22년 4월 3일(일)
[스파르타코딩클럽] 리액트 기초반 - 2주차
◎ 라이프 사이클
-
가상돔
-
DOM : html 단위 하나하나를 객체로 생각하는 모델
하위의 노드를 갖는 트리 구조이다. -
가상 DOM : 메모리 상에서 돌아가는 가짜 DOM
-
가상 DOM의 동작방식 :
기존 DOM과 어떤 행동 후 새로 그린 DOM(가상 돔에 올라갔다고 표현함)을 비교해서 정말 바뀐 부분만 갈아끼워준다! -
DOM을 새로 그리는 때 :
- 처음 페이지를 진입했을 떄
- 데이커가 변했을 때
-
-
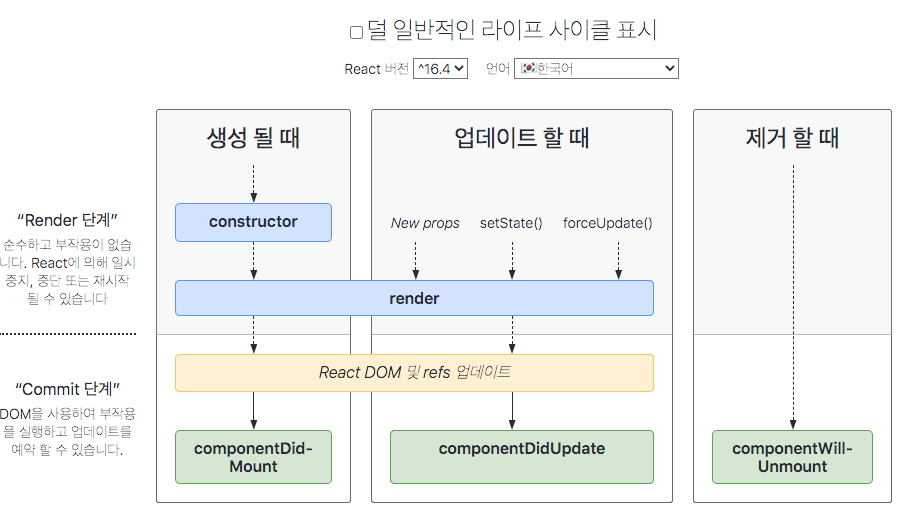
라이프 사이클 : 컴포넌트가 렌더링을 준비하는 순간부터, 페이지에서 사라질 때까지 (공식 문서)

- 컴포넌트는 생성되고 → 수정(업데이트)되고 → 사라집니다.
- 생성: 처음으로 컴포넌트를 불러오는 단계
- 수정: 특정 경우에 업데이트함
- prop가 바뀔 때
- state가 바귈 때
- 부모 component가 업데이트 되었을 때,
- 강제로 업데이트 했을 경우 (forceUpdate()를 통해 강제로 컴포넌트를 업데이트할 수 있습니다.)
- 제거: 페이지를 이동하거나, 사용자의 행동(삭제 버튼 클릭 등)으로 인해 컴포넌트가 화면에서 사라지는 단계
◎ class형 component 에서 보는 라이프 사이클
import React from "react";
// 클래스형 컴포넌트는 이렇게 생겼습니다!
class LifecycleEx extends React.Component {
// 생성자 함수
constructor(props) {
super(props);
this.state = {
cat_name: '나비',
};
console.log('in constructor!'); // class LifecycleEx 생성시 인쇄
}
changeCatName = () => {
//state 업데이트 하는 방법
this.setState({cat_name: '바둑이'});
console.log('고양이 이름을 바꾼다!');
}
// 첫번째 렌더링을 마친 후에만 딱 한 번 실행
// 보통은 이 안에서 ajax 요청, 이벤트 등록, 함수 호출 등 작업을 처리
// 이미 가상돔이 실제돔으로 올라간 후니까 DOM 관련 처리를 해도 됨
componentDidMount(){
console.log('in componentDidMount!');
}
// 리렌더링을 완료한 후 실행되는 함수
// prevProps, prevState : 업데이트가 되기 전의 props, state
// 이미 가상돔이 실제돔으로 올라간 후니까 DOM 관련 처리를 해도 됨
componentDidUpdate(prevProps, prevState){
console.log(prevProps, prevState);
console.log('in componentDidUpdate!');
}
// componenet 가 없어질 때 실행되는 함수
componentWillUnmount(){
console.log('in componentWillUnmount!');
}
// 랜더 함수 안에 리액트 엘리먼트를 넣어준다.
// 컴포넌트의 모양을 정의함
// render 에서는 state나, props를 건드려 데이터를 수정하려고 하면 안됨.
render() {
console.log('in render!');
return (
<div>
{/* render 안에서 컴포넌트의 데이터 state를 참조할 수 있습니다. */}
<h1>제 고양이 이름은 {this.state.cat_name}입니다.</h1>
{/* 버튼 클릭시 고양이 이름이 바둑이로 바뀜 */}
<button onClick={this.changeCatName}>고양이 이름 바꾸기</button>
</div>
);
}
}
export default LifecycleEx;◎ Component
-
Component : React가 레고라면, Component는 블록같은 친구
-
State : Component가 가지고 있는 데이터
-> 해당 Component에서 수정가능 -
Props : 부모 Component(상위 Component)에서 받아온 데이터
-> 해당 Component에서 수정불가 -
Class형 Component
import React from 'react';
import logo from './logo.svg';
import './App.css';
// BucketList 컴포넌트를 import 해옵니다.
import BucketList from './BucketList';
class App extends React.Component {
constructor(props){
super(props);
// App 컴포넌트의 state를 정의해줍니다.
this.state = {
list: ['영화관 가기', '매일 책읽기', '수영 배우기'],
};
}
// 랜더 함수 안에 리액트 엘리먼트를 넣어줍니다!
render() {
// this 키워드를 통해 state에 접근할 수 있어요.
console.log(this.state); // {list: ['영화관 가기', '매일 책읽기', '수영 배우기']};
return (
<div className="App">
<h1>내 버킷리스트</h1>
{/* 컴포넌트를 넣어줍니다. */}
<BucketList list={this.state.list}/>
</div>
);
}
}
export default App;
--------------------------------------------------
// 리액트 패키지를 불러옵니다.
import React from 'react';
// () 안에 props! 부모 컴포넌트에게 받아온 데이터입니다.
// js 함수가 값을 받아오는 것과 똑같이 받음.
const BucketList = (props) => {
const my_lists = props.list;
console.log(my_lists); // ['영화관 가기', '매일 책읽기', '수영 배우기']
return (
<div>
{ my_lists.map((list, index) => {
console.log(list); // '영화관 가기', '매일 책읽기', '수영 배우기' 하나씩 나옴
return (<div key={index}>{list}</div>);
})
}
</div>
);
}
// 우리가 만든 함수형 컴포넌트를 export 해줍니다.
// export 해주면 다른 컴포넌트에서 BucketList 컴포넌트를 불러다 쓸 수 있어요.
export default BucketList;- 함수형 Component // 리액트 공식 매뉴얼에서 함수형 컴포넌트를 더 권장
-> React Hooks으로 라이프 사이클 함수를 대체
import React from 'react';
import logo from './logo.svg';
import './App.css';
// BucketList 컴포넌트를 import 해옵니다.
import BucketList from './BucketList';
function App() {
return (
<div className="App">
<h1>내 버킷리스트</h1>
{/* 컴포넌트를 넣어줍니다. */}
<BucketList/>
</div>
);
}
export default App;
------------------------------------------------------------
// 리액트 패키지를 불러옵니다.
import React from 'react';
// () 안에 props! 부모 컴포넌트에게 받아온 데이터입니다.
// js 함수가 값을 받아오는 것과 똑같이 받아오네요.
const BucketList = (props) => {
console.log(props); // {list: ['영화관 가기', '매일 책읽기', '수영 배우기']};
// 컴포넌트가 뿌려줄 ui 요소(리엑트 엘리먼트라고 불러요.)를 반환해줍니다.
return (
<div>
버킷 리스트
</div>
);
}
// 우리가 만든 함수형 컴포넌트를 export 해줍니다.
// export 해주면 다른 컴포넌트에서 BucketList 컴포넌트를 불러다 쓸 수 있어요.
export default BucketList;