□ 웹개발 플러스 (3주차)
22.04.05(월)
◎ 셀레니움으로 스크래핑하기
- 해당 velog 참고
◎ 네이버 지도 API
- 사용 신쳥하기
- 네이버 클라우드 플랫폼에서 회원가입하기
- 지도 API 링크에서 이용 신청하기
- 'Application 등록' 클릭하기
- 설정 정보 입력하기
- Application 이름 : 영문, 숫자, - 조합의 원하는 이름 입력
- Maps : Web Dynamic Map(지도 띄우기)와 Geocoding(주소를 통해 좌표 주소 가져옴) 체크
- Web 서비스 URL : http://localhost:5000 입력 후 '+ 추가' 버튼 클릭
- 지도 API 인증 아이디 확인
- html 띄워보기
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>간단한 지도 표시하기</title>
<script type="text/javascript"
src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=YOUR_CLIENT_ID"></script>
<script src=" https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style>
#map {
width: 100%;
height: 400px;
}
</style>
<script>
$(document).ready(function () {
let map = new naver.maps.Map('map', {
center: new naver.maps.LatLng(37.4981125, 127.0379399),
zoom: 10
});
})
</script>
</head>
<body>
<div id="map"></div>
</body>
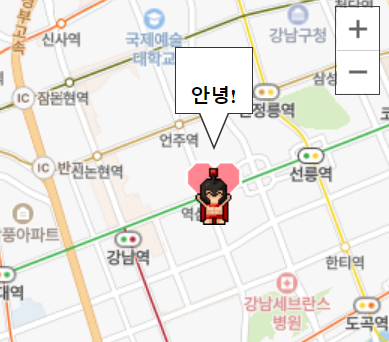
</html>◎네이버 지도 꾸며보기

<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<title>간단한 지도 표시하기</title>
<script type="text/javascript"
src="https://openapi.map.naver.com/openapi/v3/maps.js?ncpClientId=6bic5gmxzd"></script>
<script src=" https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<style>
#map {
width: 100%;
height: 400px;
}
</style>
<script>
$(document).ready(function () {
// 기본 map 설정
let map = new naver.maps.Map('map', {
center: new naver.maps.LatLng(37.4981125, 127.0379399), // 가운데 좌표 설정
zoom: 10,
// 확대/축소 버튼 생성
zoomControl: true,
zoomControlOptions: {
style: naver.maps.ZoomControlStyle.SMALL,
position: naver.maps.Position.TOP_RIGHT
}
});
// 마커 띄우기
let marker = new naver.maps.Marker({
position: new naver.maps.LatLng(37.4981125, 127.0379399),
map: map,
icon: "{{ url_for('static', filename='rtan_heart.png') }}" // 마커 아이콘 수정
});
// infoWindow 설정
let infowindow = new naver.maps.InfoWindow({
content: `<div style="width: 50px;height: 20px;text-align: center"><h5>안녕!</h5></div>`,
});
// infoWindow 동작 설정
naver.maps.Event.addListener(marker, "click", function () {
console.log(infowindow.getMap()); // 정보창이 열려있을 때는 연결된 지도를 반환하고 닫혀있을 때는 null을 반환
if (infowindow.getMap()) {
infowindow.close();
} else {
infowindow.open(map, marker);
}
});
})
</script>
</head>
<body>
<div id="map"></div>
</body>◎주소 정보를 좌표로 변환하기(Geocoding)
-
자세한 데이터 형식은 Geocoding 공식 문서를 찾아볼 것
-
직접 사용해보기
headers = {
"X-NCP-APIGW-API-KEY-ID": "[내 클라이언트 아이디]",
"X-NCP-APIGW-API-KEY": "[내 클라이언트 시크릿 키]"
}
r = requests.get(f"https://naveropenapi.apigw.ntruss.com/map-geocode/v2/geocode?query={address}", headers=headers)
response = r.json()
if response["status"] == "OK":
if len(response["addresses"])>0:
x = float(response["addresses"][0]["x"])
y = float(response["addresses"][0]["y"])
print(title, address, category, show, episode, x, y)
else:
print(title, "좌표를 찾지 못했습니다")