VSCode 설정을 여러 장비에서 동일하게 사용할 수 있도록 해주는 Settings Sync 에 대해 알아본다.
Settings Sync
Synchronize Settings, Snippets, Themes, File Icons, Launch, Keybindings, Workspaces and Extensions Across Multiple Machines Using GitHub Gist.
GitHub Gist 토큰 생성
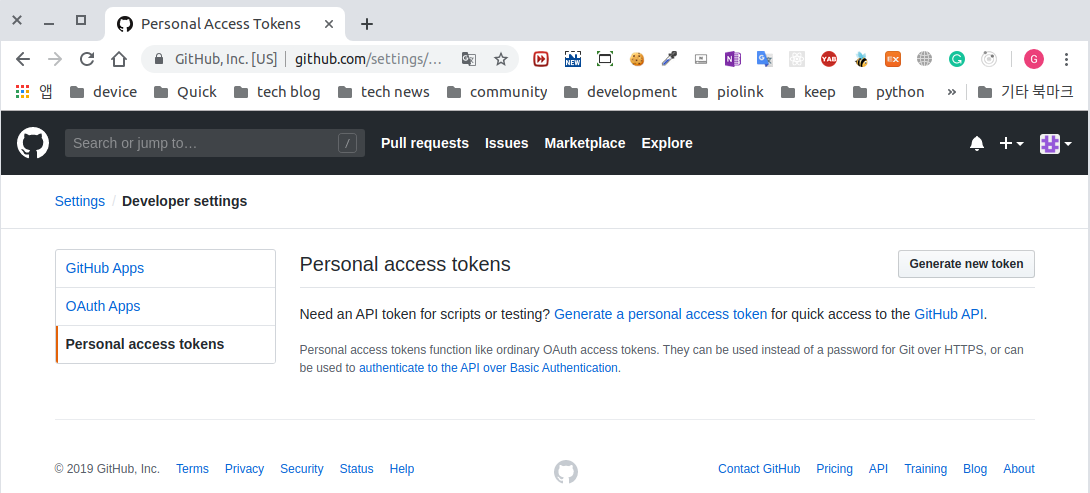
Settings > Developer settings > Personal access tokens [Generate new token]

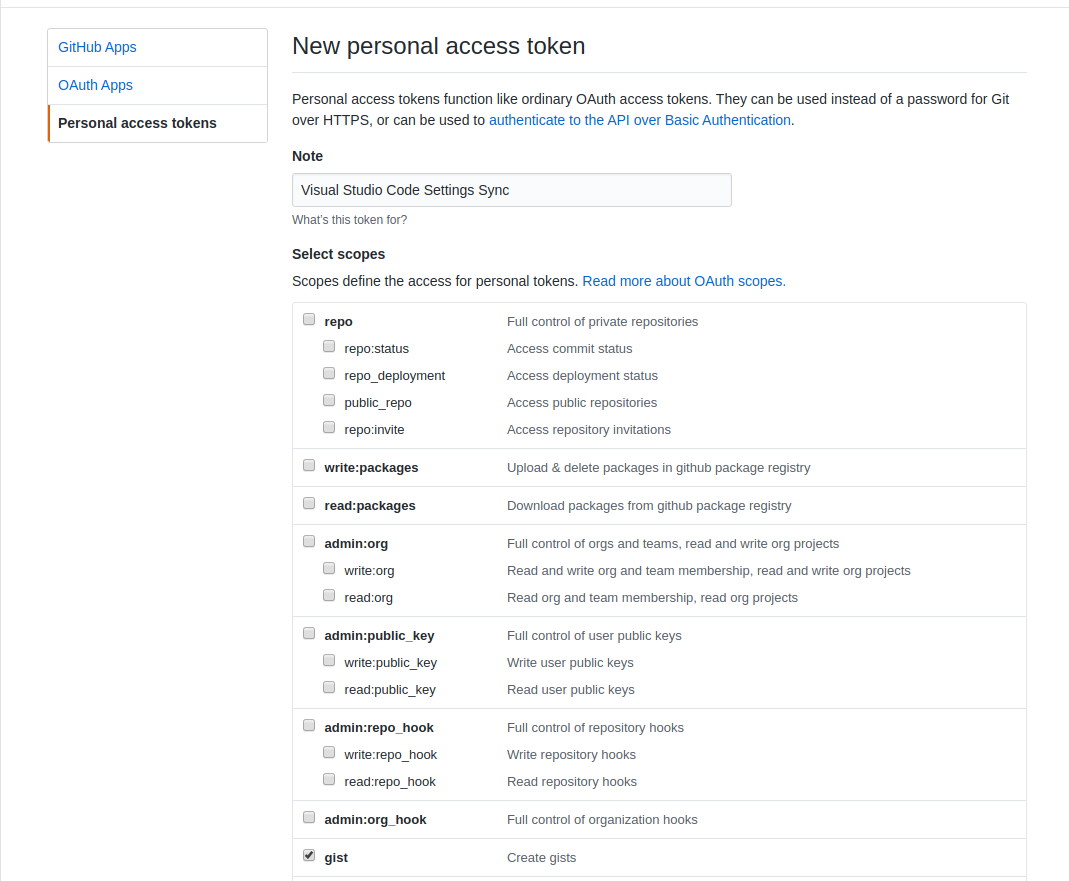
gist 항목을 체크. (Note 에는 간단히 설명을 입력)

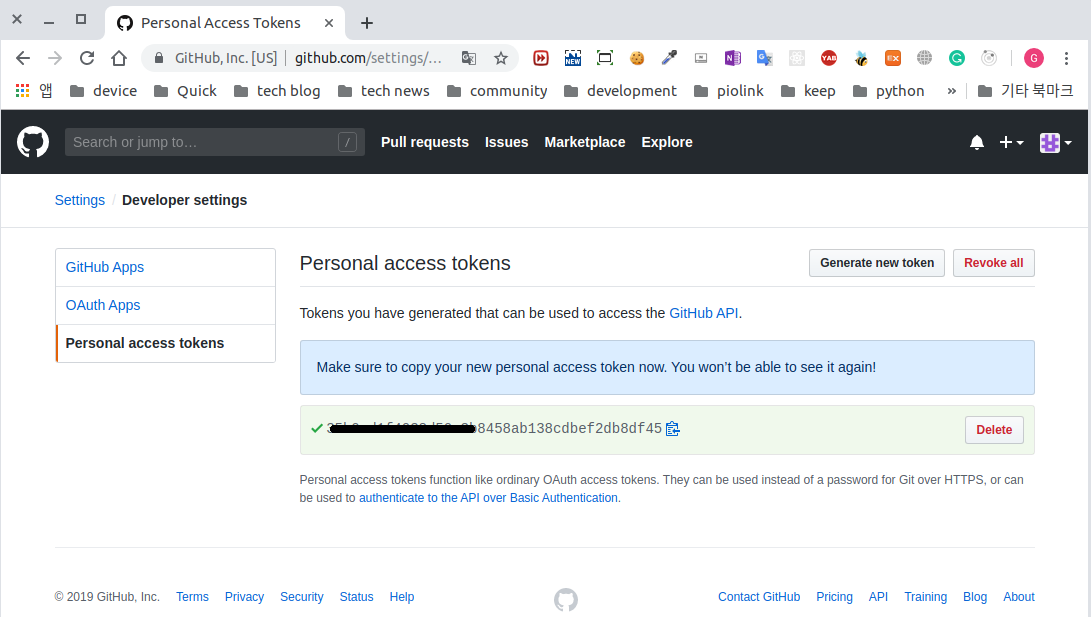
생성된 토큰은 Settings Sync 에서 사용하므로 복사해 둡니다.

Settings Sync Extension 설치

설정 변경
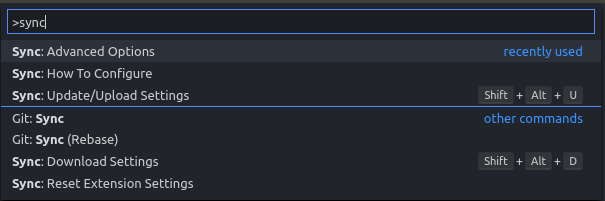
VSCode 에서 F1 을 누르고 sync 를 입력하면 설정 변경 메뉴 등이 나타난다.

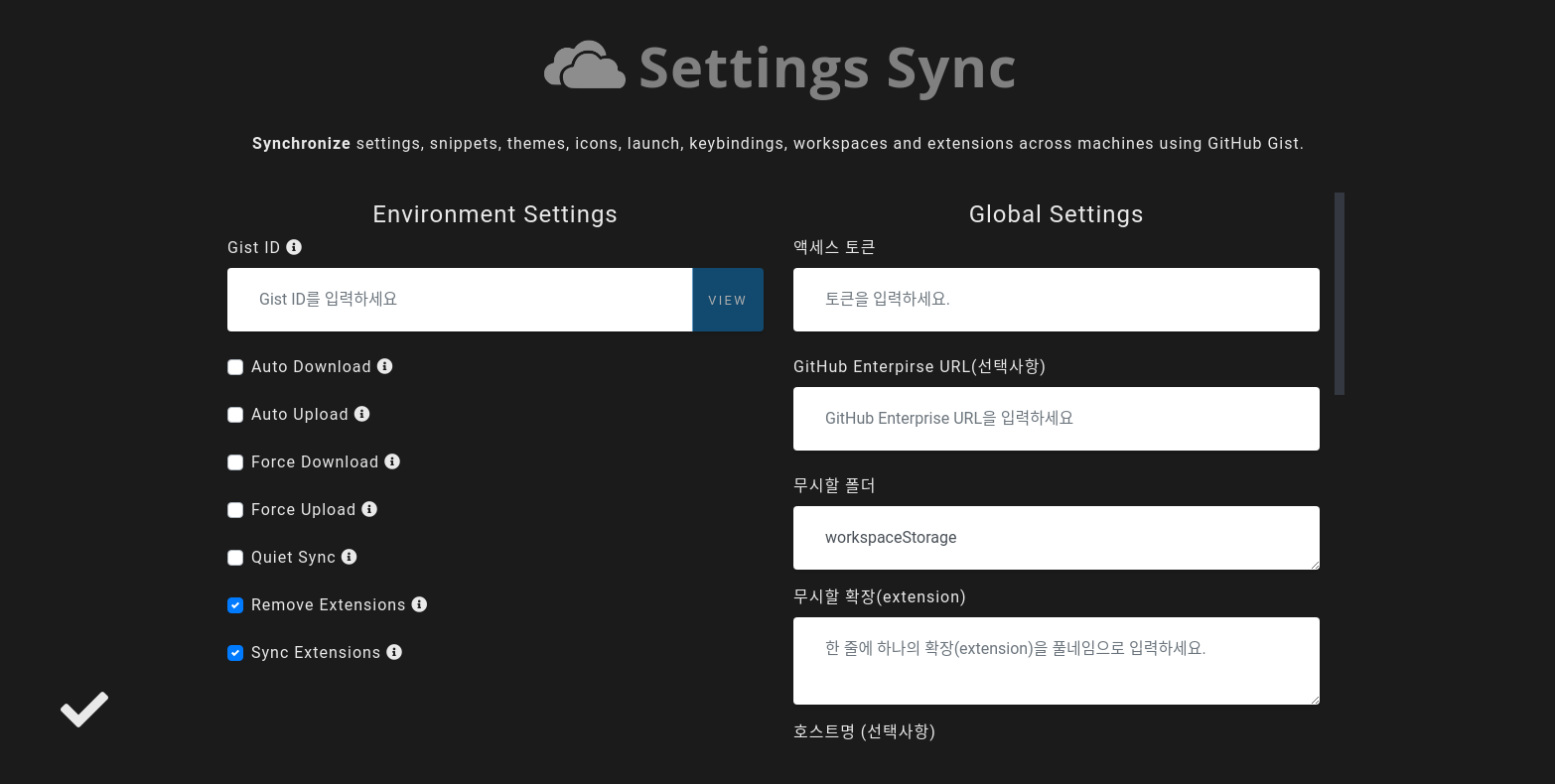
설정 변경 화면을 제공하므로 원하는 설정으로 변경한다.

설정 Upload / Download
Sync: Update/Upload Settings 실행
CODE SETTINGS SYNC UPLOAD SUMMARY
Version: 3.4.2
--------------------
GitHub Token: 35b0**********
GitHub Gist: xxxxxxxxxx25e56ed2e7b75ed9b127
GitHub Gist Type: Secret
Restarting Visual Studio Code may be required to apply color and file icon theme.
--------------------
Files Uploaded:
extensions.json > extensions.json
settings.json > settings.json
Extensions Ignored:
No extensions ignored.
Extensions Removed:
No extensions removed.
Extensions Added:
auto-close-tag v0.5.6
auto-rename-tag v0.1.0
beautify v1.5.0
code-settings-sync v3.4.2
debugger-for-chrome v4.11.7
EditorConfig v0.13.0
html-css-class-completion v1.19.0
html-snippets v0.2.1
material-icon-theme v3.9.0
path-intellisense v1.4.2
prettier-vscode v2.2.2
ReactSnippets v2.3.0
vscode-eclipse-keybindings v0.10.0
vscode-eslint v1.9.1
vscode-icons v9.3.0
vscode-theme-onedark v2.1.0
vscode-todo-highlight v1.0.4
--------------------
Done.