1. key.properties 파일 생성
파일생성부터해보자
- android폴더 우클릭 - New - key.properites 생성
그다음
storePassword=아까입력한비번1
keyPassword=아까입력한비번2
keyAlias=upload
storeFile=키파일경로/upload-keystore.jks
이렇게 입력하셈 (키파일경로랑 비번은 알아서 수정 ㄱ)
2. android/app/build.gradle 수정
- android/app/build.gradle 경로로 들어가셈 (빨간줄은 껏다키면사라짐)
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('key.properties')
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}
android { 어쩌구~~~
android 부분 위에 부분 복사해서 붙여넣기하셈
- 다음으로
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile keystoreProperties['storeFile'] ? file(keystoreProperties['storeFile']) : null
storePassword keystoreProperties['storePassword']
}
}
android { } 안에 이거 붙여넣으셈
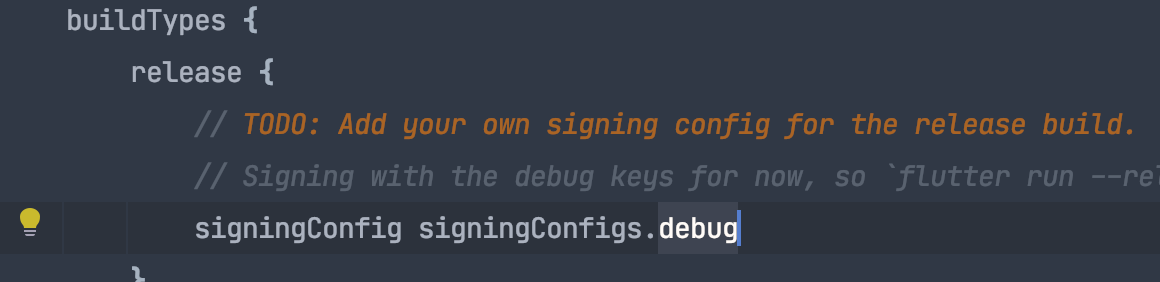
- 마지막으로

저기 debug를 release로 수정하셈
이렇게하면 출시준비가 된거라고함
준비 다 되었으면 Build - Flutter - App Bundle 눌러서 aab파일을 만드셈
여기서 만든 aab파일은 구글 플레이스토어 등록이 가능하다고 함
- 추가사항
빌드 시 오류가뜨면 확인해볼것
- upload.keystore.jks 파일의 위치는 두곳이어야 한다.
없으면 복사해서 옮겨주면됨
(~/유저이름, ~/.../android/app)- alias 이름 확인하자 이 게시물에서는 upload였음