◎ Cookie
-
Cookie 필요성
- 다른 페이지를 돌아다녀도 특정 정보는 유지되어야 할 필요성이 생김 (HTTP는 무상태성stateless 하므로)
-
Cookie
- 어떤 웹사이트에 들어갔을 때, 서버가 일방적으로 클라이언트에게 전달하는 작은 데이터 (보통은 의사를 묻지 않고 전달함)
- 서버가 웹 브라우저 정보를 저장하고 (특정 조건을 만족할 때) 불러올 수 있는 수단
- 해당 도메인에 대해 쿠키가 존재한다면, 웹 브라우저는 도메인에게 http요청시 쿠키를 함께 전달
- 기본적으로는 쿠키는 오랜 시간 동안 유지될 수 있고, 자바스크립트를 이용해서 쿠키에 접근할 수 있기 때문에 쿠키에 민감한 정보를 담는 것은 위험함
-
Cookie 용도
- 사용자 선호, 테마, 로그인 정보 유지, 인증 정보 등 장기간 보존해야 하는 정보에 적합 (회사 마케팅 정보)
- 브라우저에서 쉽게 노출이 됨
- 위변조가 쉬우므로 민감한 정보들은 패싱 처리가 되어있음
- 사용자 선호, 테마, 로그인 정보 유지, 인증 정보 등 장기간 보존해야 하는 정보에 적합 (회사 마케팅 정보)
-
Cookie 전달 방법
- 서버에서 클라이언트로 쿠키를 처음 전송하게 된다면Server Header에 Set-cookie라는 프로퍼티에 Cookie를 설정
- Client에서 매 요청에 대한 응답에 헤더에 Cookie라는 프로퍼티에 쿠키를 담아 서버에 쿠키를 전송
- 로그인 유지, 테마 유지에 용이
◎ Cookie Options
-
Domain : 서버와 요청의 도메인이 일치하는 경우 쿠키 전송
- https://www.naver.com:443 에서
- https : 스키마
- www : 서브 도메인, naver.com : 도메인
- 443 : port
- https://www.naver.com:443 에서
-
Path : 서버와 요청의 세부경로가 일치하는 경우, 쿠키 전송
- 명시하지 않으면 기본으로 "/" 으로 설정되어 있음
- http://www.localhost.com:3000/users/login 에서
- path : /users/login
- 설정된 path를 전부 만족하는 경우 요청하는 Path가 추가로 더 존재하더라도 쿠키를 서버에 전송 가능
- 설정 : /users, 요청 : /users/leegwichan 인 경우 쿠키 전송
-
MaxAge or Expire : 쿠키의 유효기간 설정
- PC방에서 로그아웃을 안한 경우, 일정 시간 후 자동소멸하게 할 수 있다.
- 세션 쿠키 : MaxAge 또는 Expires 옵션이 없는 쿠키, 브라우저 종료시 해당 쿠키 삭제
- 영속성 쿠키 : 브라우저의 종료 여부와 상관없이 지정된 유효시간만큼 사용 가능
-
Secure : HTTPS 프로토콜에서만 쿠키 전송 여부 결정
- secure=true 인 경우, HTTPS 프로토콜을 이용하여 통신하는 경우에만 쿠키를 전송
- secure=false 인 경우, HTTP HTTPS 상관없이
-
HttpOnly : 스크립트의 쿠키 접근 가능 여부 결정
- 쿠기는 html script 태그로 접근 가능 -> XSS 공격에 취약 (악의적인 코드를 삽입해놓은)
- 자바스크립트에서 브라우저의 쿠키에 접근 여부를 결정 (HttpOnly=true 인 경우 접근 제한)
-
SameSite : CORS(Cross-Origin Resource Sharing) 요청의 경우 옵션 및 메서드에 따라 쿠키 전송 여부 결정
- Lax(get 매서드 요청만 쿠키 전송 가능), Strict (쿠키 전송 불가), None(모든 메서드 요청에 대해 쿠키 전송 가능)
- sameSite=none 은 Secure 옵션, 즉 HTTPS 프로토콜을 사용하는 것이 필요
- same-site : Origin과 서버의 도메인, 프로토콜, 포트가 같은 경우 (하나라도 다른 경우 Cross-Origin 으로 구분)
-
http samesite=strict 하거나 https 를 쓰거나 해야 쿠키가 왔다갔다 한다.
◎ Session

-
Session
- 사용자가 인증에 성공한 상태
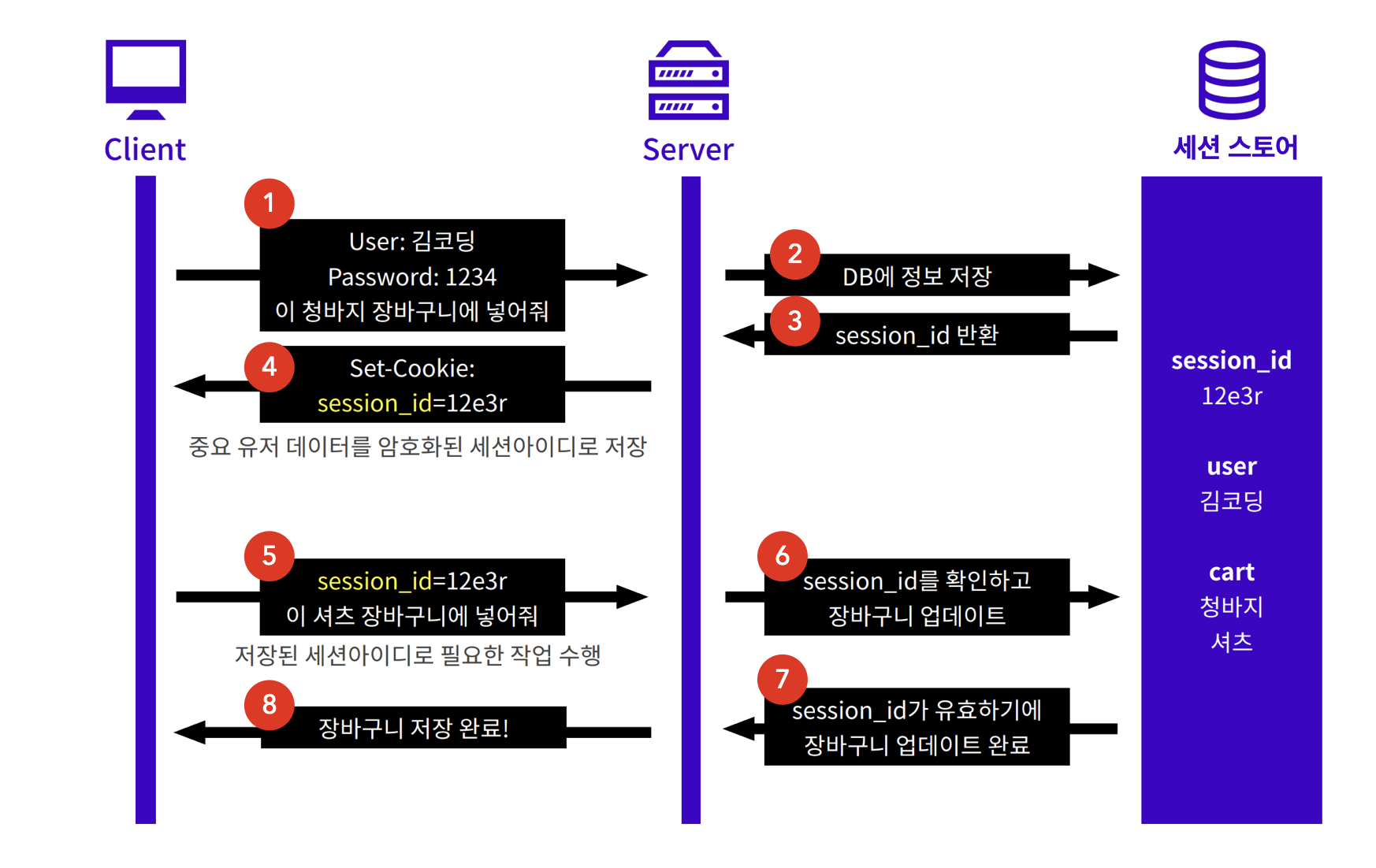
- 세션이 만들어지면, 서버가 Client에 유일하고 암호화된 ID(세션 아이디)를 부여 (쿠키로 부여)
- 중요 데이터는 서버에서 관리, 주로 in-memory 또는 세션 스토어(redis 등과 같은 트랜잭션이 빠른 DB)에 저장
-
로그인 / 로그아웃
- 정확한 아이디와 비밀번호를 입력했다면, 서버는 인증(Authentication)에 성공했다고 판단
- 서버가 "해당 유저는 인증에 성공했음"을 알고 있다면, 유저가 매번 로그인할 필요가 없음
- 서버는 사용자가 인증에 성공했음을 알고 있어야 한다.
- 클라이언트는 인증 성공을 증명할 수단을 갖고 있어야 한다.
- 로그아웃 작업
- 서버 : 세션 정보를 삭제해야 한다.
- 클라이언트 : 쿠키를 갱신해야 합니다. (만료 기간을 현재 이전으로 설정)
-
Session의 단점
- 서버의 이용자가 많은 경우에는 서버의 일정 공간의 메모리를 항상 차지하고 있으므로 가용 메모리의 양이 줄어듦 -> 서버의 성능이 안좋아짐
- XSS 공격으로 인해 세션 쿠키(세션 ID가 있는 쿠키)가 탈취될 수 있다.
◎ Cookie vs Session
| 구분 | Cookie | Session |
|---|---|---|
| 설명 | http의 stateless한 것을 보완해주는 도구 | 접속 상태를 서버가 가짐 접속 상태와 권한 부여를 위해 세션아이디를 쿠키로 전송 |
| 접속 상태 저장 경로 | 클라이언트 | 서버 |
| 장점 | 서버의 부담을 덜어줌 | 신뢰할 수 있는 유저인지 서버에서 추가로 확인 가능 |
| 단점 | 쿠키 그 자체는 인증이 아님 | 하나의 서버에서만 접속 상태를 가지므로 분산에 불리 |