1. 인터페이스 기능 구현
(1) JSON
-
Json은
속성-값쌍 또는키-값 쌍으로 이루어진 데이터 객체를 전달하기 위한 텍스트를 사용 -
JSON의 특징
-
AJAX (Asynchronous JavaScript and XML) 에서 많이 사용되고, XML을 대체하는 데이터 포맷
{ "code": 200, "httpStatus": "OK", "message": "내 스타일을 분석 이력들을 보여드립니다.", "data": { "myAnalyzeList": [ { "styleNumber": 9, "styleFileID": "ab.png", "styleName": "Bold", "styleDate": "2024-02-28T13:32:20.000+00:00" }, { "styleNumber": 10, "styleFileID": "ab.png", "styleName": "Hippie", "styleDate": "2024-02-28T13:34:08.000+00:00" }, { "styleNumber": 11, "styleFileID": "ab.png", "styleName": "Hippie", "styleDate": "2024-02-28T13:56:06.000+00:00" }, { "styleNumber": 12, "styleFileID": "ab.png", "styleName": "Hippie", "styleDate": "2024-02-28T14:12:34.000+00:00" }, { "styleNumber": 13, "styleFileID": "ab.png", "styleName": "Hippie", "styleDate": "2024-02-28T14:15:04.000+00:00" }, ], "myStyle": { "Hippie": 7, // 히피 7회 "Hip-hop": 1, // 힙합 1회 "Bold": 2 // 볼드 2회 }, "myStyleLength": 10 // 내 총 분석횟수 10회 = 7+1+2 } } -
숫자, 문자열, 배열, 객체 표기 가능
-
-
XML : HTML의 단점을 보완한 언어, 특수한 목적을 갖는 마크업 언어
-
송, 수신 시스템 간 데이터 연계의 편의성을 위해 전송되는
데이터 구조 -
인간과 기계가 모두 이해할 수 있는 텍스트 형태로 정의
-
직접 문서의 태그 정의
<?xml version="1.0" encoding="UTF-8"?> <note> <to>Tove</to> <from>Jani</from> <heading>Reminder</heading> <body>Don't forget me this weekend!</body> </note>
-
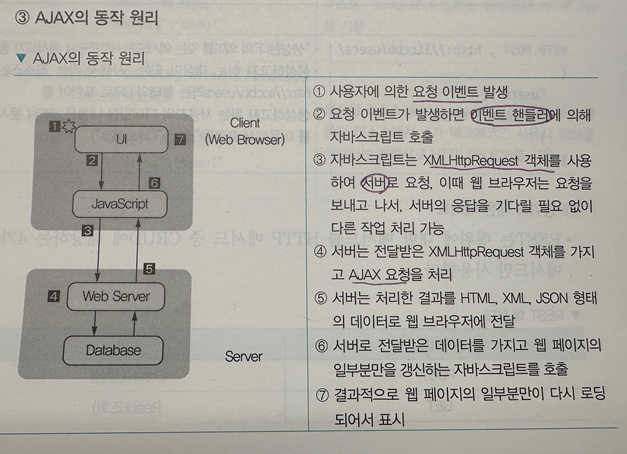
- AJAX (Asynchronous Javascript And XML)
-
JS를 사용하여 웹 서버와 클라이언트 간
비동기 데이터를 교환및 조작 -
브라우저가 가지고 있는
XMLHttpRequset객체를 이용하여 일부 페이지의 데이터만 로드 -
HTML만으로는 어려운 다양한 작업을 웹 페이지에서 구현, 상호 작용 할 수 있음
💡 AJAX의 주요 기술
- XMLHttpRequest : 브라우저와 서버간 데이터를 전송하는 객체 폼의 API
- XSLT : XML 문서를 다른 XML 문서로 변환하는데 사용하는 XML 기반 언어
- JS / XML / DOM / HTML / CSS
-

- REST (Reoresentational State Transfer)
- 웹과 같은 분산 하이퍼미디어 환경에서, 자원의 존재/상태 정보를 표준화된 HTTP 메소드로 주고받는 아키텍처
리소스(자원),메소드(처리),메세지3가지 요소로 구성- REST 메소드
- POST : Create
- GET : Read
- PUT : Update
- DELETE : Delete