아이디 비밀번호 만들기
<body>
<form action = "http://localhost/login.jsp">
아이디 = <input type = "text" name = "id"><br/>
비밀번호 : <input type = "password" name = "password"/><br/>
주소 : <input type = "text" name = "address"/><br/>
<input type = "submit"/>
</form>
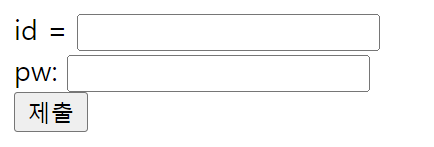
</body>body안에 코드를 넣어주자. 주목해야할 부분은 input type을 password로 한 것. 이러한 형태를 취하면 패스워드는 입력할 때 그 내용이 무엇인지 보이지 않는다. 마지막 submit부분은 제출의 의미.

구현화면
fieldset, label등을 이용한 칸 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
radio,checkbox
->radio :여러 항목중 한가지만 선택 가능
->checkbox : 여러 항목중 복수로 선택 가능
-->
<fieldset>
<legend>취미 선택하기</legend>
<div>
<!--체크박스-->
<label>축구
<input type = "checkbox" name = "hobby" id = "hobby1" value = "축구" checked/>
</label>
<label>농구
<input type = "checkbox" name = "hobby" id = "hobby2" value = "농구"/>
</label>
<label>야구
<input type = "checkbox" name = "hobby" id = "hobby3" value = "야구"/>
</label>
</div>
</fieldset>
<fieldset>
<legend>성별 선택하기</legend>
<di>
<!--라디오 버튼-->
<label>남자
<input type = "radio" name = "gender" id=" gender_"value = "M">
</label>
<label>여자
<input type = "radio" name = "gender" id=" gender_"value = "F">
</label>
</di>
</fieldset>
</body>
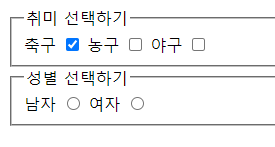
</html>fieldset을 이용해 칸을 나누었다. 칸의 제목을 legend를 이용해 취미 선택하기, 성별 선택하기로 나누고 label을 통해 축구,농구,야구의 선택을 만들고, checked에 주목하자. checked같은 경우 처음부터 선택을 하도록 표시해 놓는 역할을 한다.
남녀는 둘 중 하나만 정해야 하므로 둘 중 하나만 선택하는 radio를 이용했다. radio는 둘 중 하나만 선택하게 하는 역할을 한다.
위의 취미같은 경우 checkbox를 이용하여 다중 선택도 가능하게 바꿔 놓았다.
구현화면
선택 박스 만들기
<form>
<fieldset>
<legend>이동통신사 선택하기</legend>
<div>
<!--드롭다운(싱글타입)-->
<label>이동통신사 선택<br/>
<select name = "telecom">
<option>-----선택하세요------</option>
<option value = "SKT">SKTelecom</option>
<option value = "KT">KT</option>
<option value = "LG">LG U+</option>
</select>
</label>
</div>
</fieldset>
<br/>
<fieldset>
<legend>스마트폰 운영체제 선택하기</legend>
<div>
<!--드롭다운(멀티타입)-->
<label>스마트폰 운영체제<br/>
<select name = "smartphone"multiple>
<option value = "android">안드로이드</option>
<option value = "ios">iOS</option>
<option value = "window">window</option>
</label>
</div>
</fieldset>
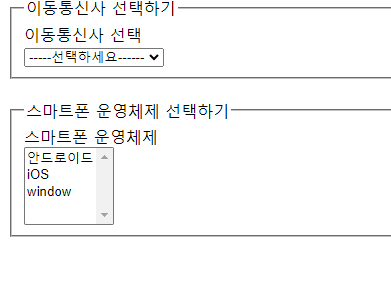
</form>br/은 엔터라고 생각하면 편하다. 줄을 바꿔주는 역할을 한다.
option에 value를 줘서 선택지를 만들고, 선택하세요는 아무것도 고르지 않았을 때 구현되는 부분이다.
div태그를 두 개로 나누어 하나는 통신사, 하나는 운영체제로 구분해놓았다.

첫번째 통신사 부분과 운영체제 부분의 다른 점은 눈으로 봐도 알겠지만 멀티 타입과 싱글 타입의 차이이다. select문에서 multiple을 주면 멀티 타입으로 적용된다.