
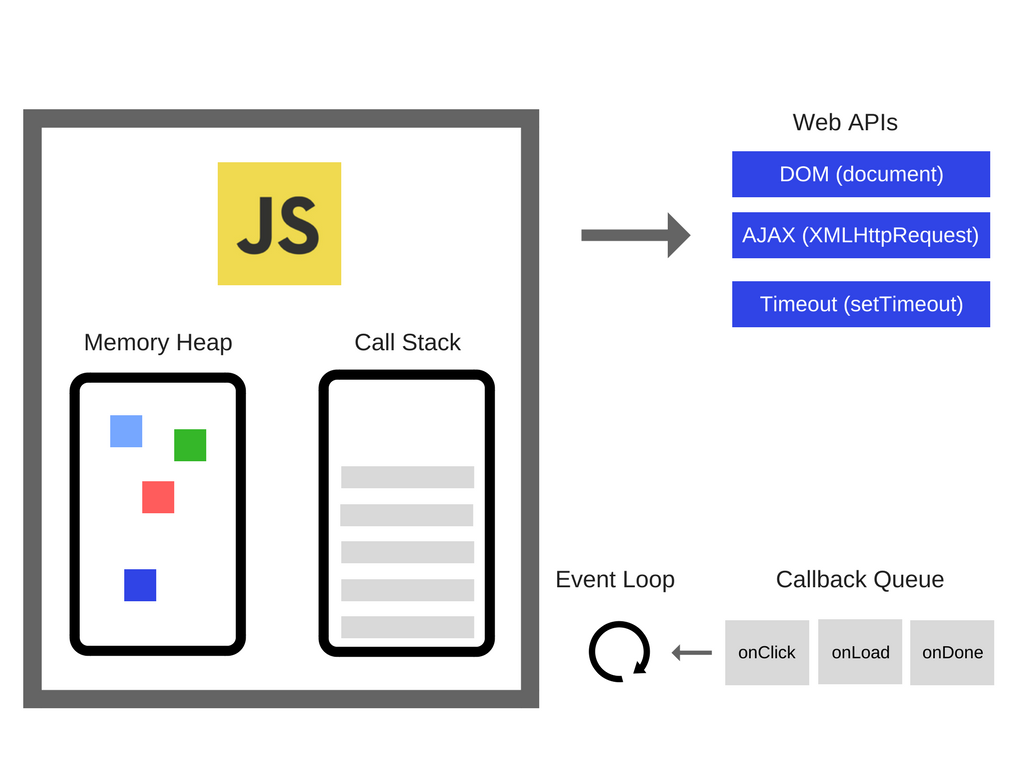
브라우저의 구성
- Javascript 엔진 ( Heap + Call Stack)
- Web API
- Task Queue
- Event Loop
1. Javascript Engine :
자바스크립트 엔진은 Memory Heap과 Call Stack으로 이루어져 있다.
자바스크립트는 단일 스레드 (single thread) 프로그래밍 언어라고 하는데,
이 말은 한 번에 하나의 작업, 즉 Call Stack이 하나라는 것을 의미한다.
-
Memory Heap : 변수나 객체들이 저장되는 공간
-
Call Stack : 함수들이 실행 순으로 쌓이는 곳, 함수들은 후입선출(LIFO - last in, first out)의 순으로 쌓이고 실행된다.

2. Web API
브라우저에서 제공하는 API로 setTimeout과 같은 타이머 API, DOM 메서드, HTTP 요청 같은 기능들을 모두 제공한다. 이 메서들은 전부 비동기 메서드로 콜백함수를 가지고 있다. 메서드의 실행이 끝나면, 해당 콜백함수는 Task Queue로 넘어가게 된다.
3. Task Queue
비동기적으로 실행된 콜백함수가 보관되는 공간이다. setTimeout의 타이머가 끝난 후 실행되는 함수나 이벤트 핸들러 같은 비동기 함수의 콜백함수 등이 대기하는 공간이다. 이 곳에 보관된 함수들은 선입선출(FIFO - first in, first out)의 순서를 갖는다.
4. Event Loop
Call Stack에서 실행할 콜백함수들을 관리한다. 우선 Call Stack에 실행 중인 함수가 있는지 확인하고, Call Stack이 비어있을 때 Task Queue에 대기 중인 함수들을 Call Stack으로 올려 함수를 실행시킨다.
예시
위의 모든 과정을 아래의 그림으로 확인해 볼 수 있다.

- console.log("hi")는 Call Stack에 올라간 후 바로 실행된다.
- 다음 setTimeout cb1 함수가 실행되고 Web API로 넘어간 다음 타이머가 실행된다.
- 타이머가 실행되는 동안 console.log("bye")가 Call Stack에 올라간 후 바로 실행된다.
- 타이머가 끝난 후 cb1 함수는 Task Queue에서 대기한다.
- Event Loop이 Call Stack이 비어있는 것을 확인한 후 cb1을 Call Stack에 올린다.
- Call Stack에서 마지막으로 cb1 함수가 실행된다.
마치며
자바스크립트는 한번에 하나의 작업밖에 수행하지 못하는 싱글 스레드 언어지만, 이벤트 루프를 이용하여 비동기적으로 작동하기 때문에 강력한 성능을 발휘할 수 있다. 만약, 비동기에 대한 이해 없이 자바스크립트를 사용한다면 유저에게 큰 불편을 주는 일이 발생할 것이다. 예를 들어, 이미지 처리나 스크롤 핸들러 같은 무거운 작업을 동기적으로 실행하게 된다면 이를 처리하는 동안 유저는 어떤 일도 하지 못하고 멍하니 페이지가 렌더링 되길 기다리는 상황이 발생할 것이다. 따라서, 사용자와 끊임없이 상호작용할 수 있는 유려한 웹페이지를 만들기 위해 비동기에 대해서 더 깊이 공부해야겠다.
참고자료
Event Loop (이벤트 루프) - thms200
이벤트 루프 (setTimeout의 시간은 정확할까?) - jooing
[JS/Event Loop] 자바스크립트, 이벤트 루프(Event Loop)와 동시성(concurrency)에 대하여 - Code Playground
