날짜 구하기
<script>
//올해는 ***일 지났습니다.
let mydate = new Date();
mydate.setYear(2023);
mydate.setMonth(0);
mydate.setDate(1);
let myyeardate = new Date();
myyeardate.setYear(2023);
myyeardate.setMonth(7);
myyeardate.setDate(8);
let dday = myyeardate-mydate;
let day = Math.floor(dday/(1000*60*60*24));
document.write("<h1>올해는"+ day+"일 지났습니다</h1>")
let theday = new Date(2023,0,1);
let today = new Date();
let cnt = today.getTime()-theday.getTime();
let day = Math.floor(cnt/(24*60*60*1000))
document.write(day)
</script>grtTime()을 이용하면 조금 더 짧은 코딩으로 원하는 결과를 얻을 수 있다.
confirm
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let is_ok = confirm("정말 삭제 하시겠습니까?");
if(is_ok){
alert("확인을 선택하셨습니다.");
}else{
alert("취소를 선택하셨습니다.");
}
</script>
</body>
</html>
삭제 확인 버튼
랜덤값 구해 인증번호 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
//두 수 사이의 난수를 리턴하는 함수,int
function random(n1,n2){
return parseInt(Math.random()*(n2-n1 +1)) +n1;
}
//함수 결과 확인,0~9사이의 랜덤 값 출력
let num = random(0,9)
document.write("<h1>랜덤값: "+num + "</h1>")
//응용. 5자리 인증번호 생성, 출력
let auth = "";
for(let i = 0; i<5; i++){
auth += random(0,9);
}
document.write("<h1>인증번호: "+auth+"</h1>")
</script>
</body>
</html>auth를 이용해 빈 문자열을 만들고 반복문을 이용해 출력하자.
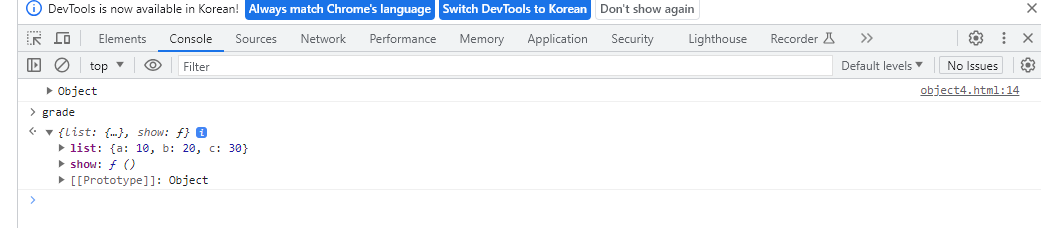
객체를 생성해 개발자 도구 이용해 확인
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
/*this : 함수가 속해있는 객체를 가리키는 객체*/
let grade = {
'list' : {'a':10, 'b':20,'c' :30},
'show':function(){
console.log(this.list);
}
};
grade.show();
</script>
</body>
</html>
결과값을 개발자 도구를 이용해 확인한다.