focus와 blur
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input id = "target" type = "text"/>
<script>
let t = document.getElementById('target');
t.addEventListener('blur',function(){
console.log('blur');
});
t.addEventListener('focus',function(){
console.log('focus');
});
</script>
</body>
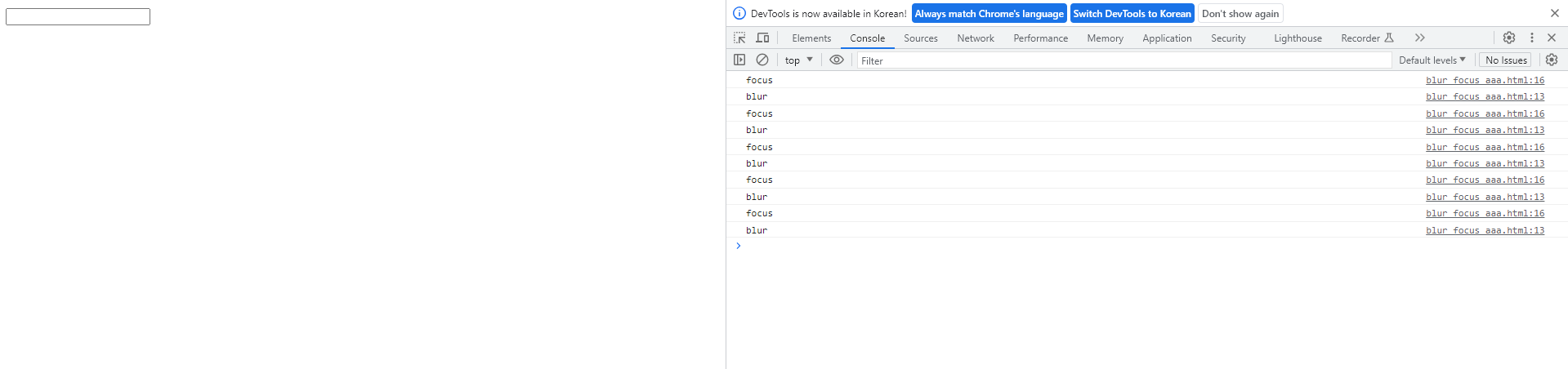
</html>addEventListener는 document의 특정 요소를 등록할 때 사용한다. blur는 포커스를 잃었을 때 일어나고 focus는 커서가 포커스가 잡혔을 때를 의미한다. 개발자도구로 결과를 확인하기 위해 console.log를 이용했다.

이렇게 박스에 커서가 있을 때와 그렇지 않을 때 각각 focus와 blur가 출력된다.
추가)
</form>
<script>
document.form1.userid.focus();
</script>focus는 새로고침할 때마다 커서가 자동으로 깜빡이게 설정해준다.
주소 접근 막아주기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<p>
<label>prevent event on
<input type = "checkbox" id = "prevent"/>
</label>
</p>
<p>
<a href = "https://www.naver.com" onclick="if(document.getElementById('prevent').checked)return false;">naver</a>
</p>
<p>
<form action="https://naver.com" onsubmit = "if(document.getElementById('prevent').checked)return false;">
<input type = "submit" />
</form>
</p>
</body>
</html>먼저 naver로 주소설정을 해놓고, checkbox를 만들어 id를 prevent로 할당해준다. 그리고 만일 체크박스를 클릭했을 시에는 return false;즉 네이버로의 접근을 불가하게 만든다.
마찬가지로 submit버튼을 눌렀을 때도 네이버로 접근하게 설정해 놓았는데, 마찬가지로 막아주어 체크박스 체크의 유무에 따라 주소 접근의 가능/불가능이 정해진다.