- https://medium.com/@maneesha.wijesinghe1/what-happens-when-you-type-an-url-in-the-browser-and-press-enter-bb0aa2449c1a
- https://devjin-blog.com/what-happen-browser-search/
- https://github.com/SantonyChoi/what-happens-when-KR#id2
- https://www.cloudflare.com/ko-kr/learning/dns/what-is-dns/
👏큰 흐름
📢1
브라우저는 URL에 적힌 값을 Parsing하여 HTTP Request Message를 만들고 👉 OS에 전송 요청을 한다. 이 때, Domain으로 요청을 보낼 수 없기에 DNS Lookup 과정을 수행한다.
📢2
DNS Lookup 과정에서 크롬 브라우저의 경우 브라우저 👉 hosts 파일 👉 DNS cache 순서로 Domain에 매칭되는 IP를 찾는다. 일반적인 DNS Lookup 과정은 Root Domain Server 👉 Sub Domain Server 순서로 찾게 된다.
📢3
Domain으로의 요청은 Protocol Stack (OS에 내장된 네트워크 제어용 소프트웨어) 에 의해서 패킷에 담기고 👉 패킷에 제어 정보를 덧붙여 LAN Adapter에 전송한다. 👉 LAN Adapter는 이를 전기신호로 변환시켜 송출한다.
📢4
패킷은 Switching Hub 등을 경유하여 👉 인터넷 접속용 Router에서 ISP로 전달되고 👉 인터넷으로 이동한다. Access 회선에 의해 통신사용 Router로 운반되고 👉 인터넷의 핵심부로 전달된다. 고속 Router들 사이로 목적지까지 패킷이 흘러들어간다.
📢5
인터넷의 핵심부를 통과한 패킷은 목적지 LAN에 도착하고, 방화벽이 패킷을 검사한 후 Cache Server로 보내 Web Server에 갈 필요가 있는지 검사한다.
📢6
Web Server에 도착한 패킷을 Protocol Stack이 추출하여 메시지를 복원하고 Web Server Application에 넘긴다. Web Server Application은 요청에 대한 응답 데이터를 작성하여 클라이언트로 회송한다 (전달된 방식 그대로 전송된다).
👏1 먼저 www.google.com 을 브라우저 주소창에 친다
브라우저는 사용자가 주소창에 입력한 정보가 사이트 주소인지 검색어인지 확인한다.
- 즉, RFC 1738에 따라 유효한 URL이 맞는지 확인한다
👏2 브라우저는 캐싱된 DNS 기록을 통해 www.google.com 에 대응되는 ip주소가 있는지 확인한다
📌DNS
- DNS(Domain Name System)는 인터넷 전화번호부이다.
- DNS는 브라우저가 인터넷 자원을 로드할 수 있도록 도메인 이름을 IP 주소로 변환한다.
- 목적 : 편리성
📌과정
- 브라우저 캐시를 확인한다
- 브라우저는 일정기간 동안의 DNS 기록을 저장하고 있다.
- 브라우저는 OS 캐시를 확인한다
- 브라우저 캐시에서 웹사이트 이름의 ip주소가 발견 안될 경우, 브라우저는 systemcall을 통해 OS가 저장하는 DNS 기록들의 캐시에 접근한다
- Router 캐시를 확인한다
- 컴퓨터에 DNS 기록을 찾지 못하면, 브라우저는 DNS 기록을 캐싱하는 Router와 통신하여 찾는다
- ISP 캐시를 확인한다
- 브라우저는 DNS 서버를 구축하고 있는 ISP에서 DNS 기록을 찾는다
❓ 많은 곳에서 캐시를 저장하는 이유
- 캐시는 네트워크 트래픽을 조절하고, 데이터 전송 시간을 줄이기 위해서 매우 중요하다
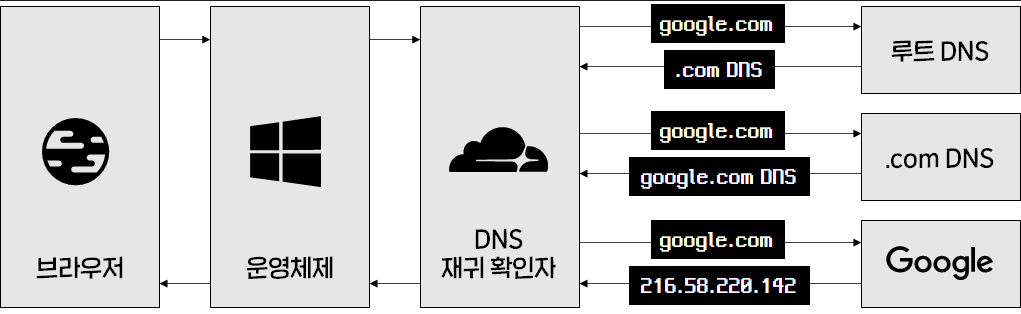
👏3 요청한 URL 캐시가 없으면, ISP의 DNS 서버가 www.google.com 을 호스팅하고 있는 서버의 IP 주소를 찾기 위해 DNS query를 날린다
📌DNS query
- 목적
- 여러 다른 DNS 서버들을 검색하여 특정 사이트의 IP 주소를 찾는 것이다. 이를 recursive search라 한다.
- IP 주소를 찾을 때 까지 DNS 서버에서 다른 DNS 서버를 오가면서 반복적으로 검색하던지, 찾지 못해서 에러가 발생할 때 까지 검색을 진행한다.
📌ISP의 DNS서버
- DNS recursor라고 부른다
- 인터넷을 통해 다른 DNS 서버들에게 물어 도메인 이름의 올바른 IP 주소를 찾는 책임을 가진다
- 다른 DNS 서버 : name server라 부른다. 웹사이트 도메인 이름의 구조에 기반하여 검색을 하기 때문이다.
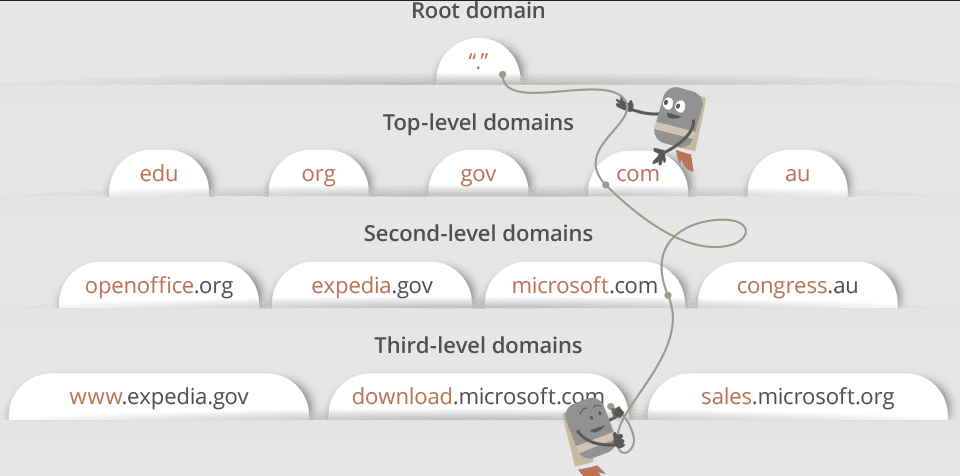
📌통상적인 DNS의 경우 도메인 이름 구조 기반의 검색 과정

- 각 레벨별로 자신들만의 name server가 존재한다. 여기서 DNS look up 프로세스 중 DNS query가 진행된다

📌www.google.com
- DNS recursor가
rootname server에 연락한다 rootname server는 `.com 도메인 name server로 redirect한다.comname server는google.comname server로 redirect한다google.comname server 는 DNS 기록에서 www.google.com 에 매칭되는 IP주소를 찾고, DNS recursor로 보낸다- 위 모든 요청들은 작은 데이터 패킷을 통해 보내진다.
패킷 = 보내는 요청의 내용 + DNS recursor 의 IP 주소으로 이뤄짐- 패킷들은 원하는 DNS 기록을 가진 DNS 서버에 도달할 떄까지 클라이언트와 서버를 여러 번 오간다
- 이때 패킷들은 routing table에 기반하여 가장 빠른 경로로 움직인다.
- 도중에 패킷이 loss되면 request fail error가 발생한다
- 위 모든 요청들은 작은 데이터 패킷을 통해 보내진다.
👏4 브라우저가 서버와 TCP connection을 한다
브라우저는 올바른 IP 주소를 받게 되면, 서버와 connection을 빌드한다
📌인터넷 프로토콜
- 브라우저는 인터넷 프로토콜 중 TCP를 사용하여 서버와 연결된다
- 여러 인터넷 프로토콜 중에서 HTTP의 요청의 경우 일반적으로 TCP를 사용한다
📌TCP/IP 3-way handshake
- 클라이언트와 서버간의 데이터 패킷들이 오고 가기 위해서 TCP connection이 되어야 한다.
- TCP/IP 3-way handshake 프로세스를 통해 클라이언트와 서버간의 connection이 이뤄진다
- 클라이언트와 서버가
SYN과ACK메시지들로 3번의 프로세스를 거친 후 연결된다- 과정
- 클라이언트 머신이
SYN패킷을 서버에 보내고, connection을 open해 달라고 요청한다 - 서버가 새로운 connection을 시작할 port가 있다면
SYN/ACK패킷으로 응답한다. - 클라이언트는
SYN/ACK패킷을 서버로부터 받게 되면 서버에게 잘 받았다는 의미로ACK패킷을 응답한다
- 클라이언트 머신이
- 위 3개의 과정이 완료되면 TCP connection이 완성된다.
- 과정
👏5 브라우저가 웹 서버에 HTTP 요청을 한다
TCP connection이 완성되면, 데이터를 전송한다
📌Request
- 클라이언트의 브라우저는 GET 방식으로 www.google.com 웹페이지를 요청한다.
- 요청 시 다른 부가적인 정보들도 함께 전달된다.
- Accept 헤더 : 받아들이 요청의 종류
- User-Agent 헤더 : browser identification
- Connection 헤더 : 추가적 요청을 위해 TCP connection 유지를 요청
- 브라우저에서 얻은 쿠키 정보 등
👏6 서버가 요청을 처리하고 Response를 생성한다
서버는 Apache와 같은 웹서버를 가지고 있다
- 웹서버는 브라우저로부터 Request 받고 Request Handler에게 전달하여 Request 를 읽고 Response를 생성하게 한다.
📌Request Handler
- Request, Request의 헤더, 쿠키를 읽어 요청이 무엇인지 파악한다.
- 필요에 따라 서버에 정보를 업데이트 한다.
- 그리고 Response를 특정 포맷(Json, XML, HTML)으로 작성한다
👏7 서버가 HTTP Response를 보낸다
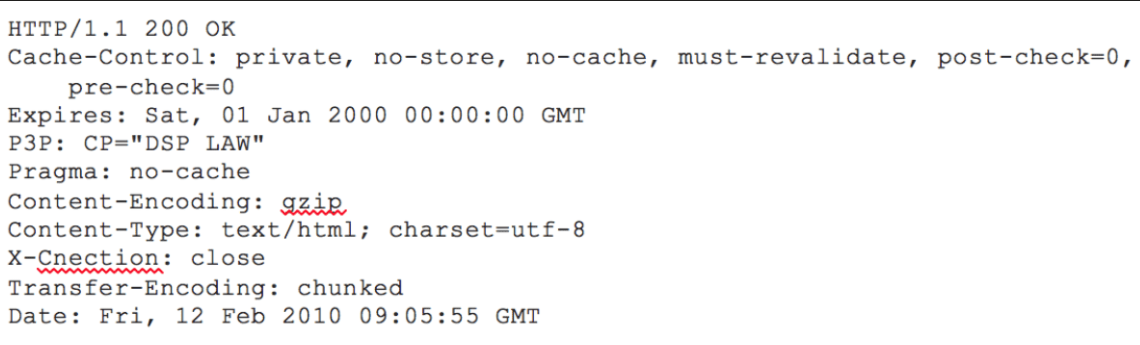
📌서버의 Response

- 첫 줄에는 현재 Response의 상태를 의미하는 status code가 나타난다.
- Status Code는 5가지 종류가 있다
- 1xx은 정보만 담긴 메세지라는 것을 의미한다
- 2xx response가 성공적이라는 것을 의미한다
- 3xx 클라이언트를 다른 URL로 리다이렉트함을 의미한다
- 4xx 클라이언트 측에서 에러가 발생했음을 의미한다
- 5xx 서버 측에서 에러가 발생했음읠 의미한다
👏8 브라우저가 HTML content를 보여준다
📌브라우저는 단계적으로 HTML content를 보여준다
- HTML skeleton을 rendering한다
- HTML tag들을 체크하고, GET 방식으로 추가적 웹페이지 정적인 요소들 (이미지, css stylesheet, javascript ..)을 요청한다.
- 이 정적인 파일들은 브라우저에 의해 캐싱되어 나중에 해당 페이지 방문시 서버로부터 다시 불러오지 않도록 한다.
- 결과적으로 www.google.com 의 모습이 보인다