22.03.31(목)
스파르타코딩클럽 리액트 기초반 - 1주차 과정
◎ 필수 프로그램 설치
-
Visual Studio Code, Git bash(Window만), NVM (Window 기준) // NVM 설치시 참고
-
NVM 설치 시, 참고사항 : 1.1.7 버젼으로 설치
-> 1.1.9 버전 설치했는데, npm 버전 변경 입력시 오류 발생함
◎ 프론트엔드 기초 지식
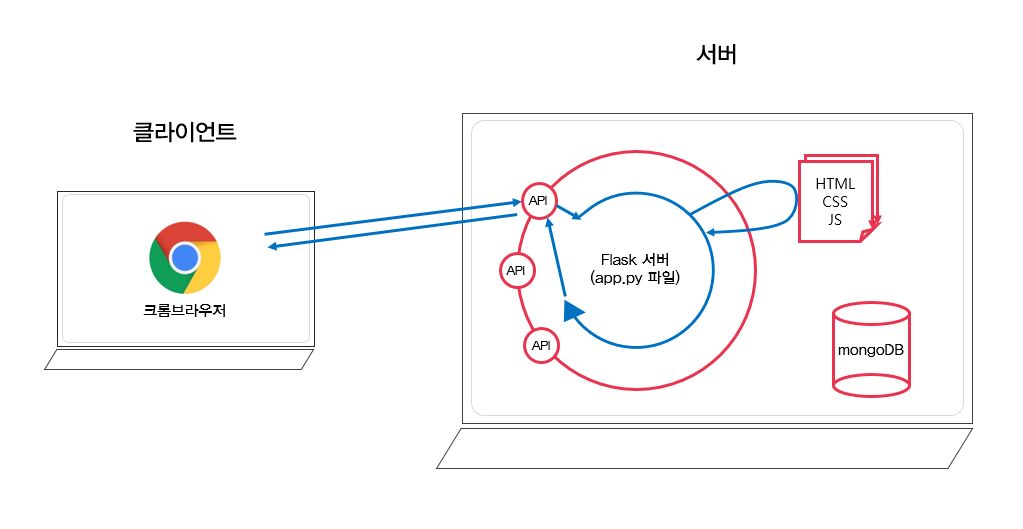
- Server & Client

- 서버리스(Serverless)
- 서버를 내가 만들 필요 없다!
- 서버의 사양, 네트워크 설정 같은 게 미리 되어 있는 서버를 빌려 쓰니, 인프라 작업을 내가 안해도 된다는 것
- Frontend 가 하는 일
- 화면을 그리고, 데이터를 끼얹는다.
◎ HTML & CSS
-
HTML(Hypertext Markup Language)
- 마크업 언어: 이름을 그대로 표시
- 요소(element) : div, p, button
- 태그(Tag) : <> </>
-
DOM(문서객체모델)
- html 단위 하나하나를 객체로 생각하는 모델
- 상위, 하위 구조가 존재하는 트리 구조
- 자식 요소 접근하는법
document.body.childNodes document.body.children document.getElementsByTagName("div") document.gerElementBtId("addButton") -
CSS
- Selector : 꾸밀 요소를 선택하는 선택자
/* id selector */ #id { ... } /* class selector */ .class { ... } /* tag selector */ tagName { ... } /* 여러 요소 선택하기 */ #id, .class { ... } /* 수도 클래스 선택자 */ /* 어떤 요소가 특정 상태(마우스 올림, 포커스 됨 등등)일 때만 선택하게 해주는 선택자예요. */ button:hover { ... }- clac() 를 통해 단위가 다른 연산도 가능
-
flex를 이용한 Grid System
<style>
</style>
.totalbox {
max-width: 450px;
margin: auto;
// 안 내용을 상황에 맞게 배치 / 기본값 : block (아래로 쌓음)
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.maintitle{
margin: 0px;
margin-top: 10px;
margin-right: 250px;
}
<body>
<div class="totalbox">
<div class="maintitlebox">
<h1 class="maintitle" id="title">오늘 할 일</h1>
</div>
<div class="content">
<div class="showdata" id="showTodoList">
<div class="todobox">
<text class="todotext" id="test">독서하기</text>
<button class="finButton">완료</button>
</div>
</div>
<div class="inputdata">
<input class="inputbox" id="addList" placeholder="입력하기...">
<button class="button" onclick="addList()">추가</button>
</div>
</div>
</div>
</body>