Github Pages란?
GitHub Pages는 GitHub 저장소(repository)를 이용해 웹 사이트를 무료로 호스팅해주는 서비스로서 GitHub에서 제공하고 있다. 사용자가 GitHub 저장소에 자신의 웹 프로젝트 빌드 결과물을 업로드하면 GitHub가 그 결과물을 호스팅하는 원리이다. 웹 호스팅이 무료라곤 하지만 일반 사용자는 public 저장소에 대해서만 무료로 호스팅할 수 있고, private 저장소를 호스팅하고 싶으면 GitHub Pro 이상의 계정을 구매해야 한다.
참고 : https://stackoverflow.com/questions/28744980/github-pages-for-private-repository
0. 사전 설치
- Node.js
- Yarn (선택)
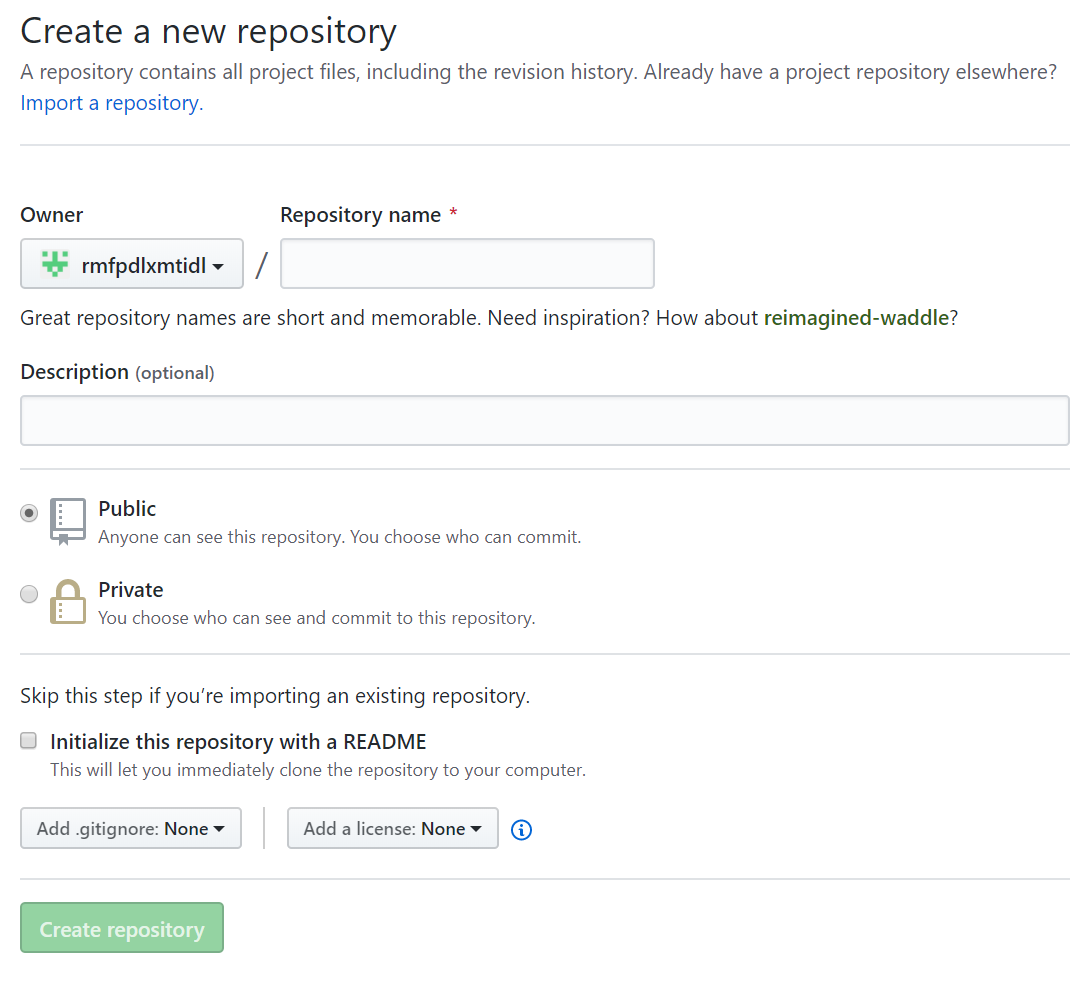
1. GitHub에 저장소 생성

Repository name은 필수로 입력하고, 자신이 Pro 계정이 아니라 일반 계정이면 Public으로 생성한다. Initialize this repository with a README 체크 해제하고, .gitignore 및 license도 None으로 설정한다.
2. 원격 저장소 주소 설정
> git remote add origin https://github.com/(GitHub ID)/(Repository name).git로컬 저장소에서 위 명령어를 입력해 로컬 저장소에서 빌드한 결과물이 저 주소로 배포(업로드)되도록 설정한다.
3. gh-pages 패키지 설치
> yarn add gh-pages --devgh-pages 패키지를 devDependancy에 추가한다.
4. package.json 수정
homepage 항목 추가
{
"homepage" : "https://(GitHub ID).github.io/(Repository name)/"
}package.json 파일에 homepage 항목을 추가한다. 주소 형식은 위와 같이 설정해야 한다. Repository name엔 GitHub 저장소 생성 시 입력했던 이름을 그대로 입력해야 하고, 깃허브 아이디와 저장소 이름은 영문 소문자와 _, - 만 가능하다.
script 추가
{
"script": {
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
}
}script 항목에 predeploy와 deploy 항목을 추가한다. 만약 스크립트 앞에 pre가 붙으면 그 스크립트를 먼저 실행한다. 따라서 yarn deploy를 실행하면 yarn predeploy가 먼저 실행되고 yarn deploy가 실행된다.
-
npm run build: 현재 프로젝트 코드를 빌드한다. -
gh-pages -d build: build 디렉토리(-d)에 있는 파일을 GitHub Pages에 업로드한다.
5. 빌드 결과물 배포
> yarn run deployGitHub Pages에 프로젝트 빌드 결과물을 배포한다. Published!라고 출력되면 배포에 성공한 것이다. 코드 수정이 있어 다시 배포해야 할 때도 동일한 명령어를 입력한다.
6. GitHub Pages 접속
아까 package.json 파일의 homepage에 입력한 주소로 접속해 잘 배포됐는지 확인한다. 무료 호스팅이다보니 경우에 따라 업로드 결과가 자신의 사이트에 반영되기까지 몇 분 정도 걸릴 수 있다.
겪은 오류
-
오류 :
fatal: repository 'https://github.com/(GitHub ID)/(Repository name).git/' not found
해결 : 한 컴퓨터에서 여러 GitHub 계정을 사용했을 때 발생한 것 같음. 그래서 제어판 -> 사용자 계정 -> 자격 증명 관리자에 들어가서git:https://github.com을 재설정한다. (Windows 10 기준)
참고 : https://gogorchg.tistory.com/entry/GithubWindows-%EA%B3%84%EC%A0%95-%EB%B3%80%EA%B2%BD-%EC%97%AC%EB%9F%AC-%EA%B3%84%EC%A0%95%EC%9D%84-%EC%82%AC%EC%9A%A9%ED%95%A0-%EA%B2%BD%EC%9A%B0 -
오류 :
fatal: A branch named 'gh-pages' already exists.
해결 : /node_modules/gh-pages/.cache 폴더를 삭제한다.
참고 : https://github.com/transitive-bullshit/react-modern-library-boilerplate/issues/15
10개의 댓글
Github에 nodejs를 hosting 하려고 하는데 계속 Error 가 발생합니다.
1. >npm i gh-pages
2. package.json의 script에 predeploy와 deploy, hompage 추가
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"predeploy": "npm run build",
"deploy": "gh-pages -d build"
},
"homepage": "https://jeisyoon.github.io/bwl_web/"
}
-
Github desktop 으로 프로젝트를 Github에 Fetch
-
npm run deploy
작업을 하면 다음과 같은 Error 가 계속 납니다
bwl_web@1.0.0 predeploy D:\htdocs\bwl_web
npm run build
npm ERR! missing script: build
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\jeisy\AppData\Roaming\npm-cache_logs\2021-07-
12T02_42_52_555Z-debug.log
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! bwl_web@1.0.0 predeploy:npm run build
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the bwl_web@1.0.0 predeploy script.
npm ERR! This is probably not a problem with npm. There is likely additional logging
output above.
npm ERR! A complete log of this run can be found in:
npm ERR! C:\Users\jeisy\AppData\Roaming\npm-cache_logs\2021-07-
12T02_42_52_661Z-debug.log
하루 종일 googling 하여 원인을 찾았지만 해결하지 못하였습니다.
좀 도와주세요.



좋은 글 감사합니다. 덕분에 오류도 해결하고 설정도 쉽게 할 수 있었네요