다시 돌아온 UI/UX 정리시간이다.
UI/UX를 알면 알수록 생각해야될게 많은 것 같다.
뷰를 배치해도 계속 고민하고 이게 주로 어떻게 표현되지? 다른 사람들은 어떻게 사용하지? 하면서 리서치도 계속하게 되면서 시간도 많이들고
다시 고치고 하지만 앱은 좀 더 완성도가 있어지는것 같다고 생각이든다.
이런 고민 시간을 줄이기 위해 지난번에 이어서 다시 가이드라인을 추가로 정리 해보려고 한다.
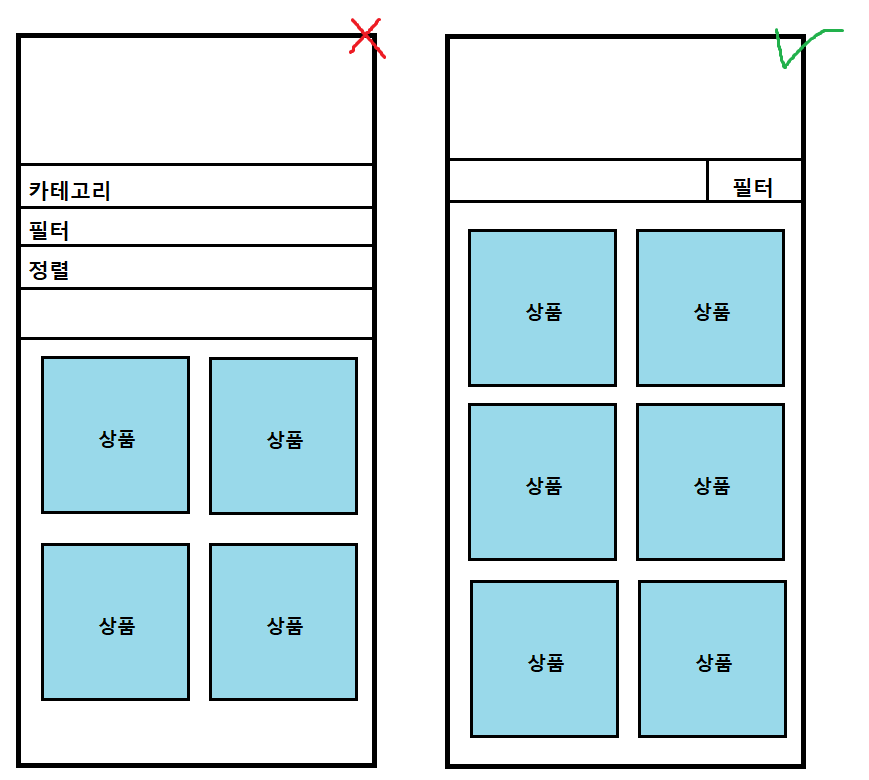
내비게이션 요소와 UI요소가 컨텐츠보다 더 부각되지 않아야 한다.

사용자가 컨텐츠에 집중해야하고, UI컨트롤과 내비게이션 요소를 조직화하고 통합해서 컨텐츠의 시선을 뺏지 않게 해야한다.
컨텐츠 페이지에서 외적인 요소는 최소화, 내비게이션바는 컨텐츠 페이지에서 한단이어야한다.
모바일은 데스크톱에 비해 내비게이션을 단순화 할 필요가 있다.
삭제와 같이 되돌릴 수 없는 액션의 경우, 다시 한번 확인요청을 해야한다.
사용자가 실수로 항목을 삭제할 경우 되돌리기는 어렵기 때문에 항목을 삭제하거나 입력을 하던중 취소할 경우, 정말로 실행할 것인지 확인 요청을 해야 한다.
사용자가 실수를 해도 이를 다시 원상 복구 할 수 있어야 한다.
사용자의 노력으로 만들어진 정보는 쉽게 삭제할 수 없게 디자인되어야 한다.
블로그, 주소록, 장바구니에 담긴 상품 등 사용자가 직접 입력하거나 실행하여 만들어진 정보는 삭제가 어렵게 만드는게 좋다.
사용자가 액션을 취소하고 다시 실행할 수 있어야 한다.
사용자가 실수를 했다면 원래 상태로 되돌릴 수 있어야 한다.
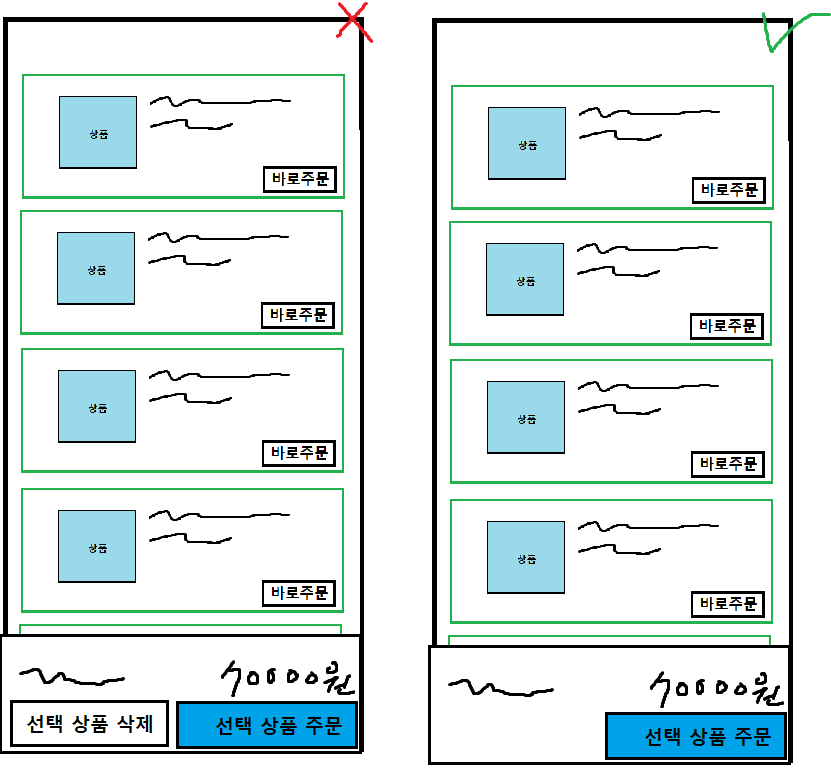
장바구니 전체 삭제 또는 선택 삭제 같은 기능은 바보 같은 기능.
장바구니에 담긴 상품은 사용자가 장시간 탐색을 통한 결과물 이다.
장바구니에서 구매 포기율이 평균 60%가 넘는 상황.
장바구니에 담긴 상품을 두번의 터치만으로 전체삭제가 가능하면 사용성뿐만 아니라 전환율에도 좋지 않다.
zara에선 편집 모드로 이동 후 삭제가 가능하다.
페이스북은 개별 삭제만 가능하다. 삭제버튼은 노출하지 않고 팝오버를 통해 삭제가 가능
UI에서 자연스러운 제약이 필요하다
사용자의 잘못된 사용으로 인한 시간적 손실과 발생 가능한 시스템과 사용자의 위험 요소를 방지하기 위해 자연스러운 인터페이스의 제약이 필요함.
리스트에서 선택 또는 실행 버튼은 불필요
주문 결제에서 배송지 목록 중 하나를 탭할 경우 배송지가 바로 적용됨
따라서 선택 버튼은 불 필요함. 주소를 수정하는 부수적인 액션은 우측에 놓는다.
멜론의 음악 차트리스트는 듣기 버튼이 없는데,
리스트 항목이 맥락상 바로 실행 가능한 항목일 경우 액션 버튼은 불필요함.
주 액션과 되돌릴 수 없는 액션은 같은 위치에 배치하지 않을 것을 권장
화면에서 주 액션을 부가적인 액션과 동일한 위치에 배치하지 않아야 함.
CTA버튼은 가장 강조되고 그외의 부가적인 버튼이 부각 되면 안된다.

본문의 행간은 150% 이상 이어야 읽기가 쉽다.
모바일은 작은 화면으로 웹보다 가독성이 떨어지는 환경이므로 글줄의 간격이 더 넓어야 한다.
모바일 컨텐츠는 쉽게 읽고 훑어볼 수 있어야 한다.
웹브라우저나 피그마 같은 디자인 툴의 기본값은 보통 1.2이다.
한글은 영문보다 행간이 더 넓어야 한다. 따라서 150% 적용한다면 16pt사이즈 폰트에서는 24pt이상의 행간이 적절하다.
내비게이션 바에 너무 많은 컨트롤은 피하기
일반적으로 콘텐츠 페이지와 상세정보 화면에서 내비게이션 바에는 현재 화면 타이틀, 뒤로가기, 화면 콘텐츠를 관리하는 컨트롤 외에 추가적인 요소는 넣지 않는 것을 권장한다.

좀 더 일찍 공부해둘걸
요즘 작업을 하면서 자꾸 디자인을 수정하게 되고 중간중간 리서치를 하게 된다.
개발자가 디자인도 알아야되나? 싶은 생각도 했지만 작업하면서 느낀건대
피그마랑 똑같이 수치를 맞춰서 만들어도 디바이스별 크기가 다 다르니 개발자가 알아서 해야하는 부분이 있는데,
그런 부분을 구현하려면 어느정도 왜 이런 디자인을 했는지에 대한 이해도가 있어야겠다 생각이 들었다.