트리 탐색 3가지 알고리즘을 따라감
- 자식 측정
- 본인 크기 측정
- 자식 배치

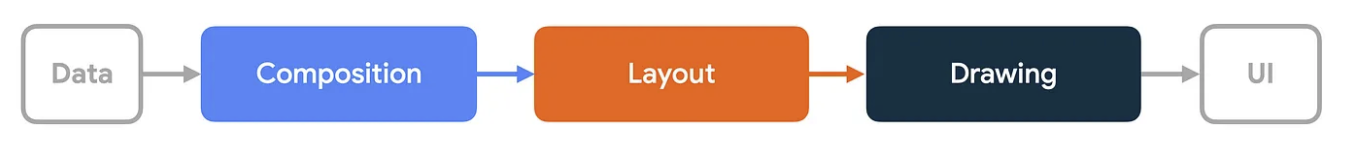
- composition: 표시할 UI입니다. Compose는 구성 가능한 함수를 실행하고 UI 설명을 만듭니다
- layout: UI를 배치할 위치입니다. 이 단계는 측정과 배치라는 두 단계로 구성됩니다. 레이아웃 요소는 레이아웃 트리에 있는 각 노드의 레이아웃 요소 및 모든 하위 요소를 2D 좌표로 측정하고 배치합니다.
- drawing
comosition : 화면에 뭘(what) 보여줄지
layout : 각 요소를 어디(where)에 배치할지
drawing : 각 요소를 화면에 어떻게(how) 나타낼지
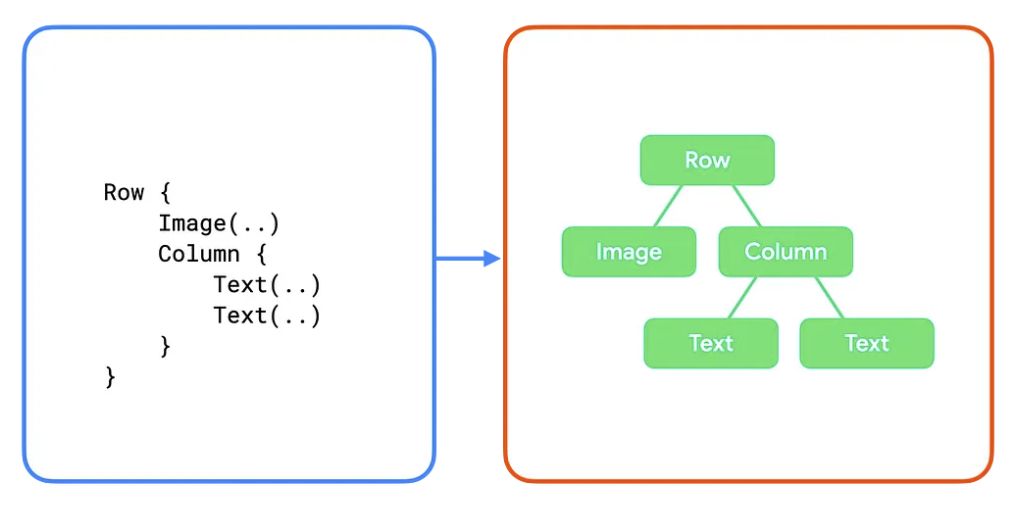
최상위 노드 부터 차례차례 탐색함

최상위 노드의 자식을 측정 -> Image 자식 측정 -> 자식 없음 -> Image 본인 크기 측정 ->
-> Column의 자식 측정 -> Text1 자식 측정 -> 없음 -> Text1 본인 크기 측정 ...
모든 노드가 단 한 번씩만 간다. 성능 ^ 뷰가 아무리 중첩되도 한번만 방문하기 때문에

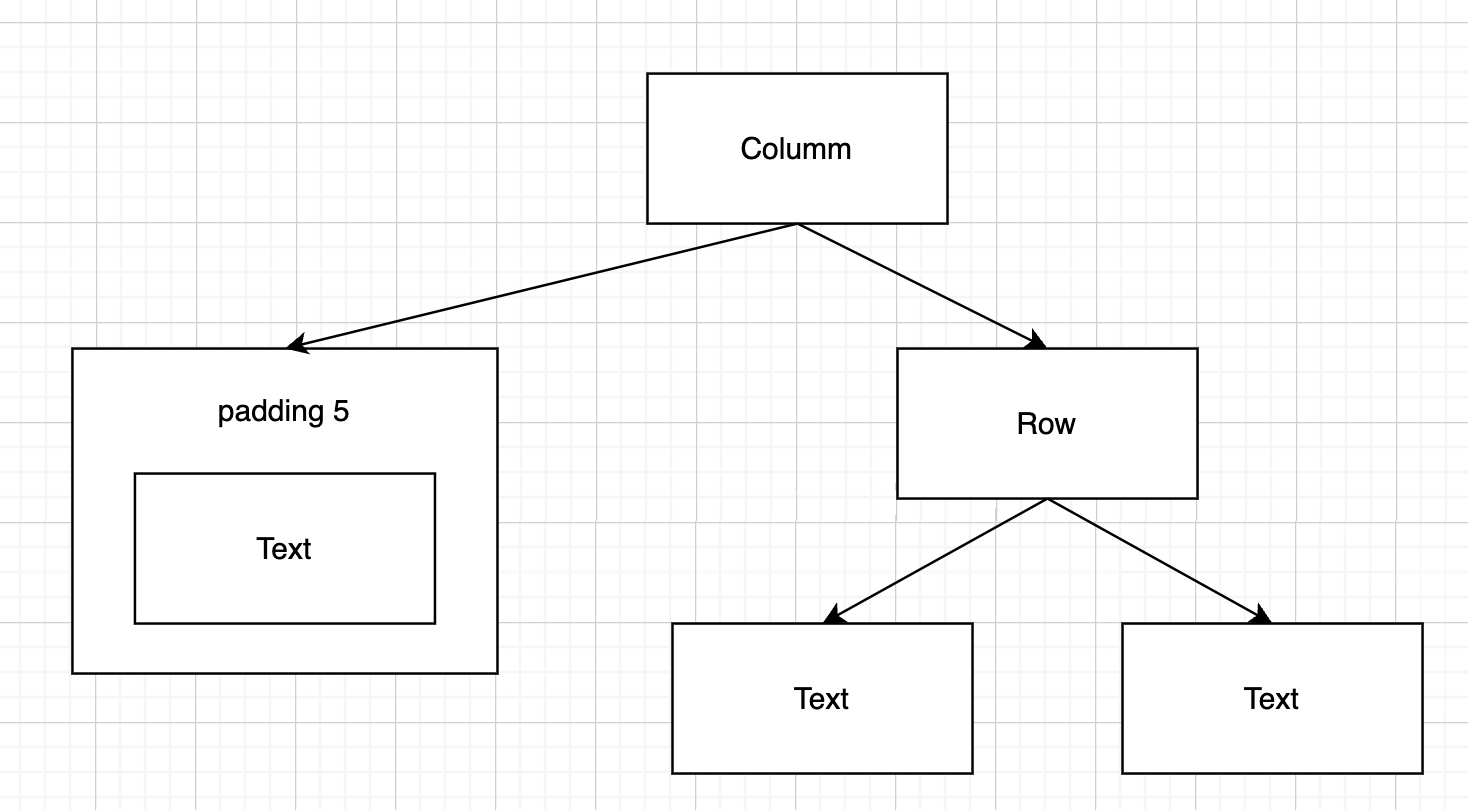
modifier의 경우 래퍼 노드들이 체인되어 있음
방문할때 원본 레이아웃뿐만 아니라 랩핑되어 있는 전체 모디파이어 노드가 방문됨
size나 padding등 래핑된 정보를 바탕으로 레이아웃 노드들이 생성됨
