경우가 많다
리소스 간의 관계를 uri로 표현하기
fetch('topics/1/comments', {
method:'GET'
})
.then(
function(response){
return response.json()
}
)
.then(
function(result){
console.log(result);
}
)
'topics/1/comments'처럼
1번 topics의 comments 정보를 가져오는 uri를 표현할 수 있다.
{부모 resource}/{부모의 element id}/{자식 resource}와 같이 관계를 표현하는 것을 REST API가 권고하고 있다.


✅정리
REST API가 권고하지 않는것
- 클라이언트와 서버가 통신할 때 주고 받는
데이터 타입이다.
json, xml 등등 무관하다.
REST API가 권고하는 것
- Resource를 식별할 때에는
uri를 통해 식별한다.- Resource에 대해 특정한 행위를 할 때에는
post, get, put/patch, delete와 같은 HTTP의 고유 메소드를 사용한다.- 서버 측에서 응답 코드(
201등)와 응답 메시지(Created등)를 행위에 대한 결과로 알려준다.⇨ HTTP 프로토콜을 HTTP답게 사용하자는 것이
REST API가 주장하는 바이다.
