1. UI 요구사항 확인
UI 유형,UI 설계 원칙정도 외우기
1. UI 요구사항 확인
1. UI 개념
UI는 사용자와 시스템 사이에서 의사소통 할 수 있도록 고안된 물리적 가상의 매개체- 정보 기기나, 소프트웨어 화면 등에서 사람이 접하게 되는 화면
UX는 사용자 경험을 의미한다.
2. UI 유형
CLI: Command Line InterfaceGUI: Graphical User InterfaceNUI: Natural User Interface- 직관적 사용자 반응 기반 인터페이스,
신체 부위를 이용하는 인터페이스
- 직관적 사용자 반응 기반 인터페이스,
OUI: Organic User Interface현실에 존재하는 모든 사물이 입출력 장치
3. UI 설계 원칙
- 직관성 : 누구나 쉽게 이해하고, 쉽게 사용할 수 있어야함.
- 유효성 : 정확하고 완벽하게
사용자의 목표가 달성 될 수 있도록 제작 - 학습성 : 초보와 숙련자 모두가 쉽게 배우고, 사용할 수 있게 제작
- 유연성 : 사용자의
요구사항을 최대한 수용하고, 실수를 방지할 수 있도록 제작
4. UI 요구사항 확인
- UI 요구사항 개요 : 사용자가 정보시스템을 구축하고 얻고자 하는 최종 목적의 기준
- UI 품질 요구사항 : 기능성, 신뢰성, 사용성, 효율성, 유지보수성, 이식성
UI 지침
1. UI 지침 개념
- UI 표준에 따라 개발 시 지켜야하는 가이드라인
2. 소프트웨어 개발 단계별 UI 지침
- 목표 정의
- 3C 분석 :
고객(customer),회사(Company),경쟁사 (Competitor)비교 분석 - SWOT 분석 :
Strength(강점),Weakness(약점),Opportunity(기회), Threat(위협) - 시나리오 플래닝 : 다양한 시나리오를 설계하여 불확실성 제거
- 워크숍 : 특정 문제나 과제에 대한 새로운 지식, 기술, 아이디어를 교환하고 검토하는 세미나
- 3C 분석 :
- 프로젝트 계획
- 프로파일 : 한정적으로 특징을 가지는 그룹화된 값
- 리서치 : 설문이나 조사
- 요구사항 정의
- 페르소나 : 잠재적 사용자의 다양한 목적과 관찰된 행동 패턴 응집
- 브레인스토밍 : 자유로운 분위기에서 집단에 소속된 인원들이 자발적으로 아이디어 회의
- 요구사항 매트릭스 : 요구사항을 검토, 데이터, 기능, 품질, 제약 사항을 고려한 요구사항 표
- 정황 시나리오 : 요구사항 정의에 사용되는 초기 시나리오
- 설계 및 구현
- UI 시나리오 문서 : 인터페이스 기능 구조, 대표화면, 인터렉션 흐름, 다양한 상황 예외처리
- 테스트
- 사용성 테스트 : 사용자에게 직접 제품을 사용하며, 시나리오에 답하도록 하는 테스트
3. UI 화면 설계
- 와이어프레임 : 이해 관계자들의 화면 구성 협의, 서비스 간략한 흐름 공유 위한 레이아웃 설계
- 스토리보드 : 정책, 프로세스, 콘텐츠 구성, 와이어프레임 기능 정의, DB 연동 모든 정보가 담겨있는 설계 산출물
- 프로토타입 : 동적 효과를 넣어 실제 구현된 것처럼 시물레이션 할 수 있는 모형
2. UI 설계
1. UML
1. UML의 개념
- UML은 OCP에서 산출물을
명세화,시각화,문서화할 때 사용되는 모델링 기술과 방법론을 통합해서 만든 표준화된 모델링 언어
2. UML 특징
- 가시화 언어 : 오류가 적고, 의사소통이 용이
- 구축 언어 : UML을 소스 코드로 변환하여 구축 가능, 역 변환하여
역공학가능 - 명세화 언어 : 정확한 모델 제시, 완벽한 모델 작성 가능
- 문서화 언어 : 시스템에 대한 평가 및 의사소통의 문서
3. UML 구성 요소
- 사물 : 주제를 나타내는 요소
- 관계 : 사물과 사물을 연결하여 관계를 표현하는 요소
- 다이어그램 :
사물과 관계를 모아, 그림으로 표현한 형태, 9가지로 정의
4. UML 다이어그램
-
구조적 다이어그램 (정적 다이어그램)
- 클래스 : 객체 지향 모델링 시,
클래스의 속성 및 연산과 클래스 간 정적인 관계 표현 - 객체 :
인스턴스를 특정 시점에, 객체 사이의 관계를 표현한 다이어그램 - 컴포넌트 :
컴포넌트와 그들 사이의 의존 관계를 나타내는 다이어그램 - 배치 :
물리적 요소들의 위치를 표현하는 다이어그램 - 복합체 구조 : 컴포넌트가
복합 구조를 갖는 경우 - 패키지 : 유스케이스나 클래스 등의 모델 요소를 그룹화한 패키지
- 클래스 : 객체 지향 모델링 시,
-
행위적 다이어그램 (동적 다이어그램)
- 유스케이스 : 사용자 관점에서 기능 및 외부 요소를 표현하는 다이어그램
- 시퀀스 : 객체 간 동적 상호 작용을
시간적 개념으로 표현 - 커뮤니케이션 : 동작에 참여하는 객체들이 주고 받는
메세지표현 - 상태 : 자신이 속한 클래스의
상태변화, 다른 객체의 상태변화 파악 - 활동 : 객체의 처리 로직이나,
조건에 따른 처리의 흐름을 표현하는 다이어그램 - 타이밍 : 객체 상태 변화와
시간 제약을 명시적으로 표현하는 다이어그램
5. UML 스테레오 타입
<<include>>: 어떤 시점에반드시다른 유스케이스를 실행하는포함관계<<extend>>:특정 조건에 다른 유스케이스를 실행하는확장관계<<interface>>: 모든 메소드가 추상 메소드, 구현해야함.<<entity>>: 정보 또는 오래 지속되는 연관된 행위를 형상화<<boundary>>: 시스템과외부 액터와의 상호 작용 담당 클래스<<control>>: 시스템이 제공하는 기능의로직 및 제어담당
아래는 그림이 중요하기 때문에, 사진으로 첨부
6. UML 유형
-
클래스 다이어그램
- 클래스의 속성 및 연산과 클래스 간정적인 관계를 표현한 다이어그램
- 구성 요소
- 클래스 : 속성, 연산, 관계, 의미를 공유하는 객체의 집합
- 속성 : 인스턴스가 보유할 수 있는 변수들
- 연산 / 메소드 : 기능을 구현한 행위적 특징
- 접근 제어자
private: -public: +protected: # (동일 패키지/파생 클래스 접근 가능)default: ~ (동일 패키지 클래스에서 접근 가능)
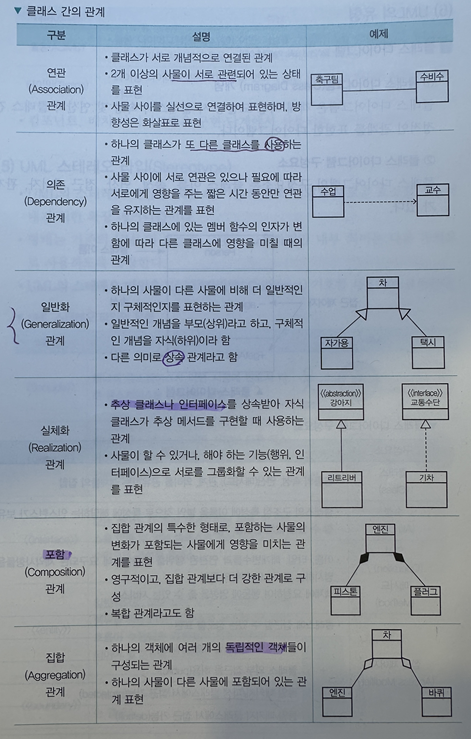
- 관계

-
유스케이스 다이어그램
- 사용자 관점에서
기능및외부 요소를 표현하는 다이어그램 - 구성 요소
- 유스케이스 : 서비스, 기능을 표현해야하는 요소
- 액터 : 시스템과 상호작용하는 사람 또는 사물
- 시스템 : 전체 시스템의 영역을 표현하는 요소
- 시나리오 : 발생되는 이벤트 흐름
- 이벤트 흐름 : 사람, 시스템, 하드웨어, 시간 흐름
- 관계
- 포함 관계 : 다른 유스케이스가 반드시 수행되는 관계
<<include>> - 확장 관계 :
특정 조건일 때 한 유스케이스로만 확장되는 관계<<extend>> - 일반화 관계 : 추상적인 액터와 좀 더 구체적인 액터 사이에 맺는 관계
- 포함 관계 : 다른 유스케이스가 반드시 수행되는 관계
- 사용자 관점에서
-
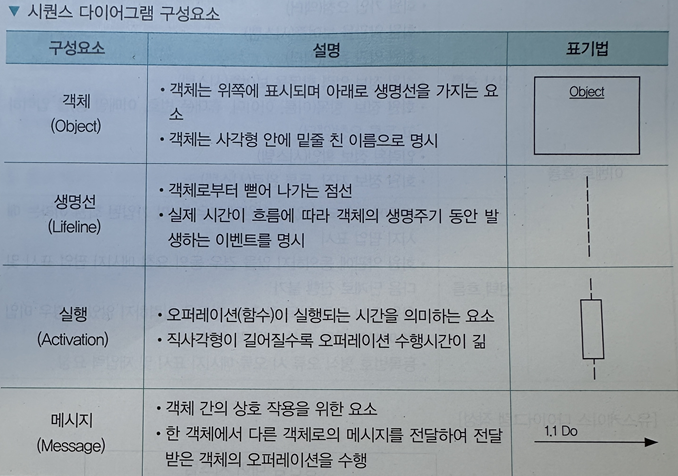
시퀀스 다이어그램
- 객체 간 상호 작용을 메세지 흐름으로 표현한 다이어그램
- 구성 요소

-
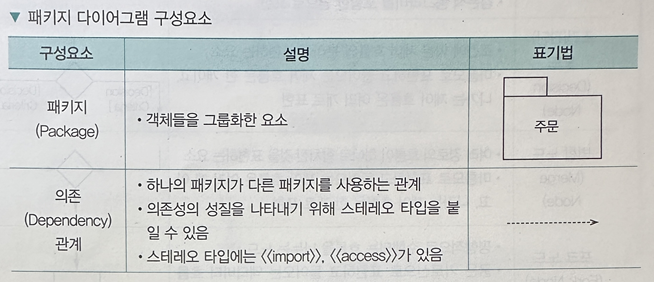
패키지 다이어그램
- 패키지 다이어그램은 서로 다른 패키지들 사이의 의존 관계를 표현하기 위한 다이어그램

- 패키지 다이어그램은 서로 다른 패키지들 사이의 의존 관계를 표현하기 위한 다이어그램
-
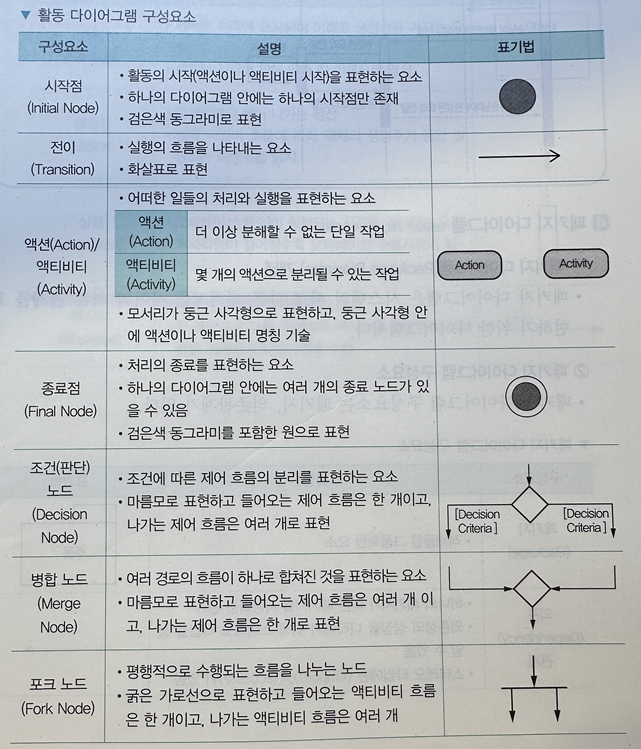
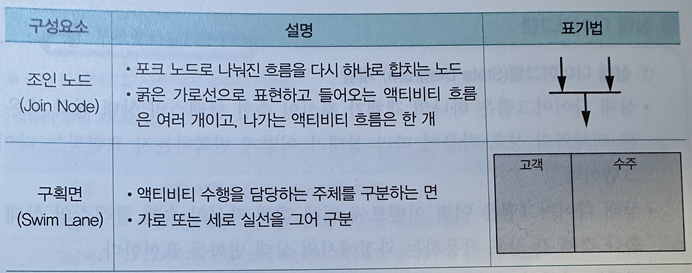
활동 다이어그램
- 객체의 처리 로직이나조건에 따른 처리의 흐름을 순서대로 표현하는 다이어그램


<br> -
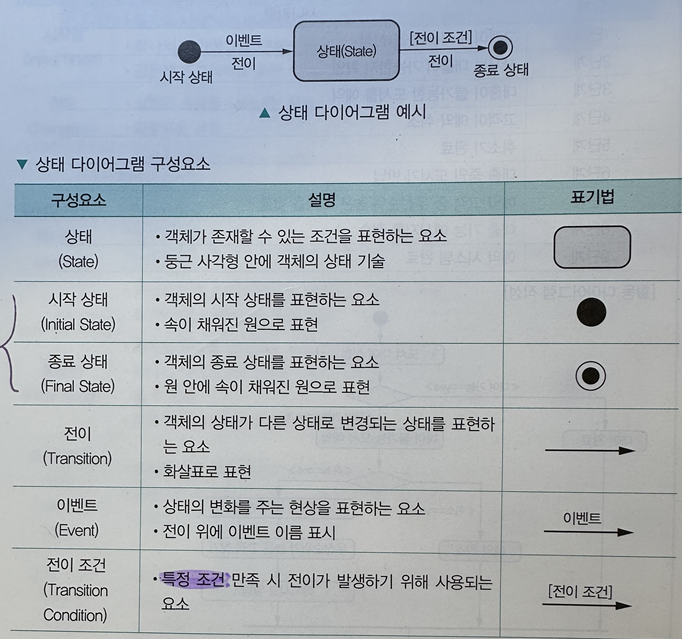
상태 다이어그램
- 하나의 객체가 자신이 속한 클래스의 상태 변화 혹은 다른 객체와의 상호 작용에 따라 상태가 어떻게 변화하는지 표현하는 다이어그램
- 이벤트에 의해 상태 변화를 확인

-
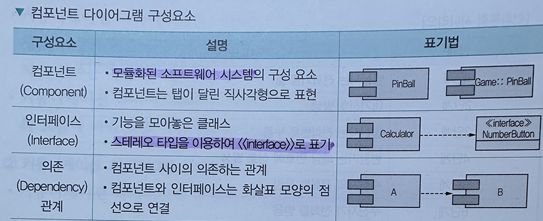
컴포넌트 다이어그램
- 물리적인 컴포넌트와 그들 사이의 의존 관계를 나타내는 다이어그램
- 구성요소