저번 팀과제를 하면서 UI부분을 좀 많이 공부해야겠다는 생각이 들었다
일단 보기에도 이쁜 앱이 사용자의 만족감을 채우기 좋고
가독성과 편리성도 챙기며
현업의 고급 개발자들이 어떤식으로 앱을 만드는지 생각해볼수있다고도 느끼고
무슨기능을 추가할지 아이디어도 떠올리기 좋기때문에 정리를 좀 해봤다
일단 네라카쿠배같은 앱도 확인하고
소규모개발 좀 가벼운 앱도 확인해야겠다고 생각이듬
Intro화면
 |  |  |  |  |
|---|
금방금방 넘어가지만 앱을 켯다는 느낌도 들고 디자인적으로도 좋은 것 같음
SignUp 회원가입
 |  |  |  |  | |
|---|---|---|---|---|---|
 |  |  |  |  |  |
 |  |  |  |
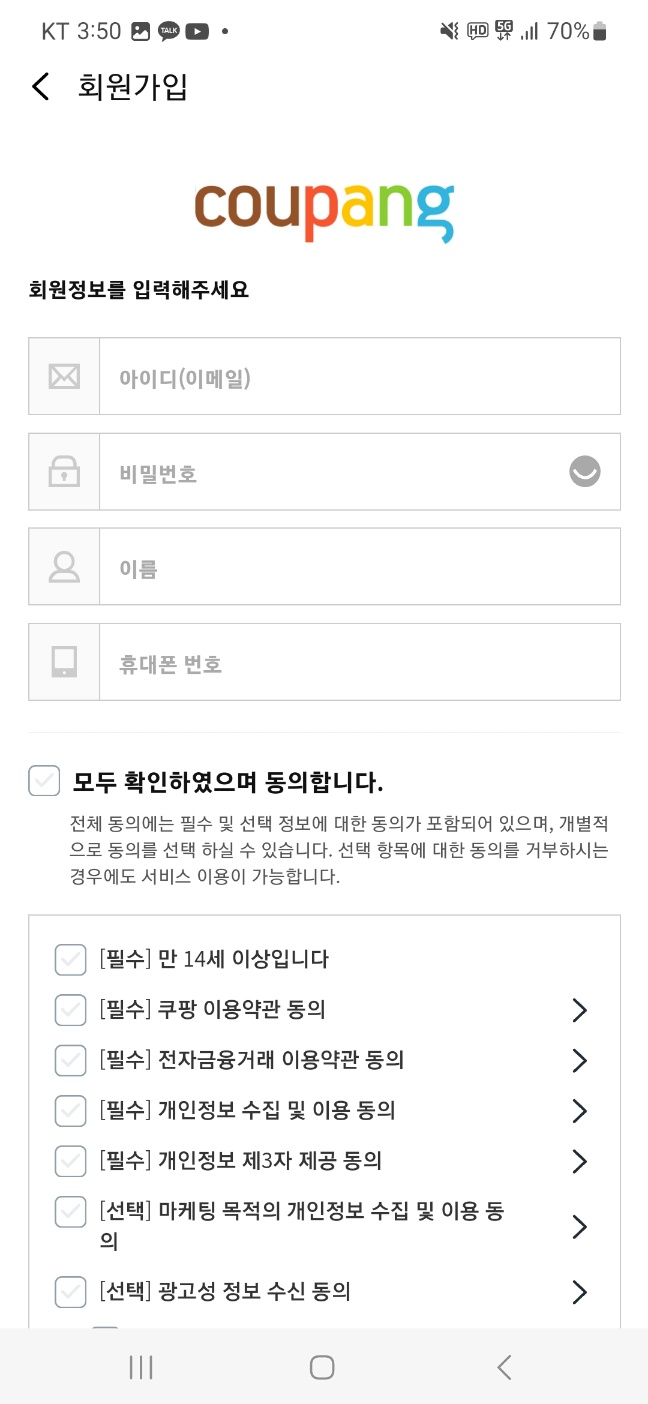
회원 가입 페이지다
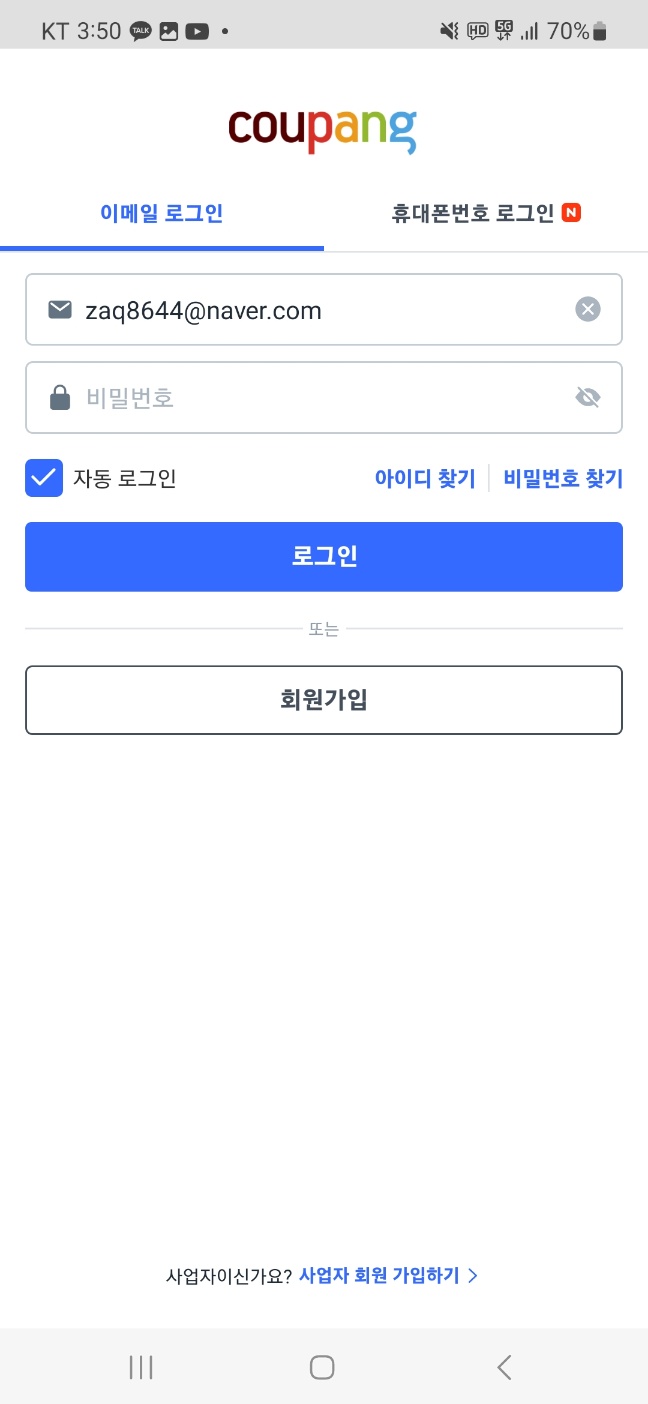
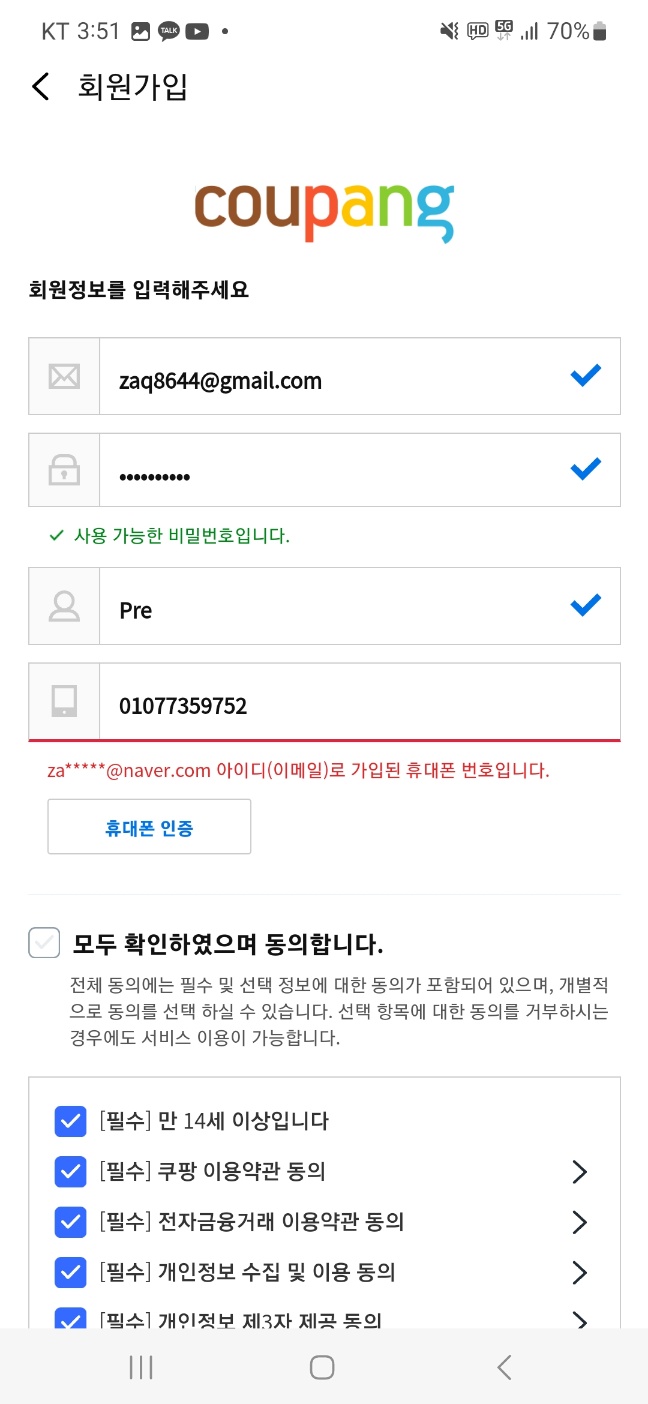
쿠팡
쿠팡은 일단 처음에 프래그먼트로 이메일로그인과 폰로그인을 나눠 둔것 같음
회원가입을 누르면 새로운 액티비티가 뜨면서 아이콘이들어간 EditText들이 보임
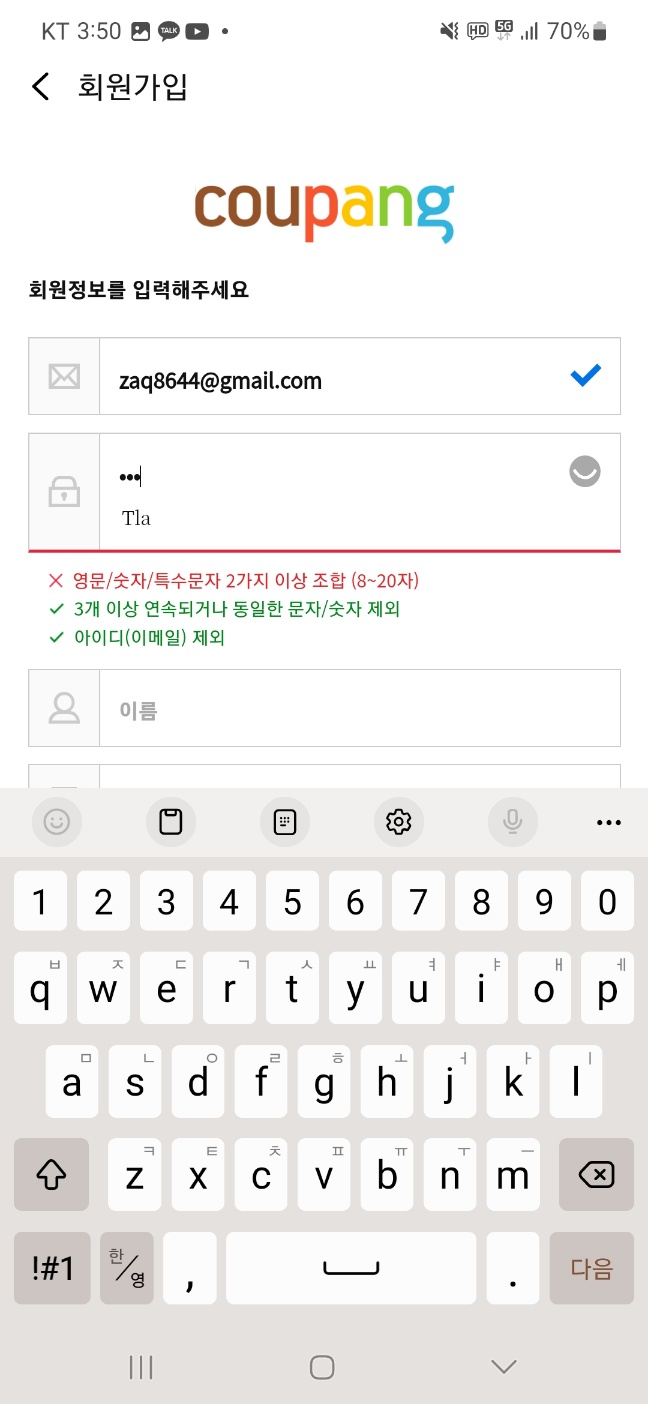
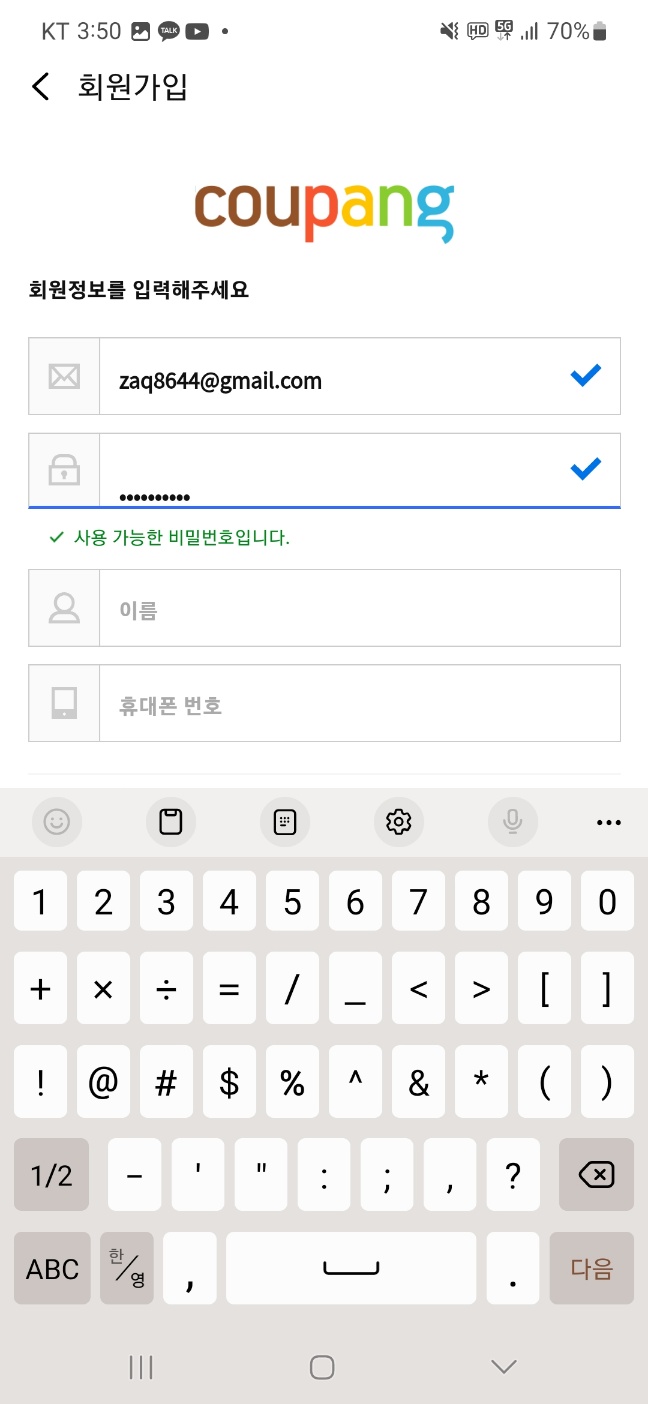
스크롤 뷰를 쓴것같고 유효성 체크는 비밀번호만 실시간 체크 문제 가있으면 텍스트창 아래에 색깔로 변화를 줬고 문제가 없으면 파란 체크 표시가 생김
그밑에 이용약관동의등등으로 구성
UI가 좀 투박하다고 느끼긴했다
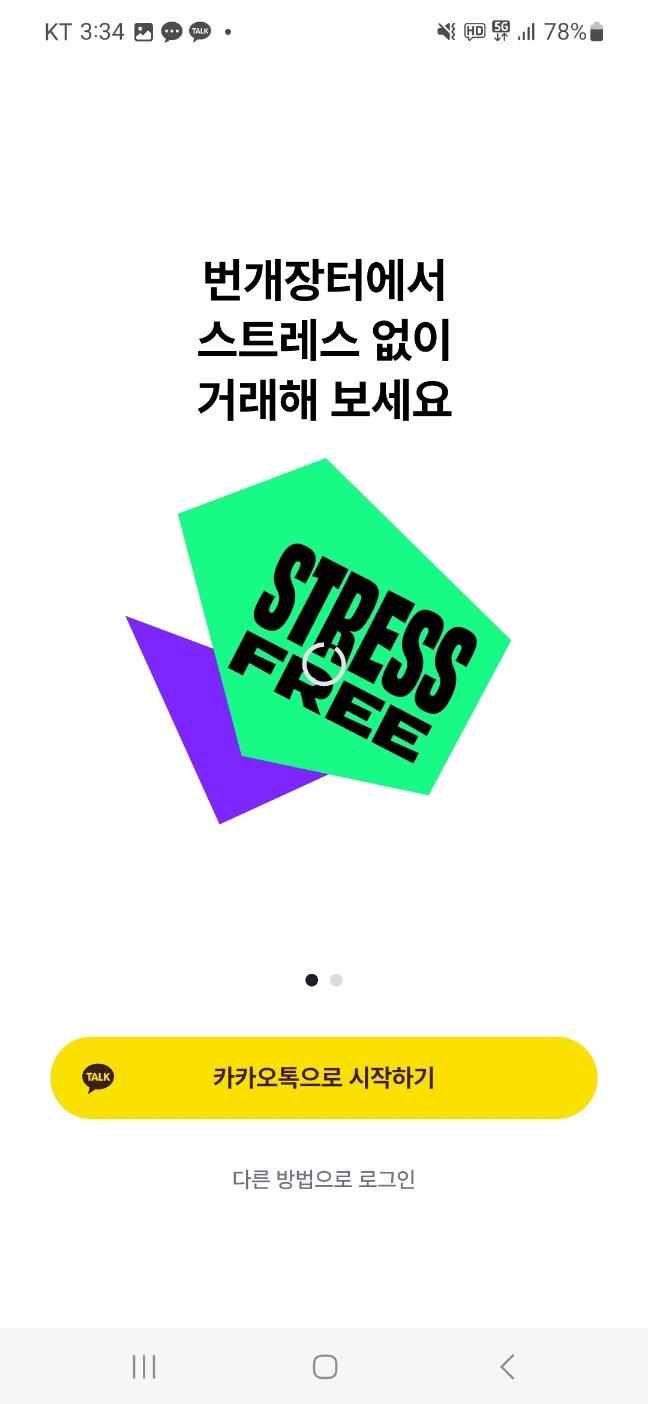
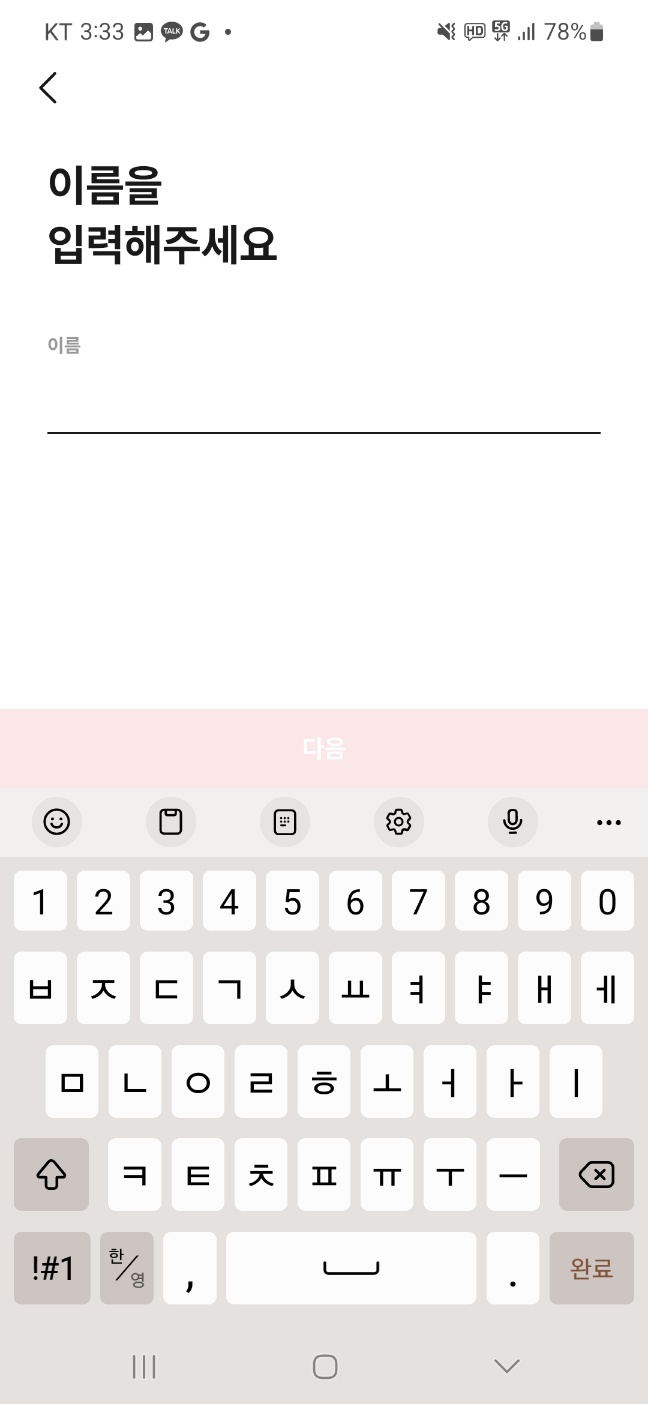
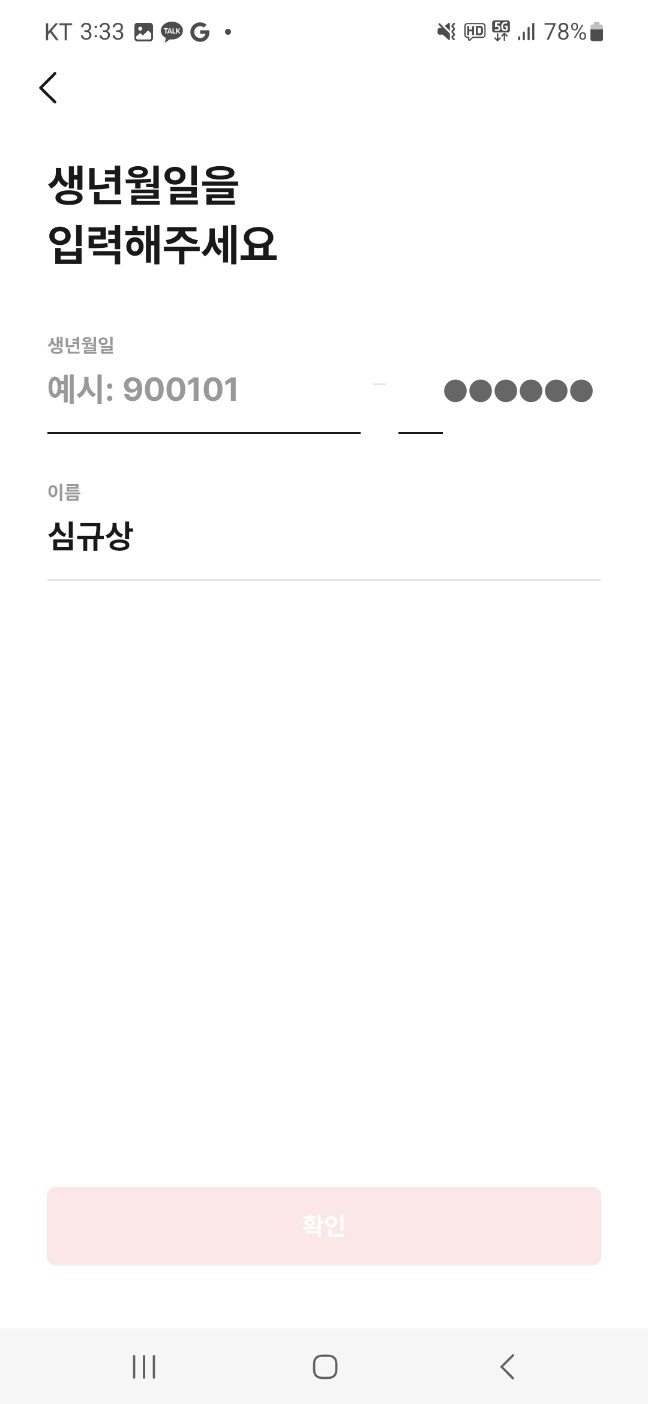
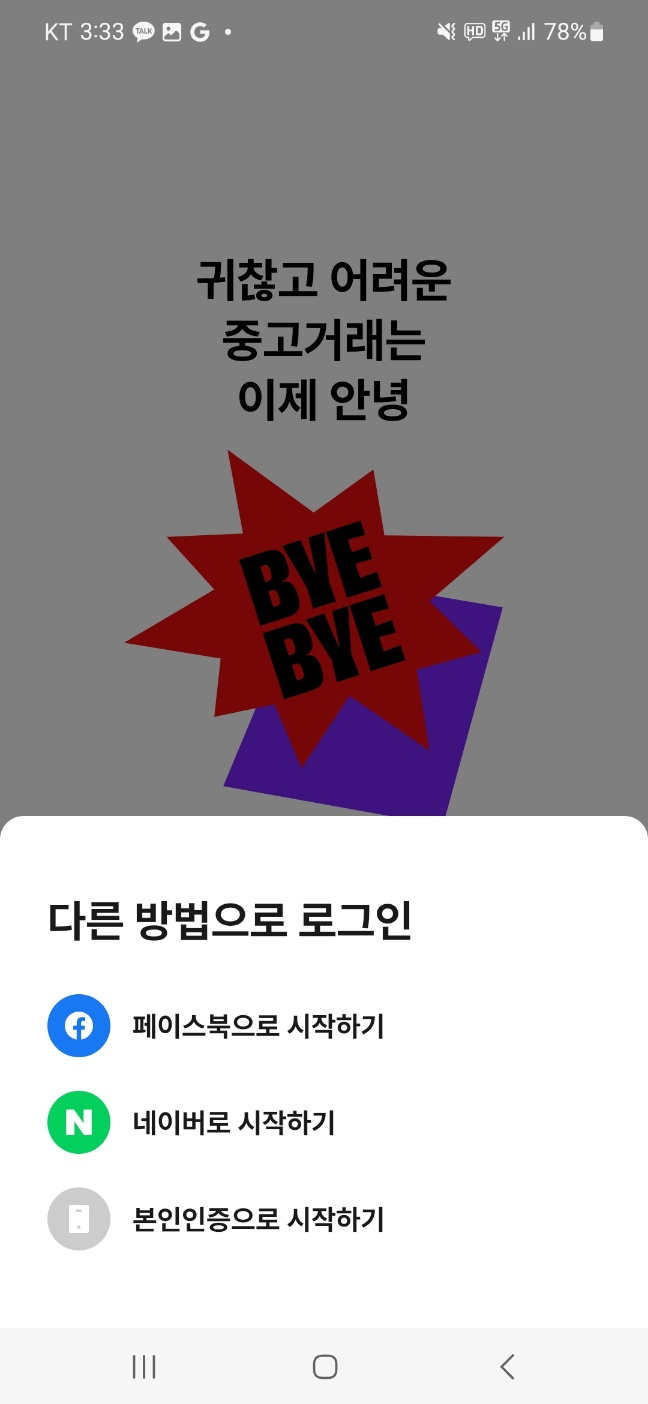
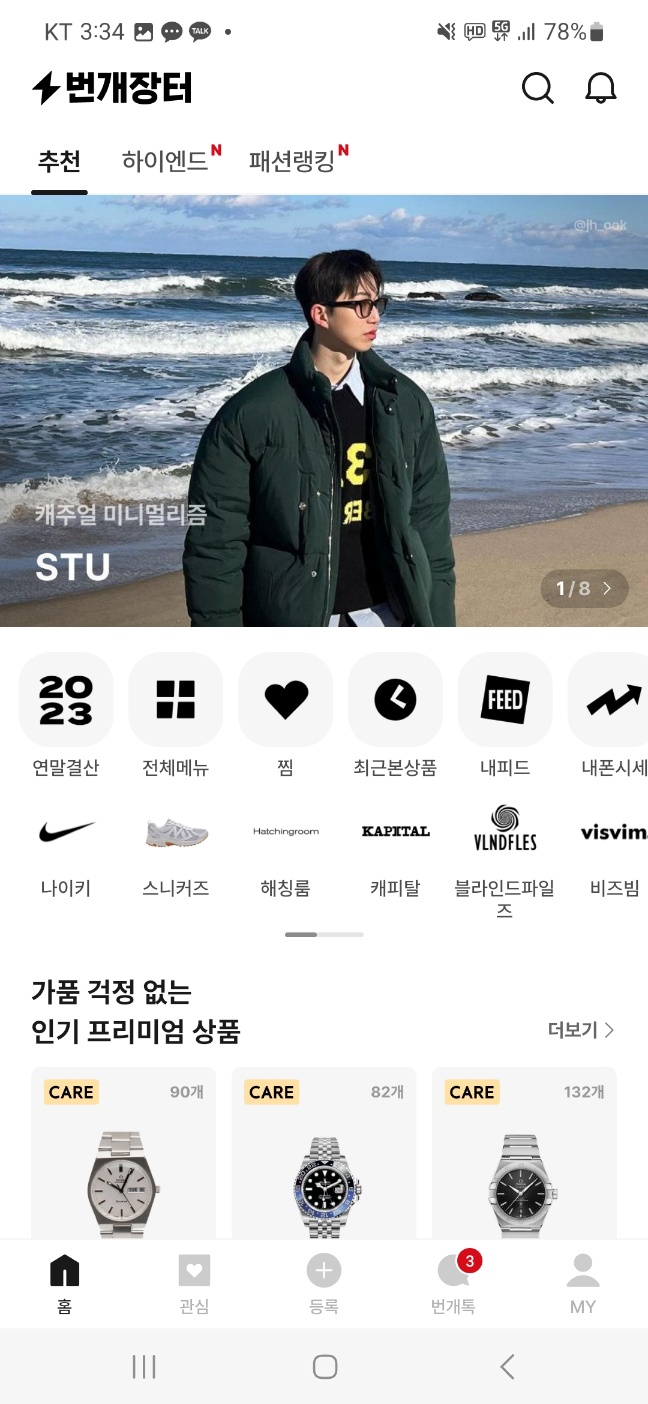
번개장터
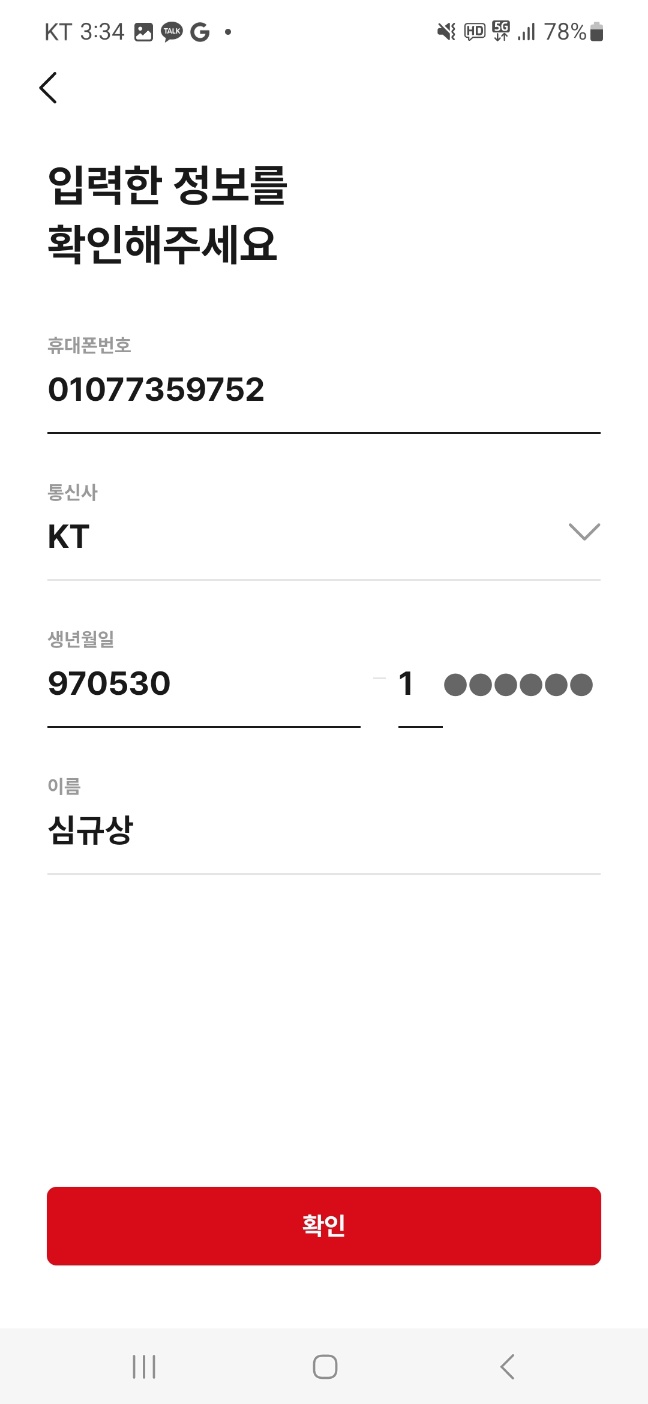
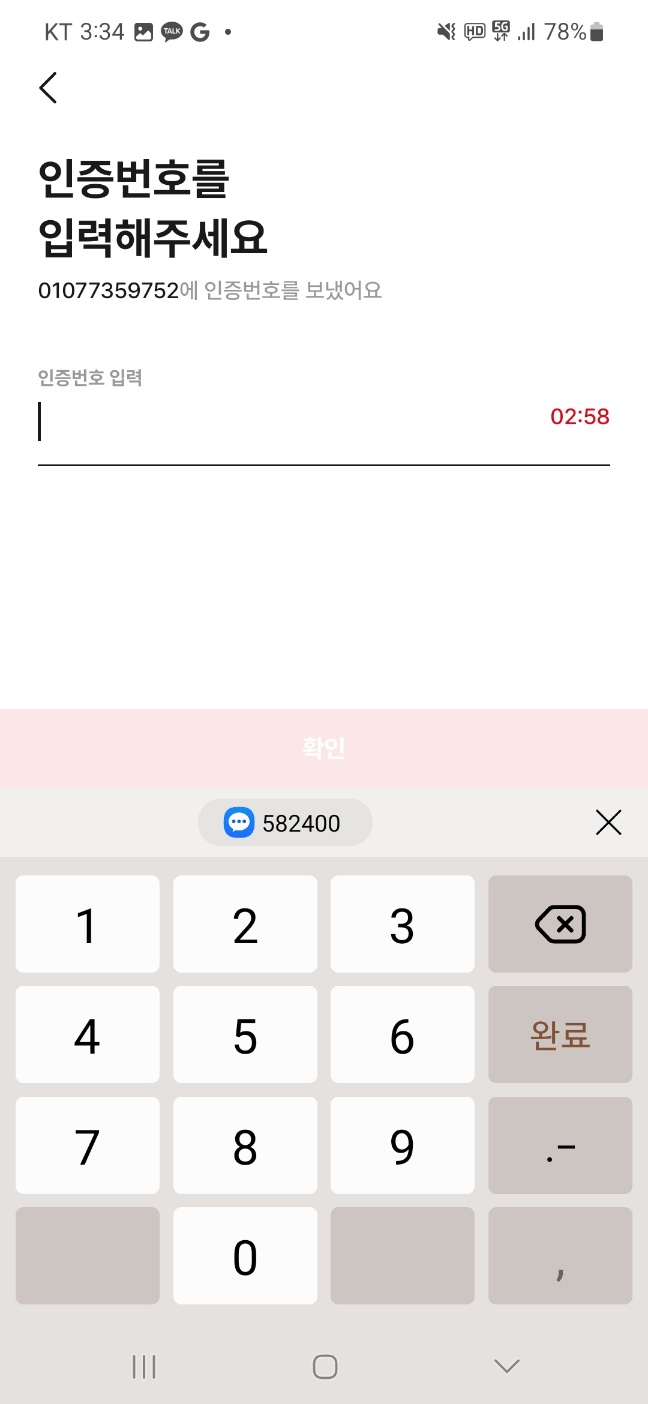
번장은 일단 다른 방법으로 로그인시 밑에서 창이하나 올라온다<-(정확한 명칭은 모르겠음) 이름을 입력하고 나면 위에 텍스트가 변경되면서 생년월일을 입력하는 에딧텍스트가 나오는 식으로 하고 모든 검사가 완료되면 확인버튼이 enable됬다.
이방법보고 입력할 정보가 많으면 검색칸을 위로 올리던가 해결하는게 필요하다했던게 생각났는데 visibility를 이용해서 굉장히 간단하게 해결했다는 생각이 들었음
유효성검사하는 로직에서 문제가 없을때 View.Gone -> View.Visible로 바꾸면 되는 매우 간단한 방법이 아닌가 생각이 들었다
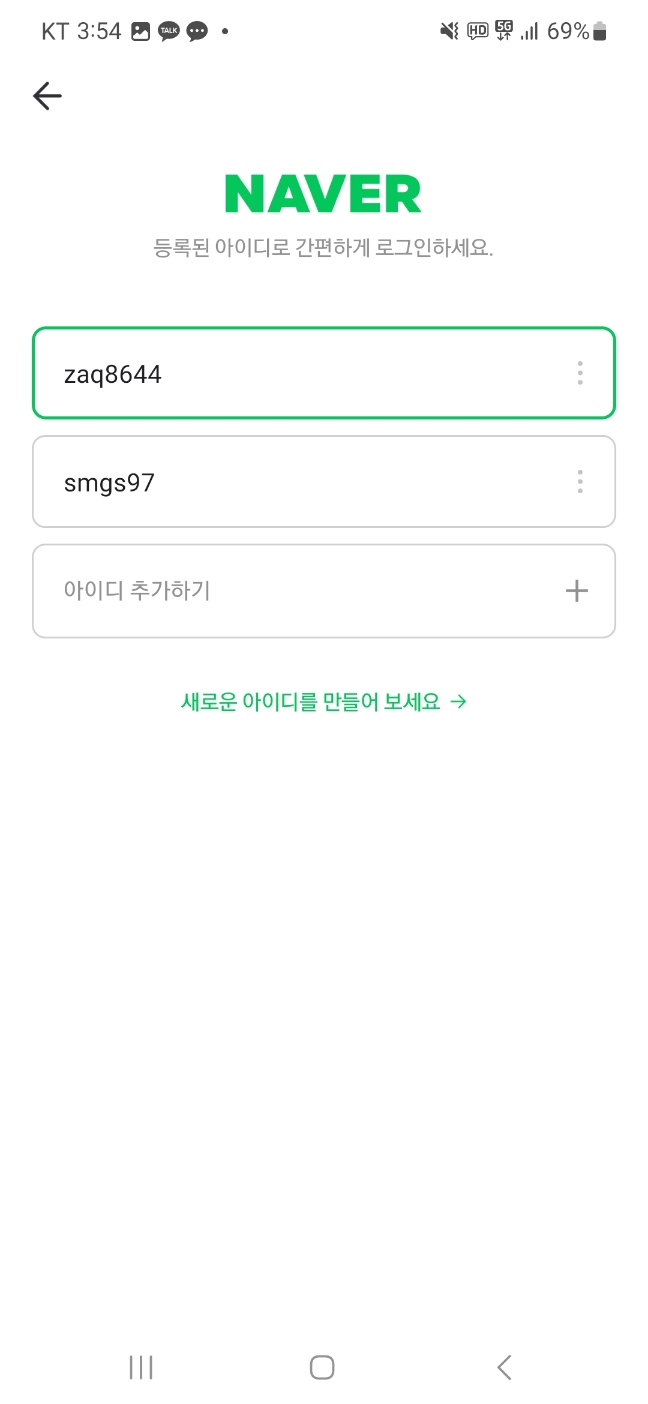
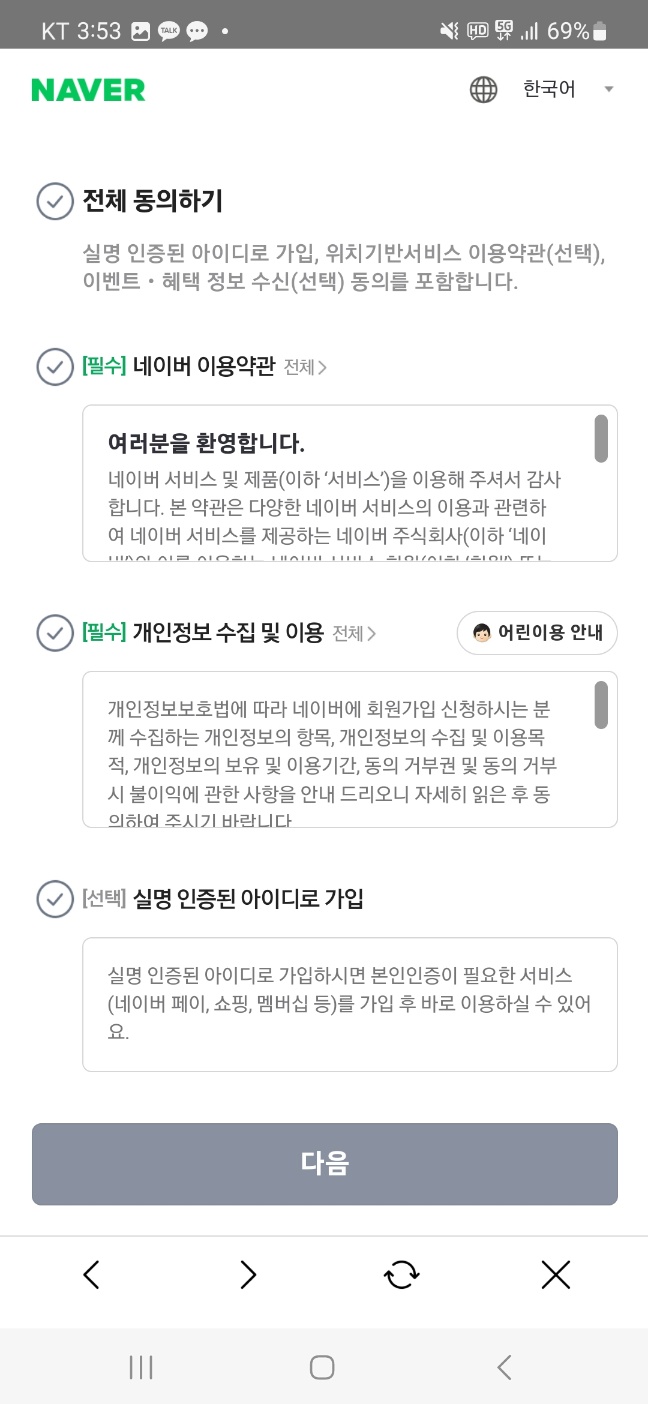
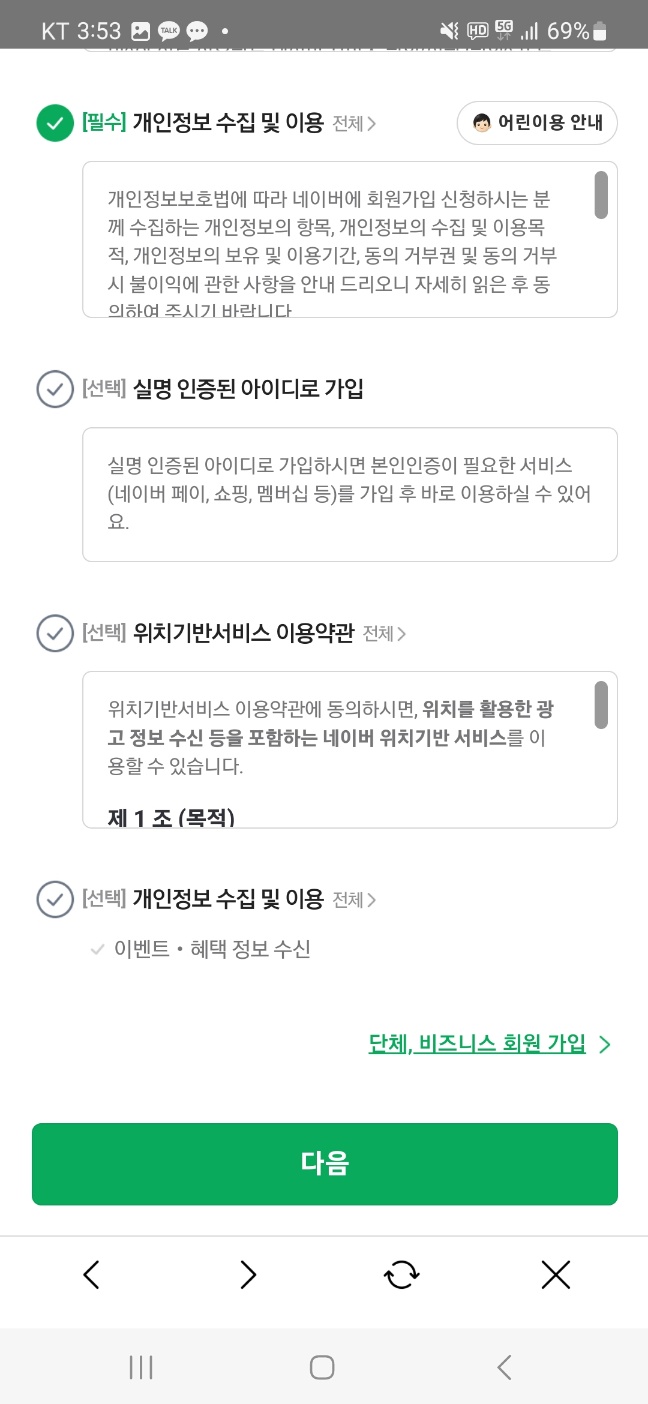
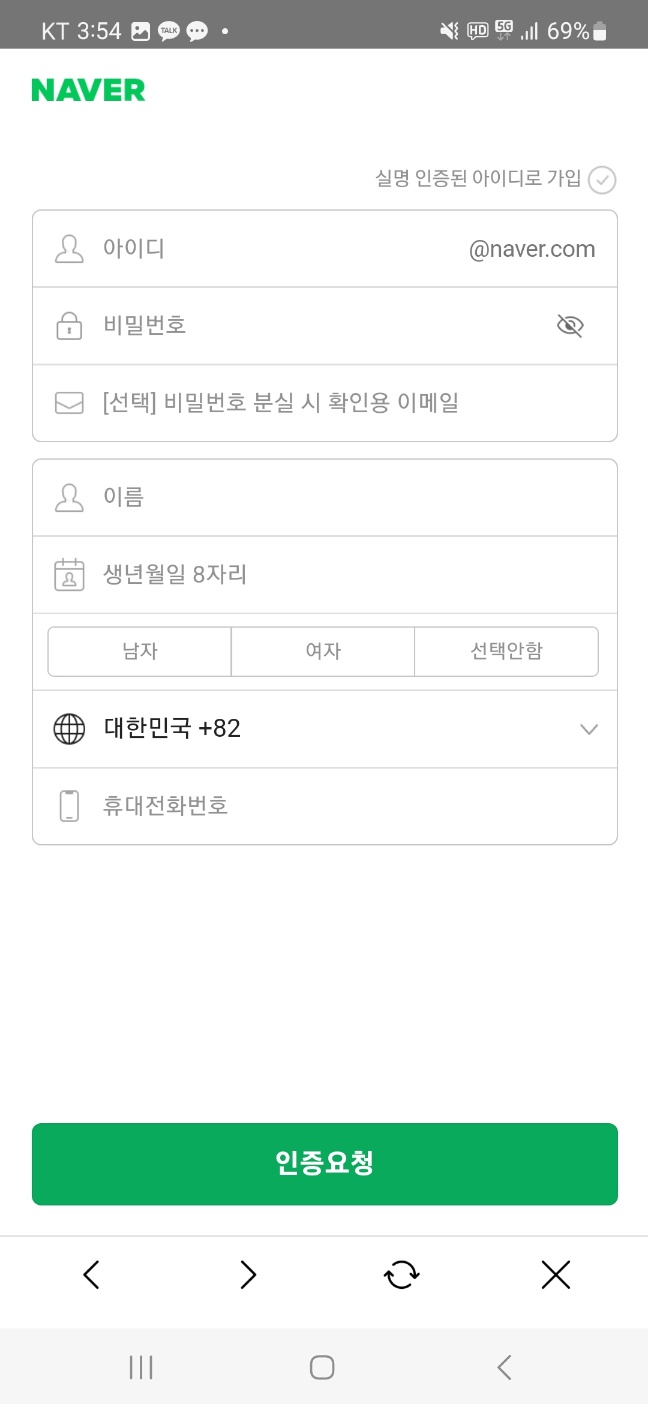
네이버
네이버는 약관동의가 되면 버튼이 enable되고 정보입력칸으로 가는데 촘촘하게 구성돼있었다
유효성검사를하면 에딧텍스트칸의 테두리의 색이 변하면서 변화를 알렸음
Main
 |  |  |  |  |  |  |
|---|
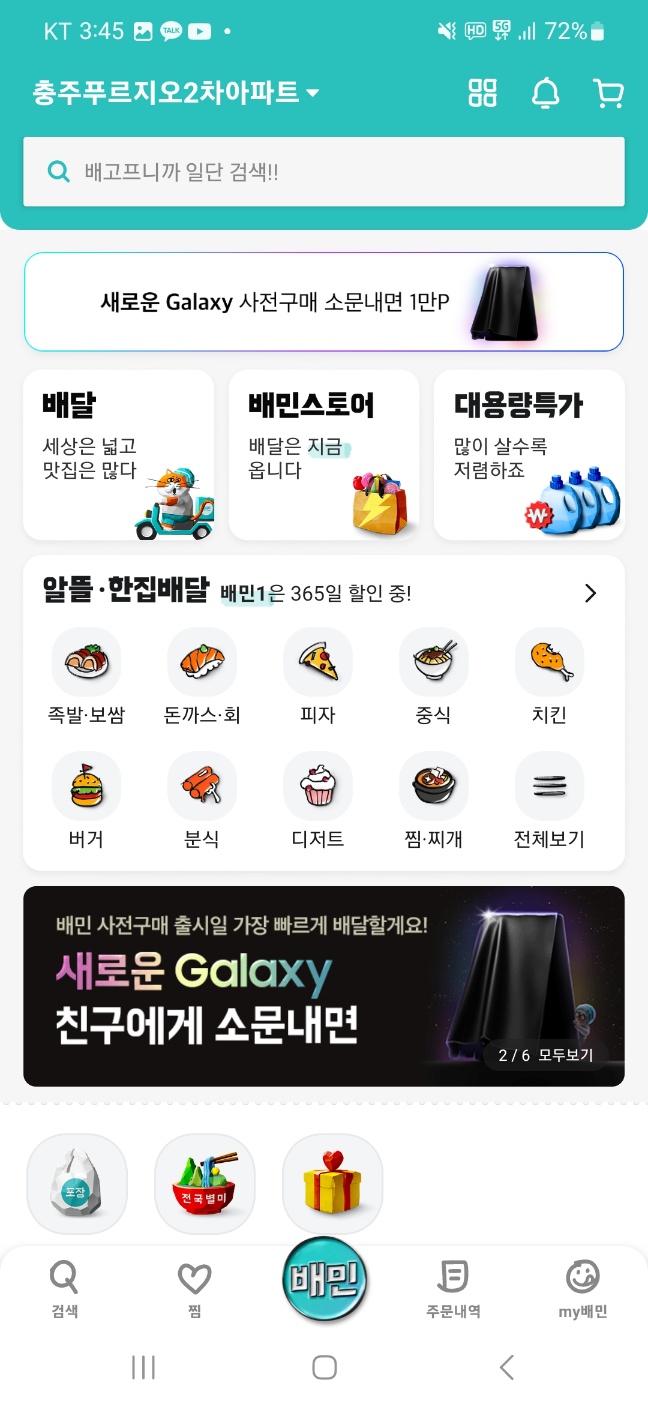
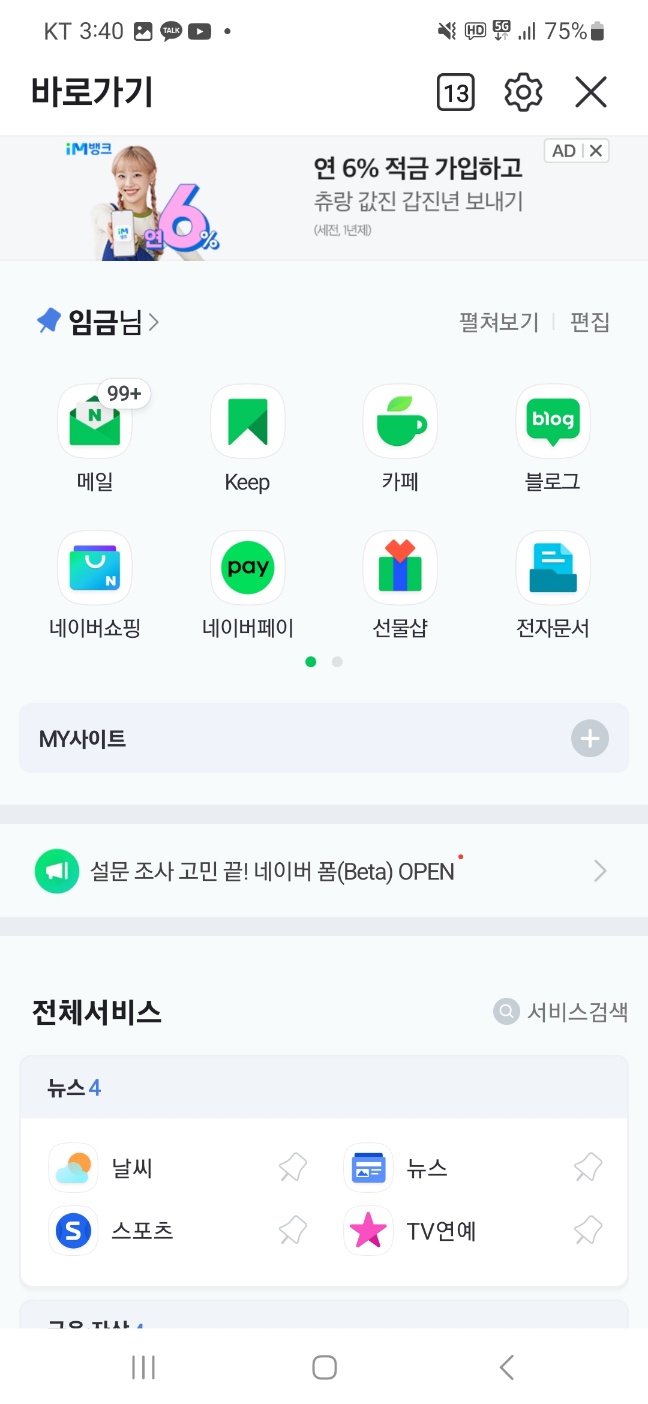
전체적 UI
모든 앱에 공통점이 있었다
화면 하단에 기능별로 구별해서 페이지를 이동시키게 했다
기능이 다양한 앱들이다보니 가장 대표적인 UI구성인듯함
홈키는 주로 좌측끝에 있고 사용자 프로필은 대부분이 오른쪽 끝에 배치되어있었다
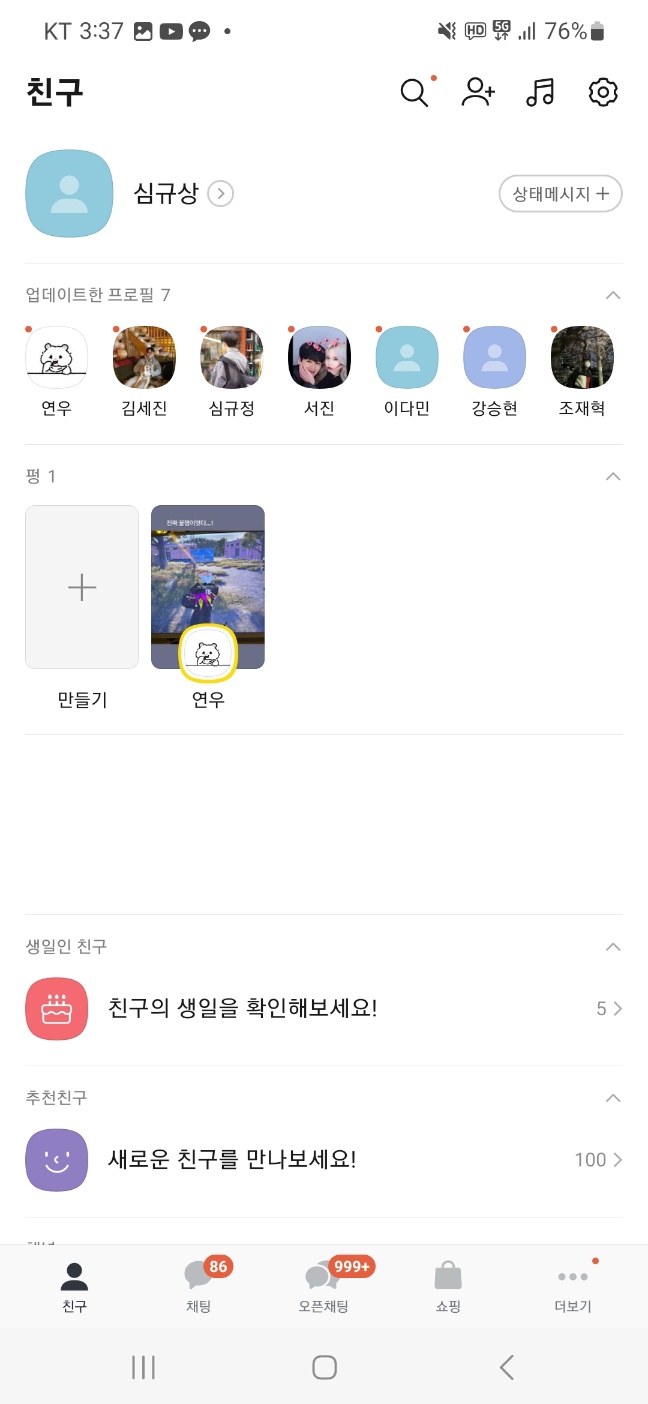
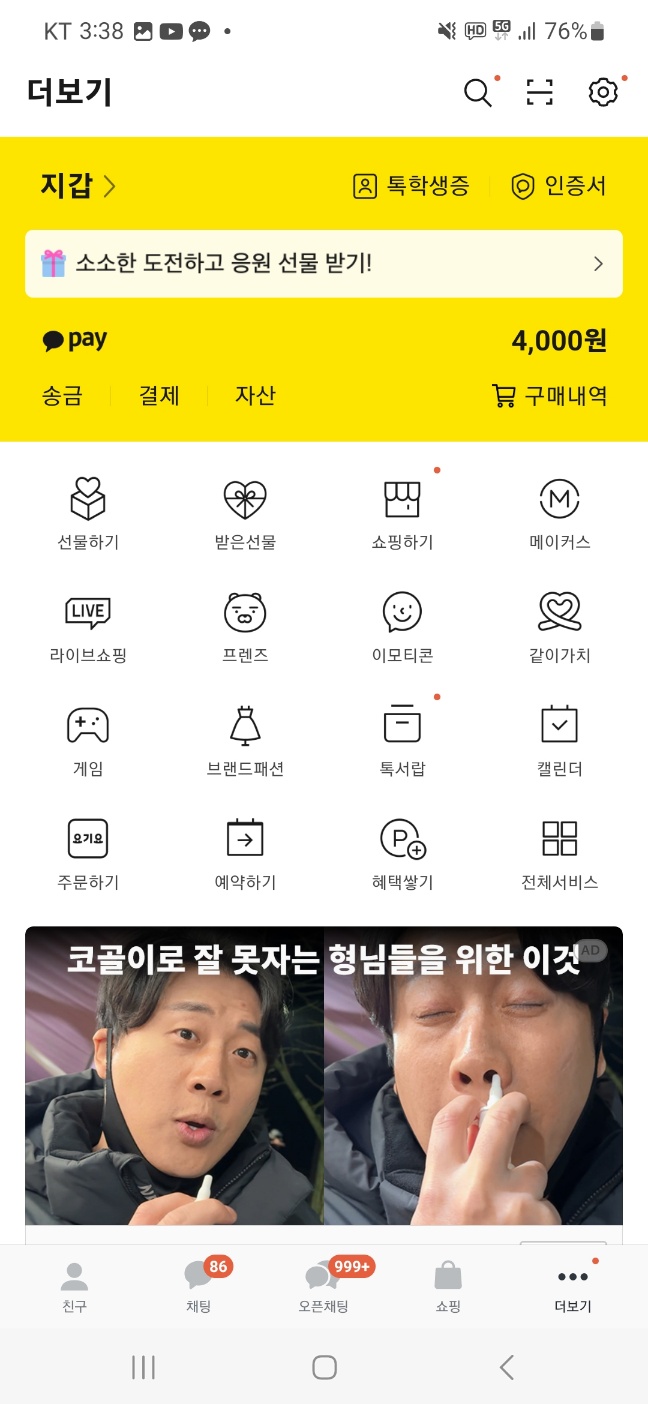
내용물 표기하는 방식
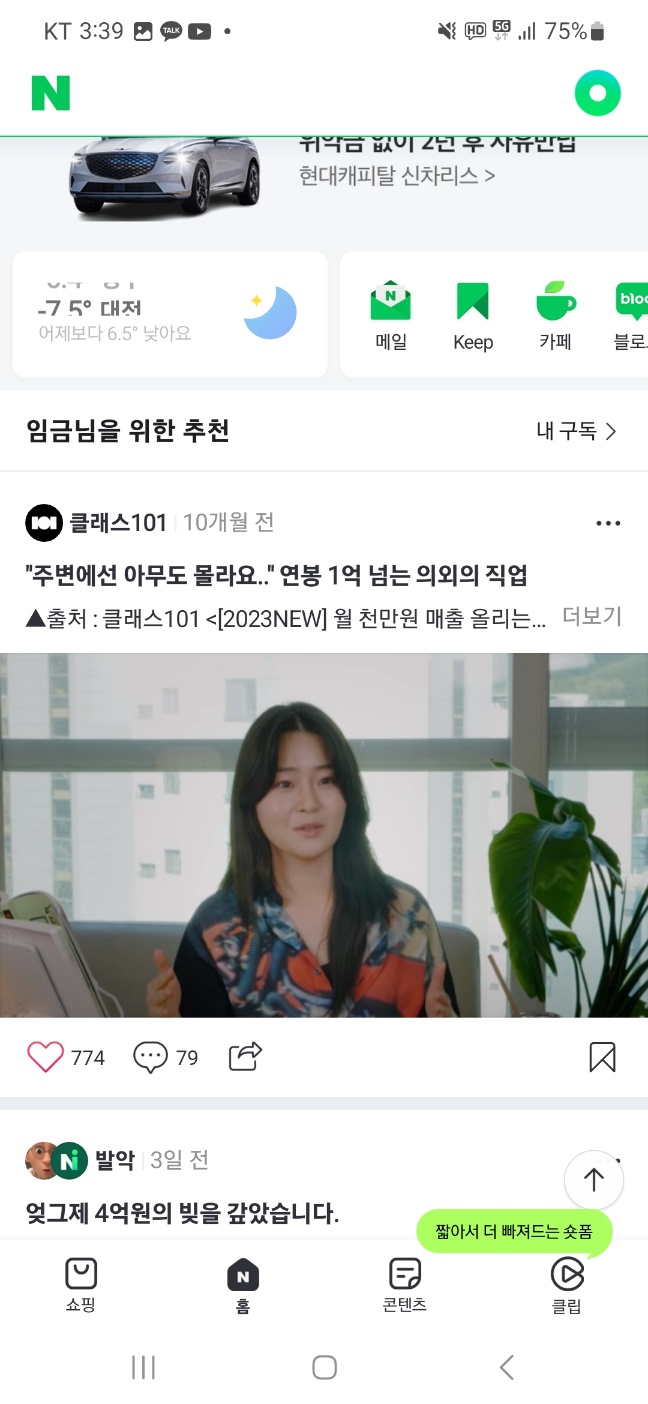
그리고 메인 페이지에 구성되는 요소들을 보면 유사한 포스트들 끼리 묶고
블록별로 나눴고 일부만 보여주면서 더보기를 눌러 화면을 넘어가게했다.
사진처럼 크면 좌우로 슬라이드해 내용을 넘겨 볼수 있게 구현했다.
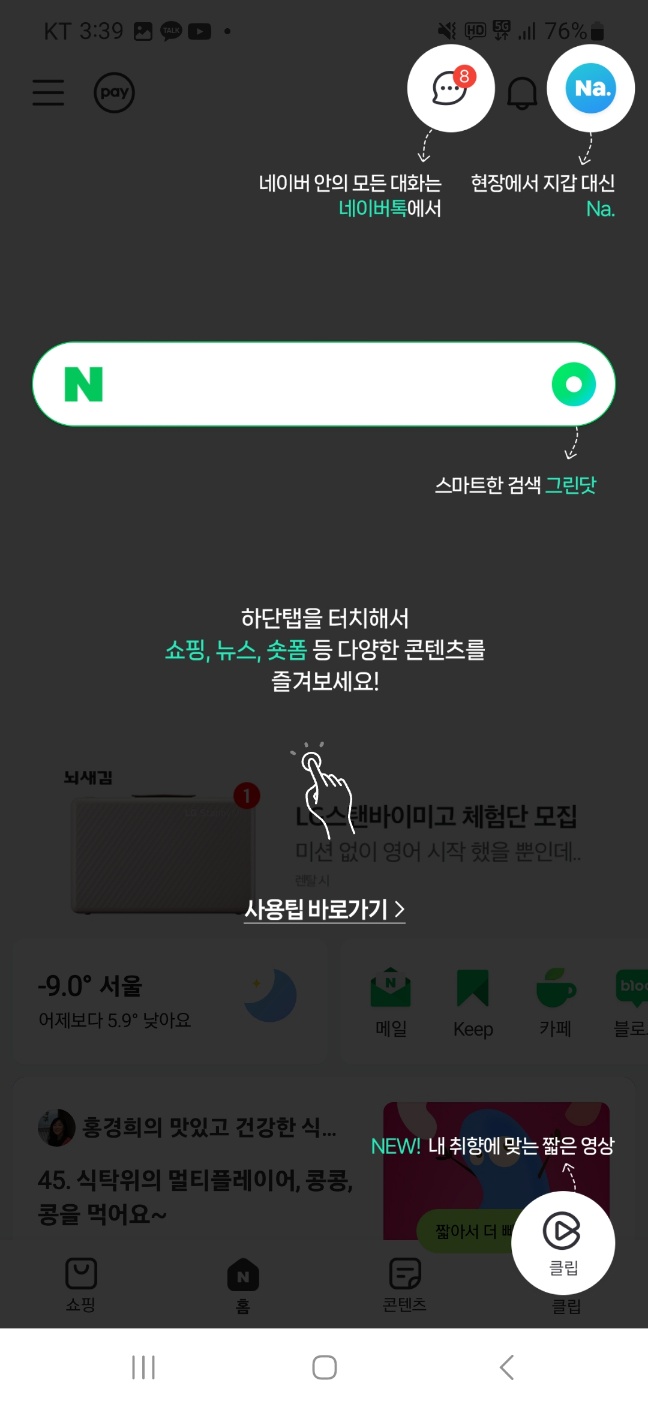
네이버는 처음 앱을 실행할때 기능이 많아서 그런지 설명하는 화면이 먼저나오고 그뒤론 나오지않는다
슬라이드시 ui변경
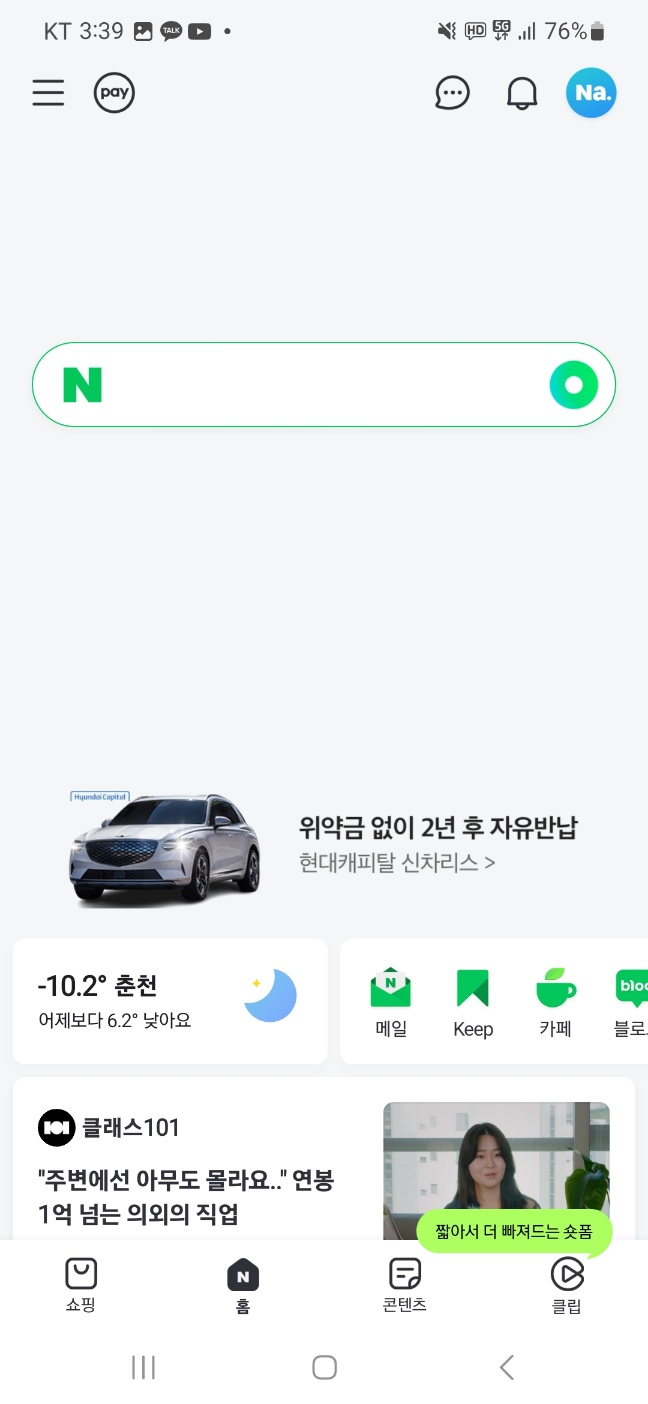
네이버를 보면 처음엔 상단에 5가지 아이콘들로 이루고 있었는데
스크롤을내리니깐 검색창이 커지는 애니메이션이 실행되며 화면 상단에 앱바처럼 차지하게 됬다
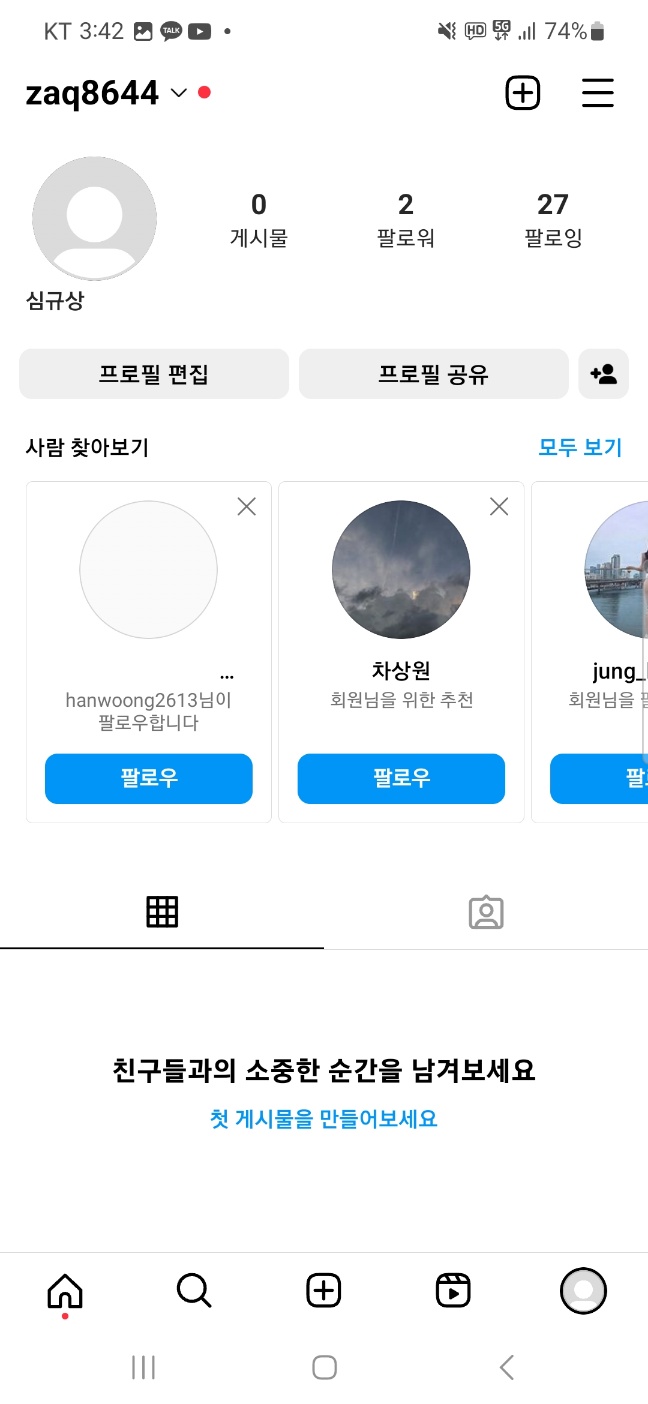
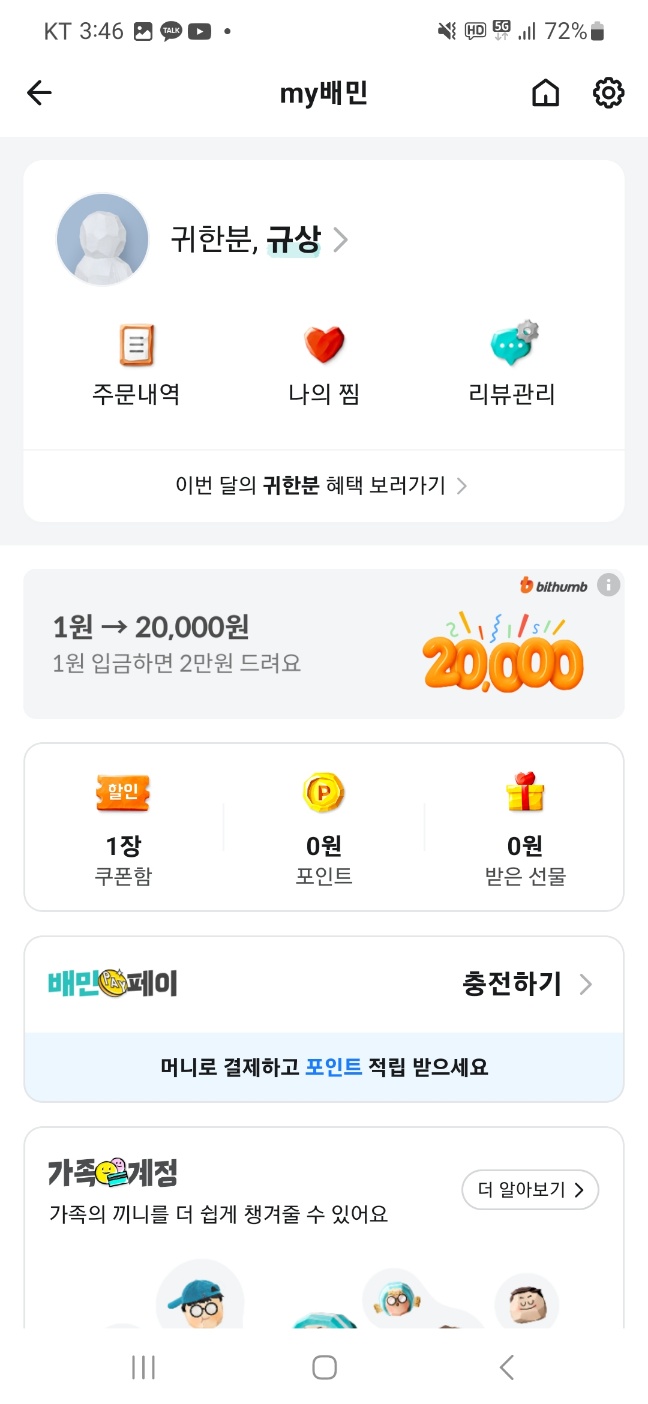
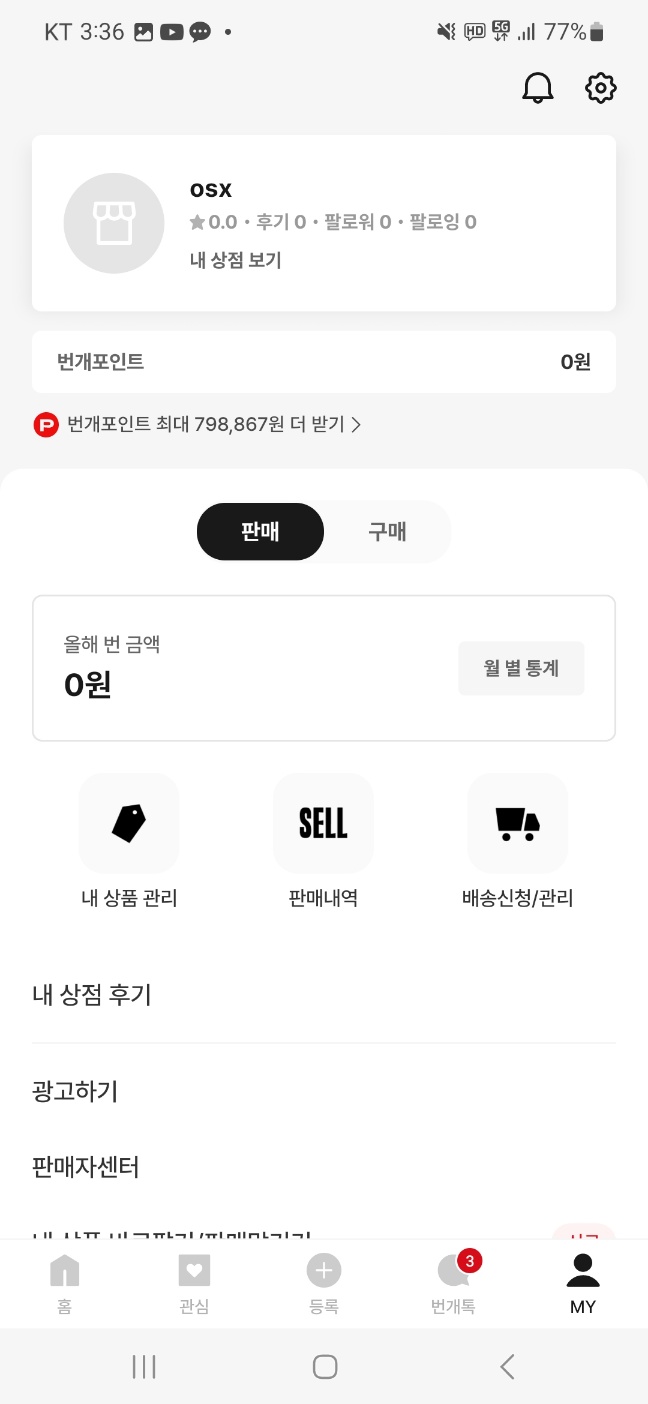
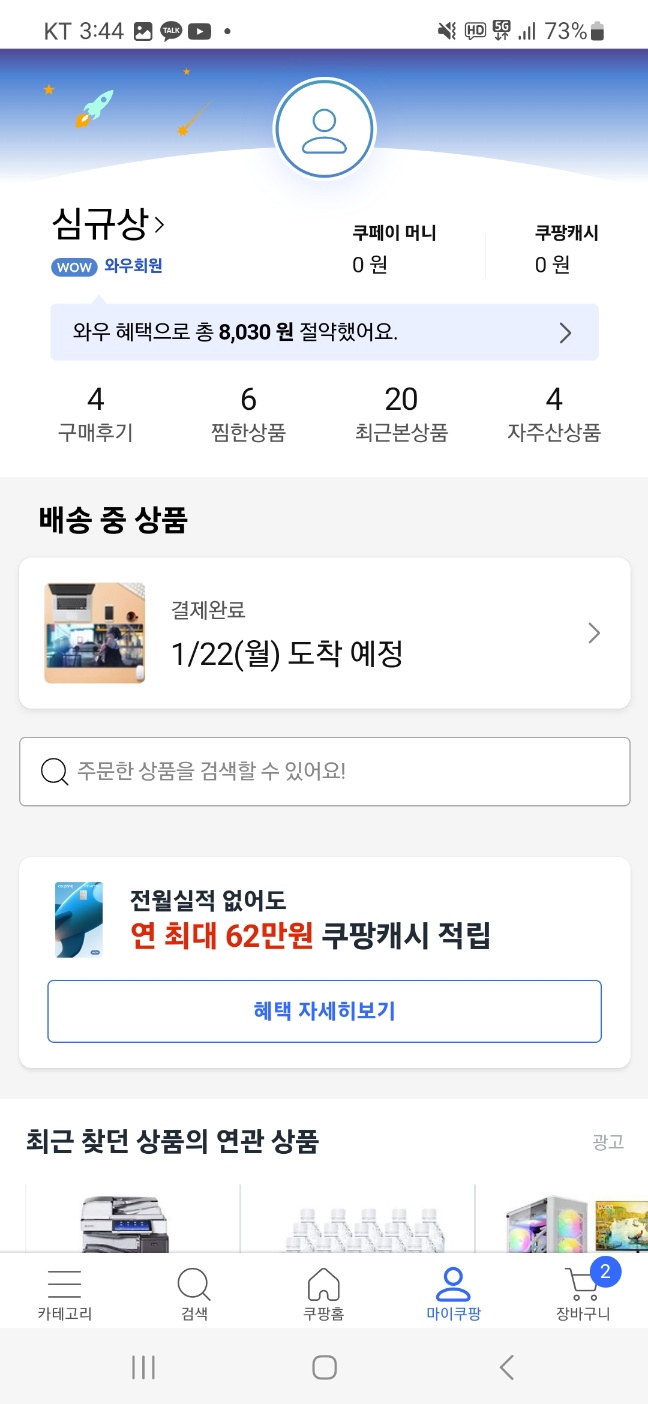
개인 프로필
 |  |  |  |  |  |
|---|
여기도 보면 블록별로 나눴다
상단에 사용자 프로필 카드 그밑에 private한 기능들을 배경색을 달리해서 확실하게 구분시킨걸 볼 수 있었다.
정리
일단 전체적으로 공통점은
인트로 페이지를 가지고 있다는점
화면 하단에 위젯을둬 페이지를 이동한다는점(프래그먼트로 이동하는것 같은대 어떤 페이지는 액티비티를 실행하는것같다)
더보기등을 누르면 액티비티를 실행, 우측하단에 유저 프로필로 이동하게해주는 아이콘이 있고
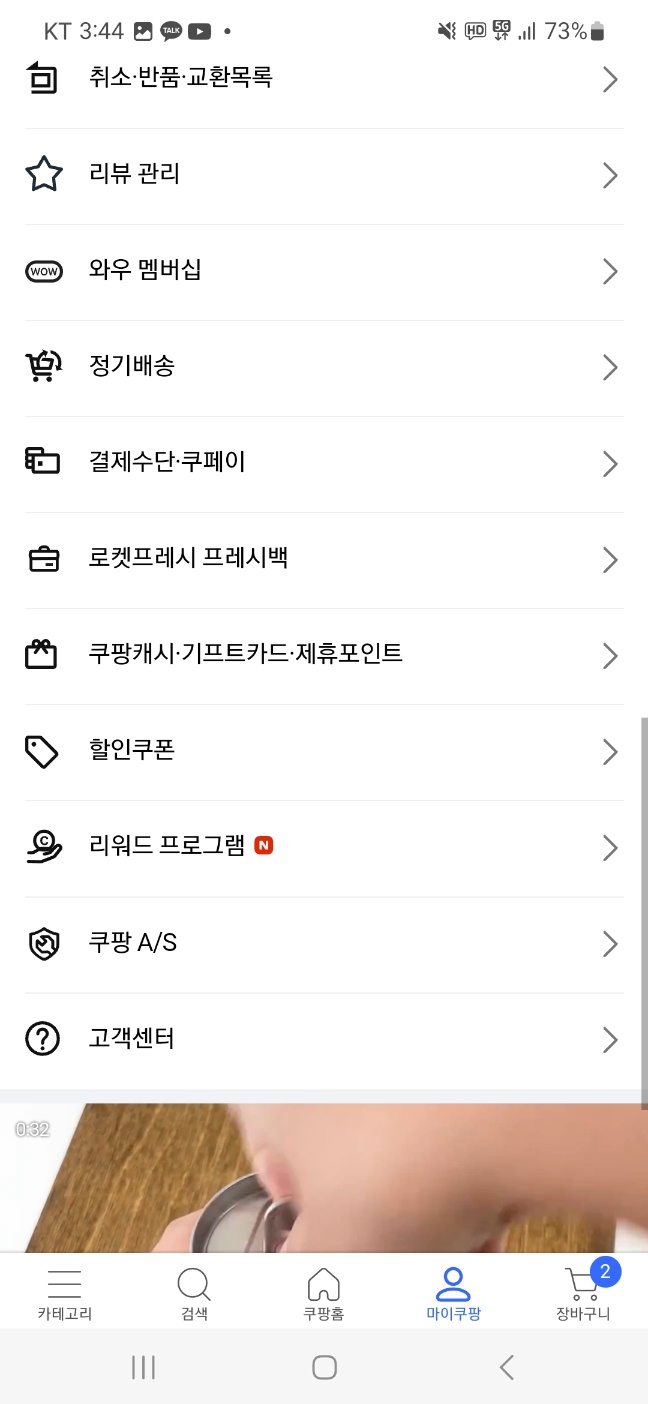
프로필 아래 세부적인 기능들을 나열했다
그리고 화면에 표시되는것들은 사진같이 큰것들은 좌우 슬라이드로 표시되게하고
유사한 기능 별 블록으로 나눠 표현했다