1
- 패키지 추가하기
(pubspec.yaml)
dependencies:
firebase_core:
firebase_auth:
cloud_firestore: 2
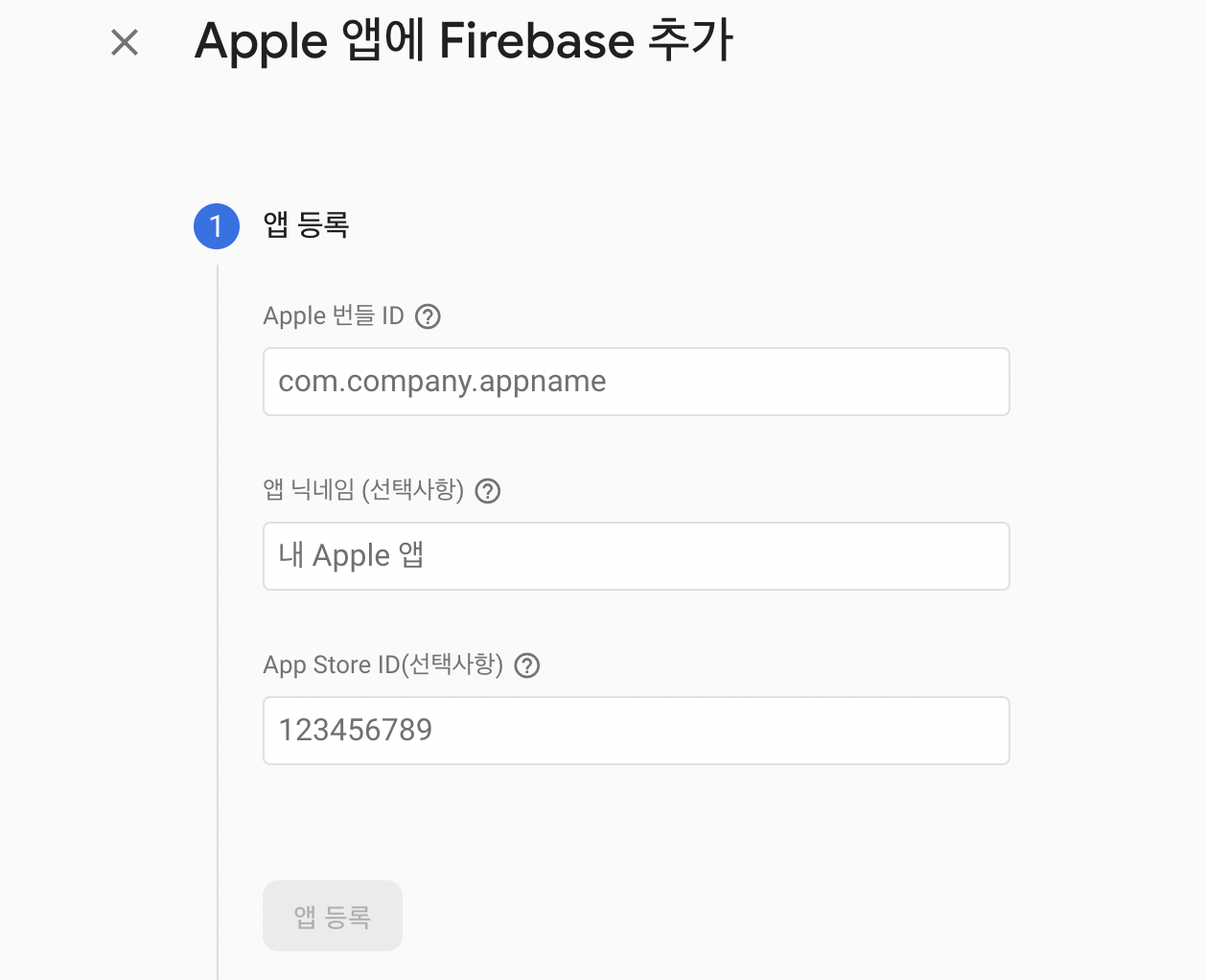
firebase 에서 프로젝트 추가
1. IOS 연결하기

번들 ID : android/app/build/gradle파일에서 가져온다
- App ID가 맘에 안들면 바꾸는 법
- 터미널에서 아래 명령어를 입력한다.
dart pub global activate rename- 설치가 완료되면 아래 명령어를 입력한다.
dart pub global run rename --bundleId com.dalkong.instagram
그런다음, 다음버튼 다 눌러서 나온다.
2. Android 연결하기
동일하게 하면된다.
3
Flutter 앱에 Firebase 셋팅
터미널에 아래 명령어 입력
dart pub global activate flutterfire_cli
명령어 입력하고 나오는 경로를 환경변수 추가해주면된다.
환경변수 추가하는법
1. 터미널에 명령어입력
open ~/.zshrc
2. 나오는 창에
export PATH='님들이 쓸 경로'
그 다음 재시작한다.
그런다음
터미널에 아래 명령어입력
flutterfire configure
4
main.dart에 가서 아래코드 복붙
import 'package:firebase_core/firebase_core.dart';
import 'firebase_options.dart';
void main() async {
WidgetsFlutterBinding.ensureInitialized();
await Firebase.initializeApp(
options: DefaultFirebaseOptions.currentPlatform,
);
runApp(어쩌구~~);
} 5
마지막으로 최소 sdk버전 세팅을한다.
(android/app/build.gradle)
defaultConfig {
// TODO: Specify your own unique Application ID (https://developer.android.com/studio/build/application-id.html).
applicationId "com.dalkong.instagram"
minSdkVersion 21 // 최소버전수정
targetSdkVersion flutter.targetSdkVersion
versionCode flutterVersionCode.toInteger()
versionName flutterVersionName
}(ios/Podfile)
# Uncomment this line to define a global platform for your project
platform :ios, '10.0' //이부분수정끝!!!