React Native
React Native는 실제 iOS와 안드로이드 애플리케이션을 네이티브로 렌더링1하기 위한 JavaScript 프레임워크이다. 사용자 인터페이스를 구축하기 위한 Meta의 JavaScript 라이브러리인 리액트를 기반으로 하지만 브라우저(크롬, 웨일...)를 타깃으로 하는 것이 아니라 모바일 플랫폼(iOS, Android)을 타깃으로 한다. 즉 웹 개발자라면 리액트 네이티브를 사용하여 하나의 JavaScript 코드베이스와 친숙한 프레임워크의 편안함에서 깨끗하고 빠른 모바일 앱을 작성할 수 있다.
React와의 차이
React Native는 React일 뿐이지만, 모바일의 경우에는 몇 가지 차이점이 있다.
HTML이 아닌 Component를 사용한다.(<div>가 아닌 <View> 구성 요소를 사용하고 <img> 태그 대신 <Image>를 사용한다.)
App개발에는 까다로운 고려 사항이 수반됨.( 여러 물리적 장치에서 테스트한 적이 있는가?,터치 대상이 충분히 큰가?).
Actually native
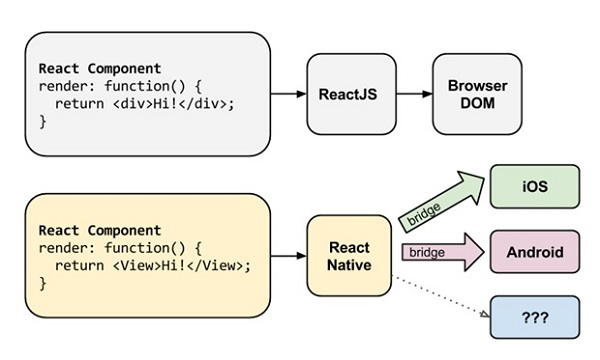
React에서 component는 자신의 모양을 설명하고 React는 렌더링1하여 화면에 보여준다. 추상화 계층은 이 두 가지 기능( React Component, React 렌더링 )을 분리한다. 웹을 위한 component를 렌더링하기 위해 React는 HTML 태그를 사용한다.
"bridge"로 알려진 추상화 계층은 React Native가 iOS와 안드로이드의 렌더링 API를 호출할 수 있도록 해준다. iOS에서는 리액트 네이티브 component가 UI 뷰로 렌더링되는 반면 안드로이드에서는 네이티브 뷰로 렌더링되는 것을 의미( iOS혹은 안드로이드 환경에 따라 brigde에서 각각의 렌더링 API호출함)

React Native는 main UI thread2를 차단하지 않고 호스트 플랫폼의 JavaScript 엔진을 사용하여 애플리케이션을 실행한다. Java를 작성하지 않고도 네이티브 성능, 애니메이션 및 동작의 이점을 얻을 수 있다. 코르도바나 Titanium과 같은 다른 크로스 플랫폼 앱 개발 방법은 이러한 네이티브 성능이나 외관 수준에 결코 필적할 수 없다.
React Native 실행 순서

1. [Native] Event: 이벤트를 듣는다.
2. [Native] Collect data and notify: 이벤트 관련 정보를 수집한다.
3. [Bridge] Serialized payload: 수집한 정보를 Json등 변환해 Javascript에 전달한다.
4. [Javascript] Process event: 이벤트를 대기하다가 Brideg로 부터 이벤트를 받는다.
5. [Javascript] Call native methods or update UI: 코드를 실행해 명령을 한다.
6. [Bridge] Serialized batched response: 명령을 Native에 전달한다.
7. [Native] Process commands: 명령어를 실행한다.
8. [Native] Update UI: UI를 업데이트 한다.
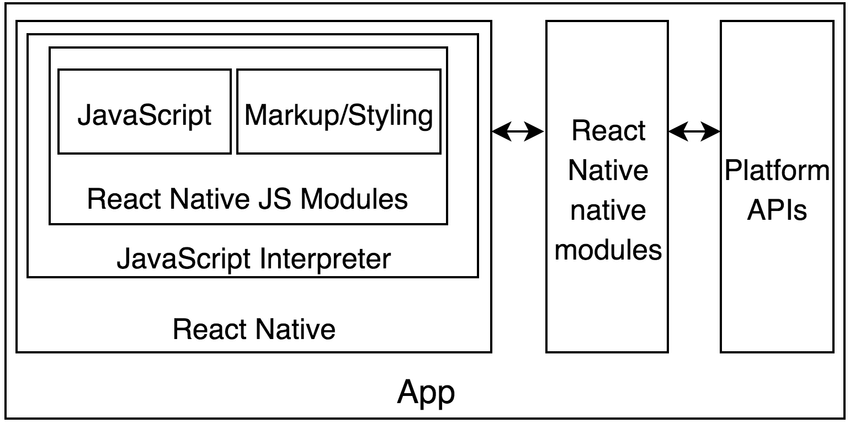
React Native 구조

React Native 앱은 주로 두 부분으로 구성된다:
하나는 개발자에게 interface와 앱 생성 및 개발에 필요한 도구를 제공하는 것이고,
하나는 Native-side와 코드 해석(interpretation)을 처리하는 것이다.
코드 해석(interpretation)은 UI와 Bluetooth, camera 및 device storage와 같은 장치 기능 액세스 모두에 대해 참(true)이다. React Native 앱이 device의 camera와 같은 네이티브 기능에 대한 액세스를 필요로 하는 경우, 이러한 요청을 처리하는 각 Bridge를 통해 요청을 전달하고, 필요한 경우 Bridge를 통해 결과를 반환한다.
device 상에서 React Native 앱을 시작할 때, 앱 측 코드베이스는 사용 가능한 온디바이스 Javascript Interpreter에 의해 해석된다. JavascriptCore는 React Native 프레임워크의 구글 안드로이드와 애플 iOS 모두에서 사용된다. (Javascript Interpreter는 여러 개 존재하며 인터프리티드 접근방식의 기술적 프레임워크마다 다를 수 있다)
각주
1. 렌더링: 작성된 마크업 언어를 엔진이 해석해서 사람의 눈으로 볼 수 있도록 만들어(그려)주는 과정
2. main UI thread: 안드로이드 시스템은 하나의 실행 스레드로 어플리케이션의 프로세스를 실행한다. 이 스레드를 main UI thread라고 하며, 화면 구성에 관한 역할을 담당함(Button, CheckBox, TextView 등의 UI도구 키트 구성 요소를 생성 및 조작하였을 때 상호작용)