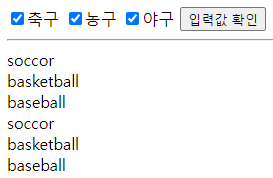
체크박스
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="http://code.jquery.com/jquery-3.2.1.min.js"></script>
</head>
<body>
<form id="myform">
<label>
<input type="checkbox" class="hobby" value="soccor"/>축구
</label>
<label>
<input type="checkbox" class="hobby" value="basketball"/>농구
</label>
<label>
<input type="checkbox" class="hobby" value="baseball"/>야구
</label>
<button type="submit">입력값 확인</button>
<hr/>
<div id="result"></div>
</form>
<script>
$('#myform').submit(function(e){
e.preventDefault();
// 선택된 항목을 가지고 온다.
let check_list = $(".hobby:checked");
if( check_list.length == 0 ){
alert("선택된 항목이 없습니다.");
return false;
}
for( let i = 0; i<check_list.length; i++ ){
let value = $(check_list[i]).val();
$("#result").append("<div>" + value + "</div>");
}
});
</script>
</body>
</html>선택된 항목이 없는 경우를 check_list의 길이로 가져온다. 길이가 0이라면 존재하지 않기에
check_list.length == 0 을 이용해 선택된 것이 없는 경우 alert해 선택된 항목이 없다고 출력한다. 출력된 값이 있는 경우 value라는 값을 지정하여 check_list의 배열 값을 이용해 입력값의 길이만큼 결과를 출력하게 한다.

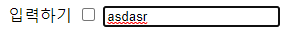
disabled
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
<style>
input[disabled]{background-color: rgb(71, 255, 230);}
</style>
</head>
<body>
<label>
입력하기
<input type = "checkbox" id = "input_enable"/>
</label>
<input type = "text" name = "input" id = "input" disabled/>
<script>
$("#input_enable").change(function(){
let now = $("#input").prop('disabled');// true/false
$("#input").prop('disabled',!now);
if($("#input").prop('disabled') == false){
$("#input").focus();
}
});
</script>
</body>
</html>prop을 이용해서 값을 가져온다. attr로도 가져올 수 있는데, 둘의 차이점은
attr은 HTML 요소에 대한 추가 정보를 전달하며 쌍으로 제공
prop는 HTML DOM트리의 특성으로 javaSctipt / jQuery를 통해 수정된 요소의 값을 가져오는데 사용하는 것이 좋다.
("#input").prop('disabled',!now); 이 부분은 disabled의 속성 상태를 가져와서 속성을 현재의 상태에서 반대로 변경한다.("#input").focus();이 부분은 입력 상자에 포커스를 주는 함수이다. 입력 상자를 클릭하지 않아도 키보드로 바로 입력할 수 있게 해준다.

이때는 막혀있어 작성이 불가하다.

작성 가능한 상태로 변경
radio
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.7.0/jquery.min.js"></script>
</head>
<body>
<form id = "myform">
<label>
<input type = "radio" name = "subject" value = "html"/>HTML
</label>
<label>
<input type = "radio" name = "subject" value = "css"/>CSS
</label>
<label>
<input type = "radio" name = "subject" value = "javascript"/>Javaxcript
</label>
<button type = "submit">입력값 확인</button>
<hr/>
</form>
<script>
$("#myform").submit(function(e){
e.preventDefault();
let subject = $("input[name = 'subject']:checked").val();
if(!subject){
alert("선택된 항목이 없습니다.");
return false;
}
alert("선택한 항목은" +subject + " 입니다.")
});
</script>
</body>
</html>radio는 여러 개의 항목중에서 선택된 항목을 의미하는 가상 셀렉터이다.
':checked'를 사용하여 선택된 요소에 접근
-라디오 버튼은 여러개의 항목중에서 단 하나만 선택할 수 있으므로 ':checked'가상 클래스를 사용하여 접근하는 요소 역시 단일요소가 된다.